2209
2209CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

 1709
1709
 5439
5439CSS3 마우스 오버 아이콘 색상 변경 및 회전 효과는 CSS3 마우스 오버 아이콘 색상 변경 및 회전 특수 효과입니다.

 598
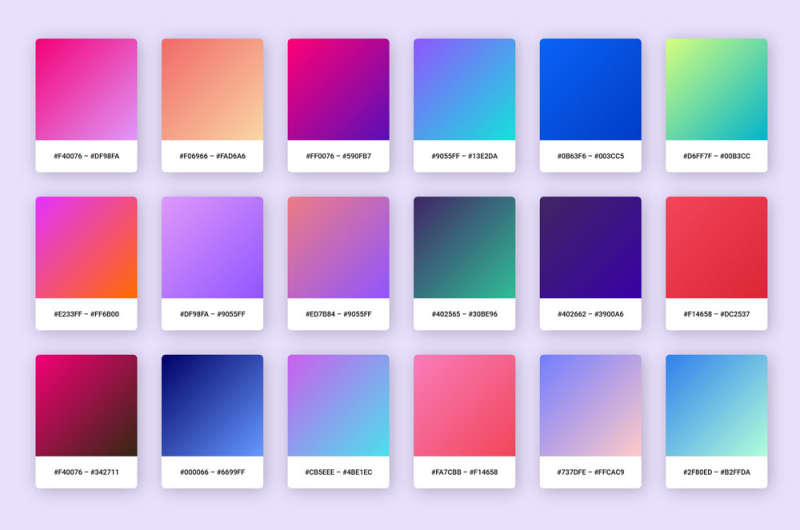
598CSS3 마우스를 사진 위로 슬라이드하면 그라데이션 색상 오버레이 효과가 나타납니다. 사진 위로 마우스를 이동하면 사진 위에 그라데이션 색상 마스크 레이어가 덮이고, 사진이 제거되면 마스크가 그라데이션 방식으로 사라집니다. .

 3409
3409마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.

 622
622롤러코스터의 동적 텍스트 애니메이션 특수 효과는 완전히 검은색 배경에 설정되어 있습니다. 화면의 텍스트는 텍스트 색상 그라데이션 효과와 함께 원을 그리며 위아래로 굴러가는 롤러코스터의 궤적 애니메이션을 나타냅니다.

 1734
1734코드가 매우 이해하기 쉬운 jquery 광고 효과입니다. 클릭하면 접히거나 줄어들 수 있습니다. 기본값은 웹 페이지의 왼쪽 하단에 있습니다. JS의 $('.main').css('left','-262px'); 변수를 조정하여 창 위치를 변경할 수 있으며 기본 속도는 500이며 실제 필요에 따라 조정할 수도 있습니다. . 간단하고 편리합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.