
 1416
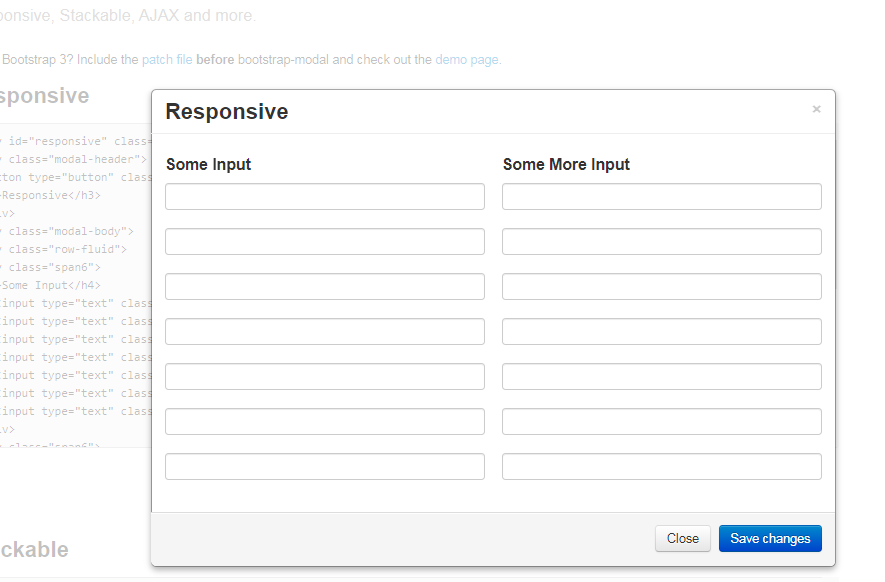
1416기본 Bootstrap 대화 상자를 확장하고 몇 가지 추가 기능을 제공합니다. 이벤트를 수신하여 화면 뒤의 여러 모달 대화 상자를 처리할 수 있는 ModalManager 클래스를 소개합니다.

 2115
2115대기 녹색 jQuery 팝업 상자 팝업 레이어 특수 효과 코드는 프롬프트 정보, 확인 확인 및 경고 프롬프트의 세 가지 팝업 대화 상자 모드를 지원합니다. 특수 효과 코드는 jQuery를 기반으로 합니다. , 그러나 ArtDialog보다 기능이 상당히 약합니다. 효과.

 1086
1086Magnific Popup은 성능에 중점을 두고 다양한 플랫폼에서 사용자에게 좋은 경험을 제공하는 반응형 팝업 레이어 및 대화 상자 구성 요소입니다.

 1093
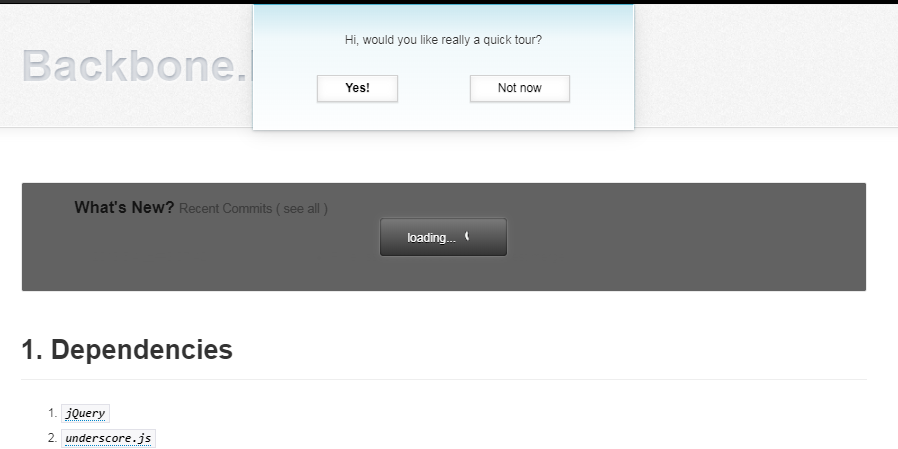
1093Backbone.Notifier는 웹 페이지에 대화 상자를 표시할 수 있는 Jquery 플러그인으로, CSS3의 일부 효과를 사용하고 여러 모드를 지원하며 다양한 테마를 사용할 수 있습니다.

 2729
2729jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 1763
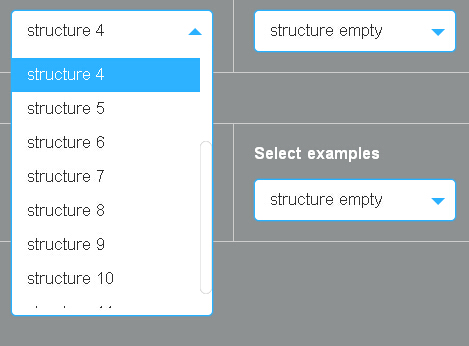
1763선택 드롭다운 상자용 jQueryUI 미화 플러그인과 결합하면 매우 우수한 다기능 드롭다운 상자 미화이며 효과가 매우 좋습니다. 플러그인은 사용자 정의 매개변수 기능, 정의된 높이, 드롭을 지원합니다. -다운 애니메이션 효과 및 드롭다운 속도는 여전히 매우 좋습니다. 이제 전통적인 선택 드롭다운 상자의 스타일을 개선해야 할 때입니다.

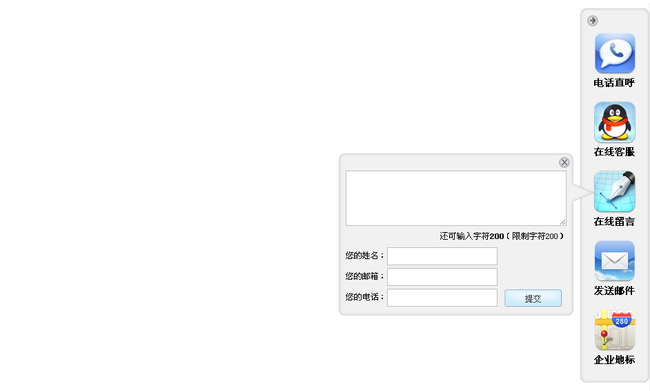
 2062
2062jQuery 오른쪽에 메시지 온라인 고객 서비스가 있습니다. QQ를 통해 온라인 대화를 할 수 있으며 메시지 기능도 사용할 수 있습니다. 이는 더욱 포괄적이고 스타일이 아름답습니다. 다운로드를 권장합니다!

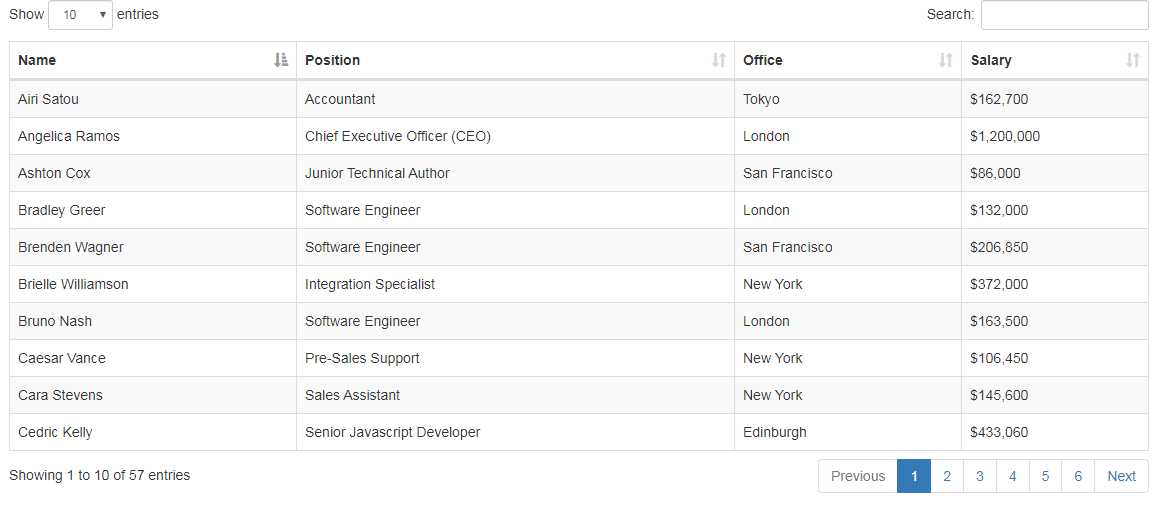
 1371
1371Twitter Bootstrap은 의심할 여지 없이 가장 유용한 프런트 엔드 개발 프레임워크입니다. 미리 설정된 테이블 스타일도 매우 아름답고 일상적인 인터페이스 스타일을 충족할 수 있습니다. 그러나 실제 프로젝트에서는 테이블의 내용을 동적으로 로드해야 할 수도 있습니다. 정렬 기능이 있어야 합니다.

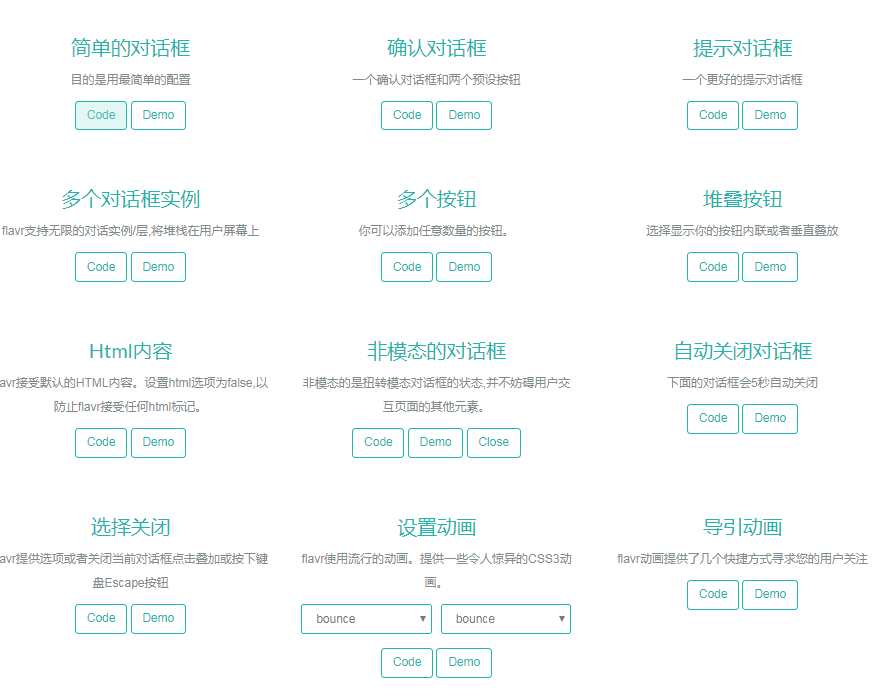
 1567
1567flavr은 다음 웹사이트를 위한 세련된 플랫 팝업 대화 상자입니다. flavr은 모든 화면 크기에 적응하는 반응형 디자인 레이아웃입니다. 최고의 사용자 경험을 얻고, 인기 있는 animate.css 애니메이션을 사용하며, 무엇보다도 flavr은 모든 새로운 브라우저 IE8(+), 모든 장치 및 화면 크기에서 실행될 수 있습니다.

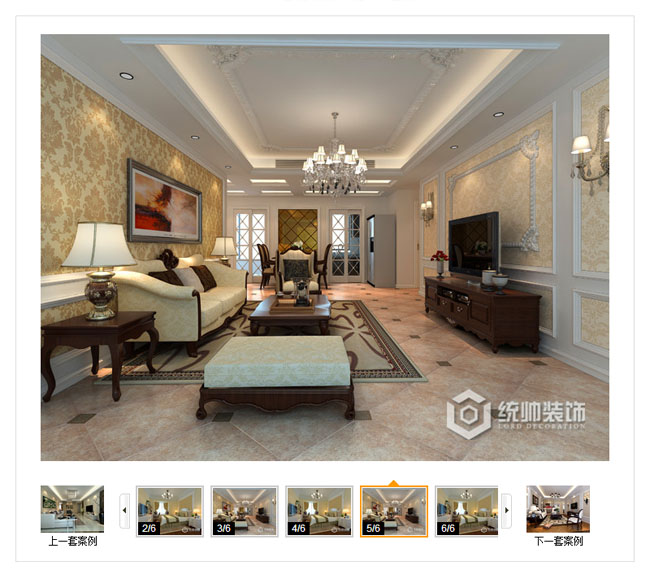
 2412
2412jquery에는 사진 앨범을 표시하는 대화 상자가 있습니다. 이 효과는 QQ 공간과 약간 비슷합니다. 사진 위에 마우스를 놓으면 마우스를 클릭할 수 있습니다. , 프롬프트가 표시됩니다. Zhang이 뒤를 볼 수 없는 마지막 항목은 클릭할 때 프롬프트가 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
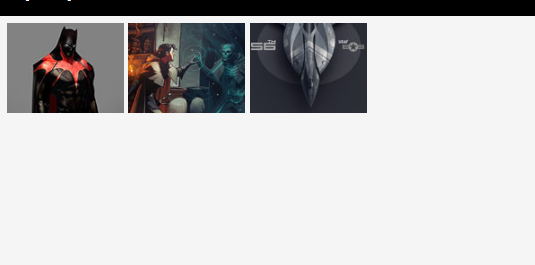
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.