
 516
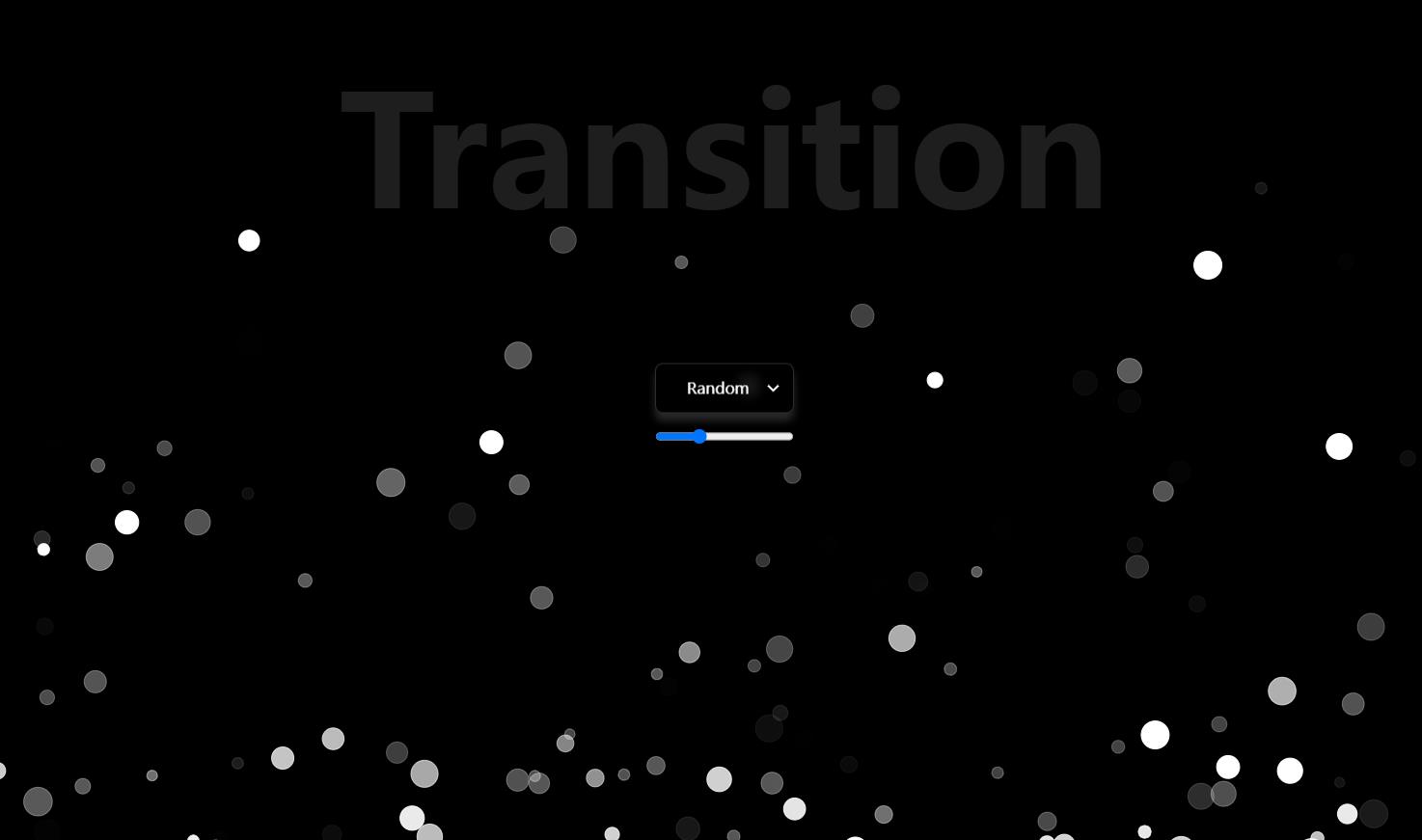
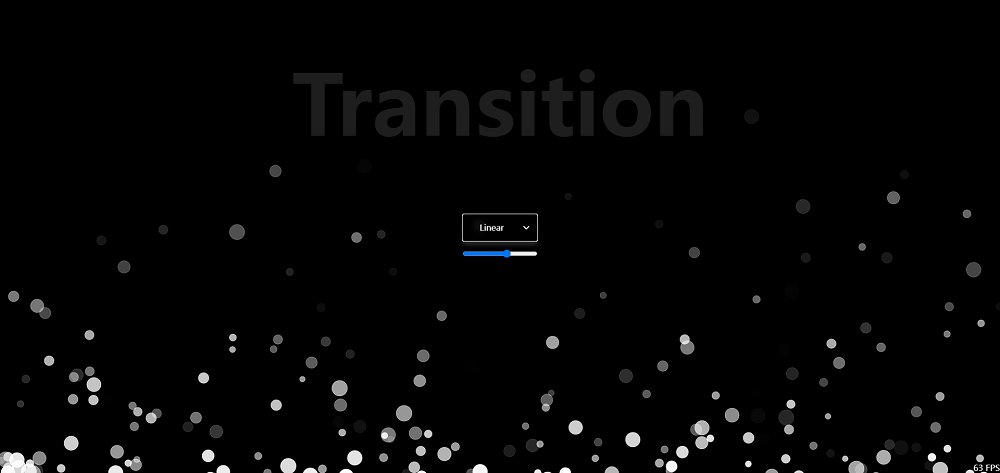
516하단에 도트 버블 부동 및 상승 애니메이션 특수 효과가 있는 html5 캔버스 웹 페이지

 582
582
 2059
2059캔버스를 기반으로 페이지 하단에 전체 화면 도트 플로팅 상승 애니메이션과 멋진 도트 버블 플로팅 애니메이션 효과를 만듭니다. 6가지 유형의 전환 속성 애니메이션 기본값 설정을 지원합니다.

 4235
4235CSS 3D 카드 대화형 호버 애니메이션 웹 페이지 효과는 마우스를 카드 위로 가져가면 카드가 위, 아래, 왼쪽, 오른쪽으로 기울어지는 효과를 생성합니다.

 2007
20077가지 CSS3 마우스 호버 애니메이션 특수 효과 코드, 아주 좋은 CSS 애니메이션 특수 효과, 7가지 마우스 호버 특수 효과가 마음에 들면 좋아하는 호버 특수 효과를 수정할 수 있습니다.

 2003
2003매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 1523
1523이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1782
1782플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 2050
20506개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.