1925
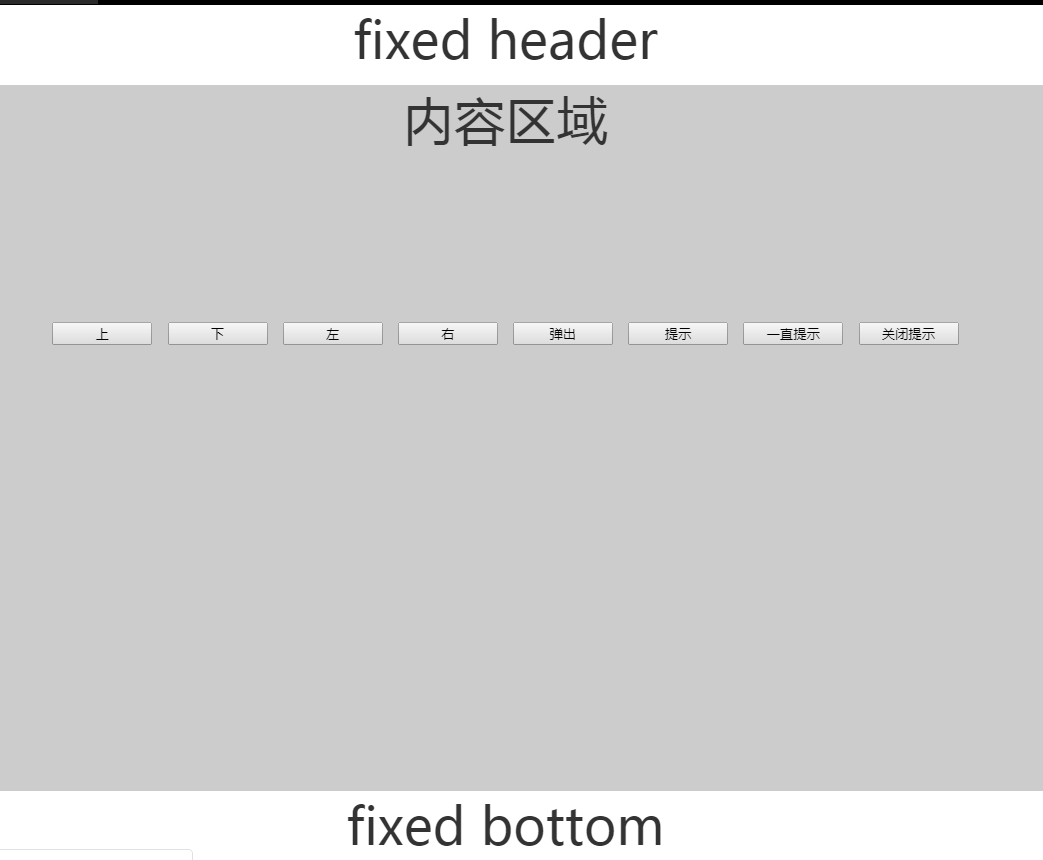
1925bootstrap 및 animate.css를 기반으로 하는 모달 상자 효과로 표시 및 숨기기의 동적 효과를 사용자 정의하고, 표시 및 숨길 때 콜백 메서드를 추가하고, 데이터를 채울 수 있습니다.

 831
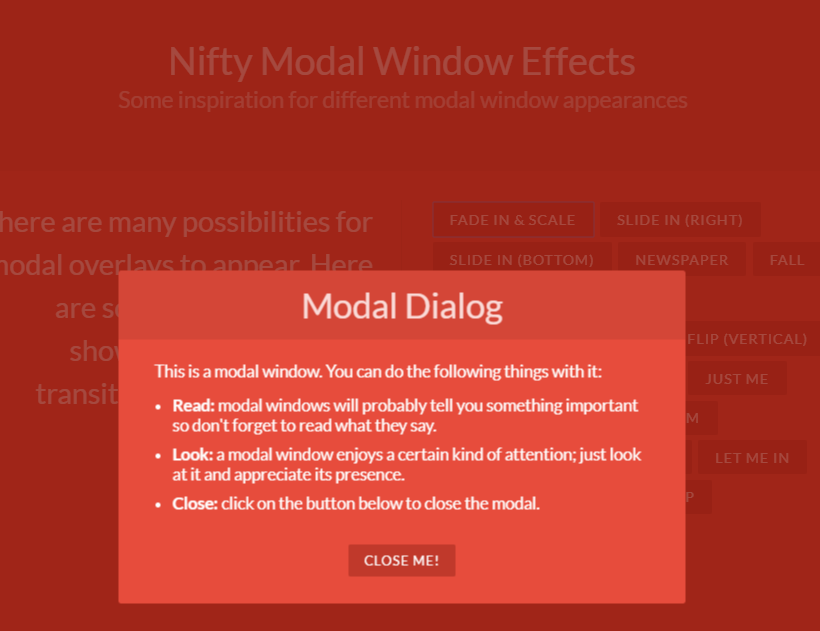
831Velocity.js 전환 애니메이션 효과를 기반으로 한 Bootstrap 모달 창 및 Popover입니다. 이 효과는 Bootstrap 모달 창과 Popover를 기반으로 하며, Velocity.js를 사용하여 모달 창과 Popover가 열릴 때 애니메이션 전환 효과를 생성합니다.

 1269
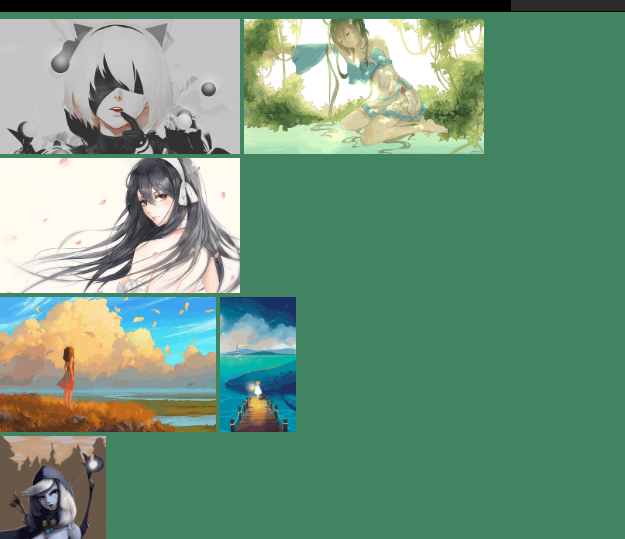
1269사진을 클릭하면 모달 상자가 팝업되어 이전 사진과 다음 사진을 확대/축소, 회전, 이동 및 전환할 수 있습니다. PC에 적용 가능

 1047
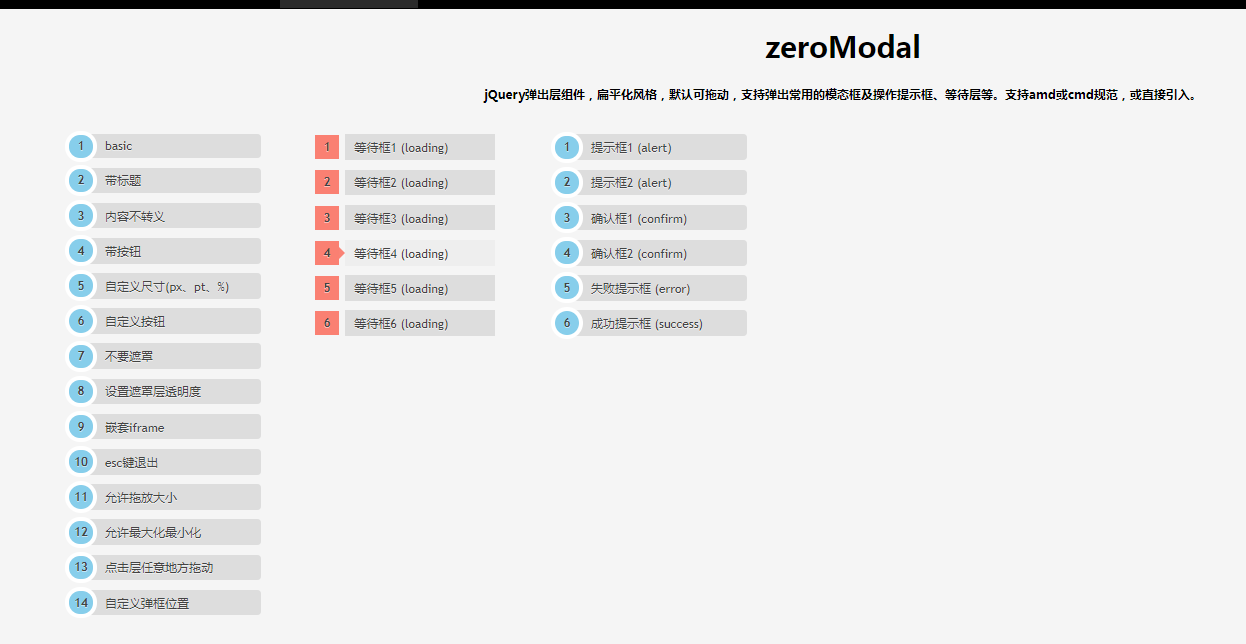
1047jQuery 팝업 레이어 구성 요소 zeroModal. 일반적으로 사용되는 모달 상자, 작업 프롬프트 상자, 작업 대기 레이어 등의 팝업을 지원합니다.

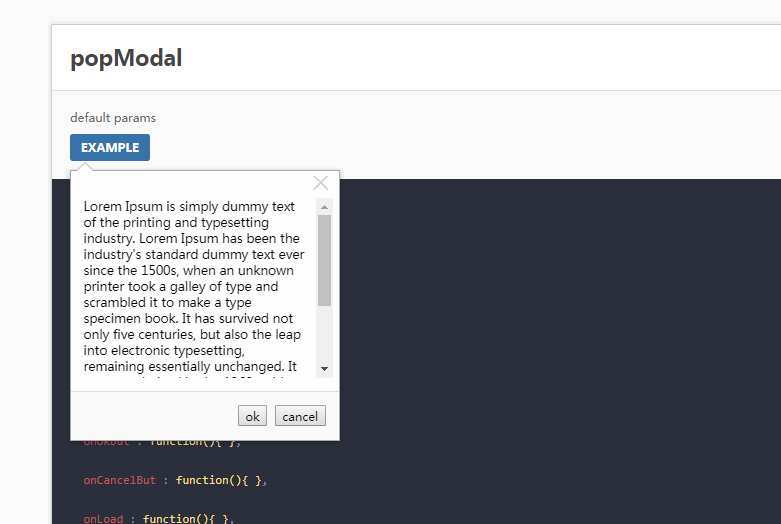
 1270
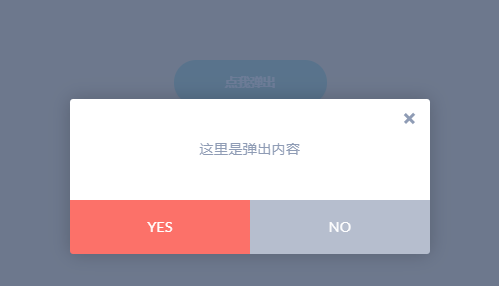
1270popModal 팝업 창 플러그인에는 팝업 창, 알림 팝업, 도구 설명, 모달 대화 상자, titleModal의 5개 부분이 포함되어 있습니다.

 1858
1858JS특수효과는 웹페이지에 특수효과나 특수기능을 구현하는 기술로, 웹스크립트(javascript)를 이용하여 그림전환, 그라데이션 등의 동적인 특수효과를 작성하고 제작하여 웹페이지의 분위기를 활성화시키고, 때때로 그것은 어느 정도 친밀감을 가질 것입니다. 서비스(콘솔 애플리케이션, 데스크탑 애플리케이션, WEB 애플리케이션 등)

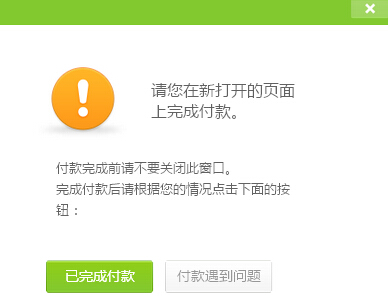
 1873
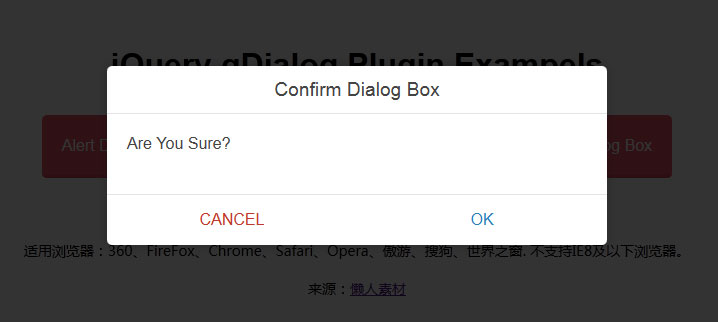
1873대기 녹색 jQuery 팝업 상자 팝업 레이어 특수 효과 코드는 프롬프트 정보, 확인 확인 및 경고 프롬프트의 세 가지 팝업 대화 상자 모드를 지원합니다. 특수 효과 코드는 jQuery를 기반으로 합니다. , 그러나 ArtDialog보다 기능이 상당히 약합니다. 효과.

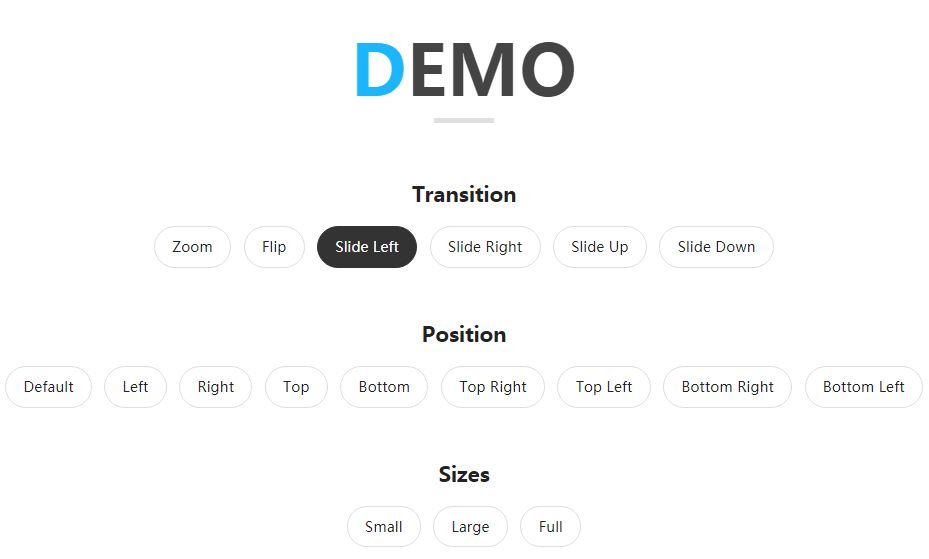
 1486
1486jQuery 모달 창 열기 애니메이션 효과는 Bootstrap 모달 창과 Popover를 기반으로 하며, Velocity.js를 사용하여 모달 창과 Popover가 열릴 때 애니메이션 전환 효과를 만듭니다.

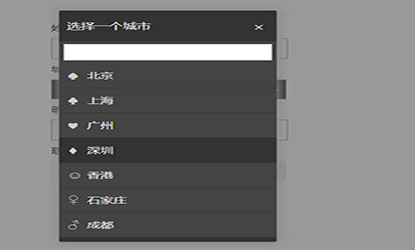
 1890
1890JS 클릭 팝업 모달 창 드롭다운 목록 코드는 사용자가 목록 상자를 클릭하면 팝업되는 모달 창과 유사한 드롭다운 목록입니다. 목록에서 옵션을 검색하고 필터링할 수도 있습니다.