
 2159
2159jQuery 마우스 오버 이미지 진동 효과는 CSS3 기반의 원형 트리밍 스타일로, jQuery와 함께 이미지 진동 효과를 구현하는 데 사용됩니다.

 5587
5587Jquery+css3는 폭포 흐름 포토월 특수 효과를 구현합니다. 사진을 표시하는 효과가 매우 멋진 포토월 작업입니다.

 2708
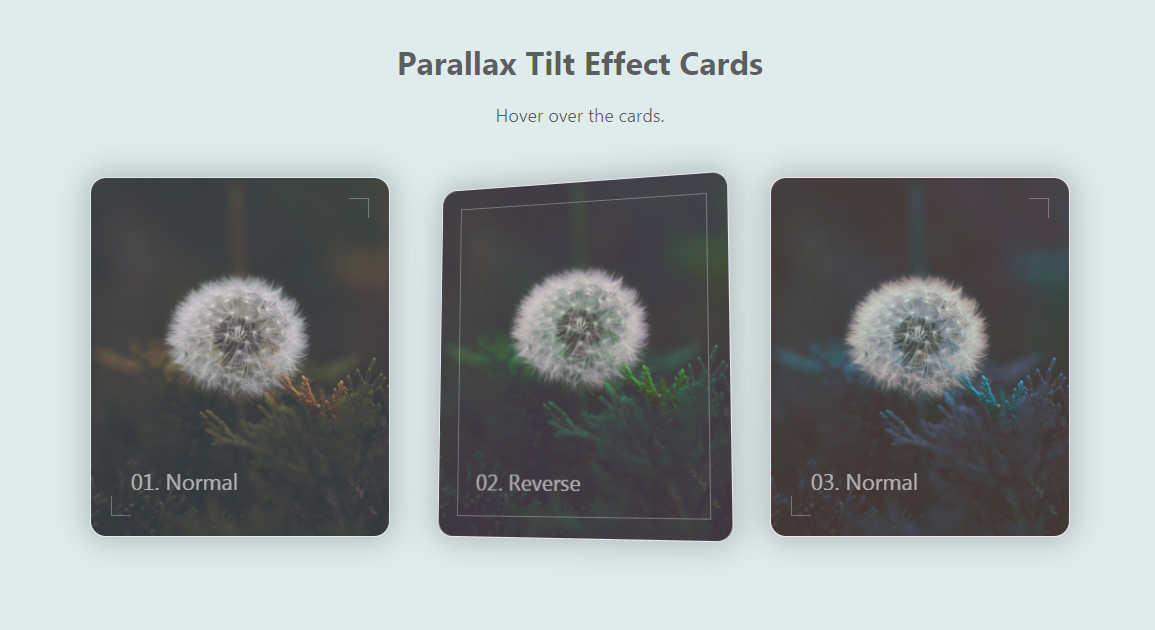
2708CSS3 마우스 오버 이미지 회전 및 확대 효과는 이미지와 결합된 CSS3를 사용하여 아이콘 위에 마우스를 올렸을 때 회전 및 확대 표시 효과를 얻는 표시 효과입니다.

 287
287jQuery 마스크 팝업 슬라이드쇼 효과는 js+css3을 기반으로 한 반응형 이미지 목록 레이아웃입니다. 마스크를 클릭하면 큰 이미지 슬라이드쇼 전환 표시 효과가 나타납니다.

 709
709js+css3 기반의 그림 3D 종이접기 효과 전환 표시 특수 효과는 마우스 오버 시 이미지 접기 및 텍스트 전환 효과를 포함합니다.

 1261
1261마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.

 4047
4047jQuery는 작은 그림 표시 명령으로 초점 광고 효과를 구현하며 부드러운 사용자 인터페이스가 상쾌합니다. 적용 가능한 브라우저: IE8+, FireFox, Chrome, Safari, Opera.

 4793
4793js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 709
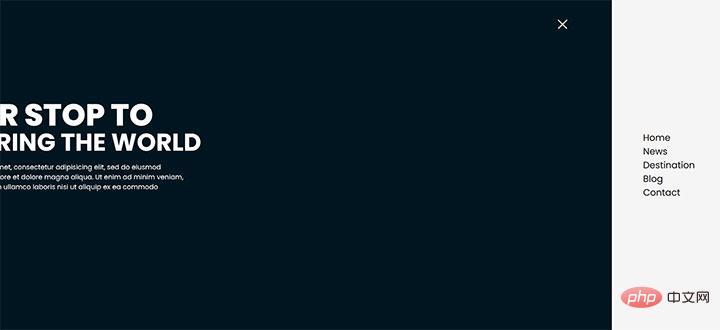
709오른쪽의 탐색 메뉴 코드를 축소 및 확대하고 오른쪽 메뉴에 특수 효과를 숨기고 표시하는 js+css3 기반의 웹페이지입니다.

 6110
6110Bootstrap 마우스 오버 이미지 마스킹 효과는 마우스가 이미지 위로 이동할 때 마스크된 텍스트 정보를 표시하는 CSS3 기반 구현입니다.

 2003
2003코드 효과: CSS3는 기어 회전 애니메이션 특수 효과를 구현합니다. CSS3를 그림과 결합하여 기계 기어의 연결 및 회전을 구현하는 CSS3 특수 효과 코드입니다.

 1355
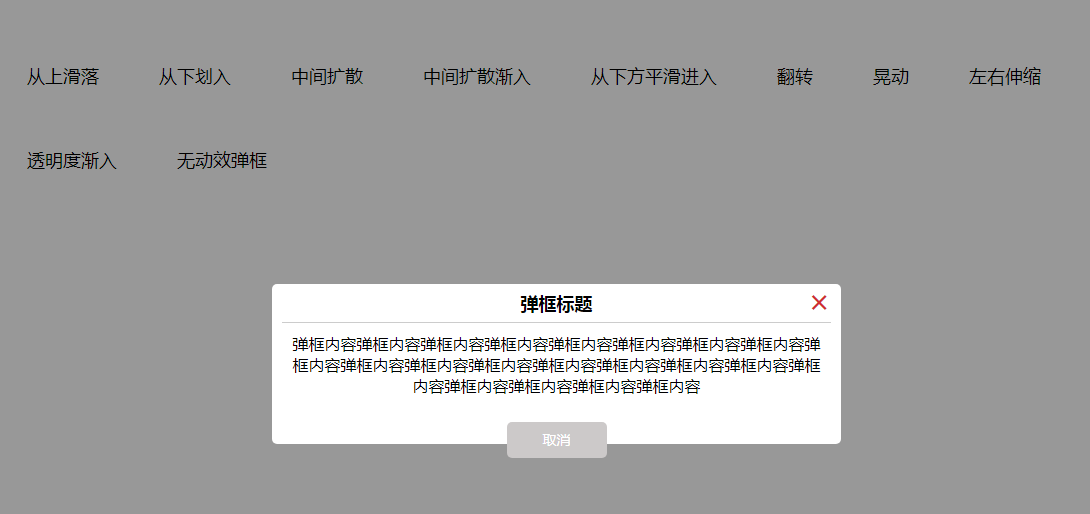
1355jQuery+CSS3을 기반으로 다양한 효과를 제공하는 마스크 팝업 플러그인입니다. 여러 확장 방법으로 프롬프트 창을 팝업하려면 클릭하세요.

 2640
2640PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.

 2328
2328이미지 아크 디스플레이 캐러셀 전환 js 코드는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹사이트 초점 이미지 특수 효과 코드입니다.

 301
301js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.

 1860
1860360도 이미지 회전 jQuery 특수 효과는 이미지의 회전 및 전환을 실현합니다. 효과는 여전히 매우 아름답고 일반적으로 회전식 이미지로 표시할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!