총 8051개의 관련 콘텐츠를 찾았습니다.

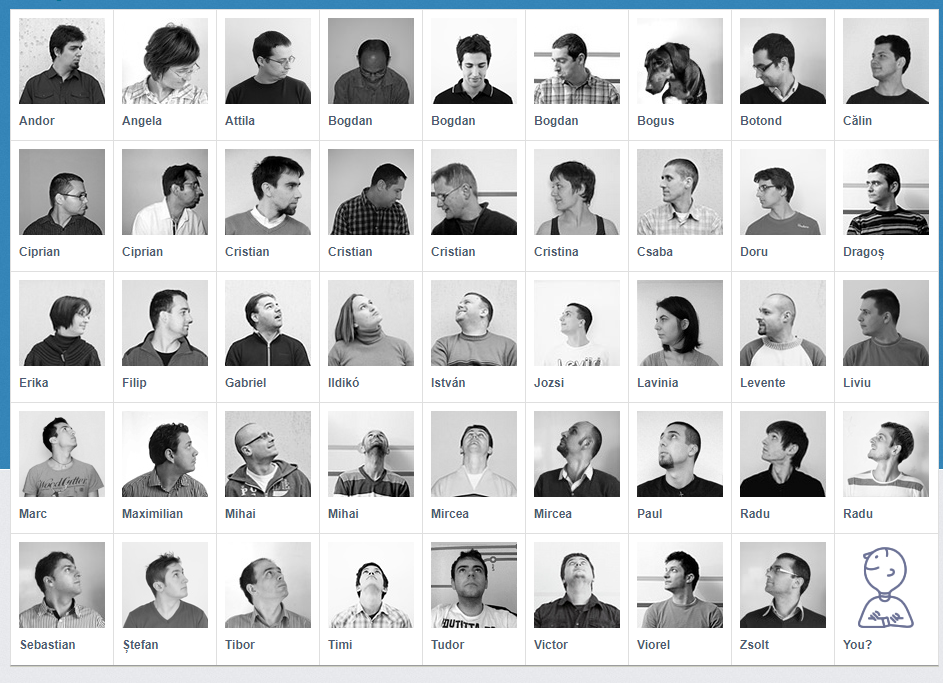
CSS3는 텍스트 애니메이션 특수 효과를 표시하기 위해 마우스 오버 이미지를 구현합니다.
기타 특수 효과 2267
2267
 2267
2267CSS3는 텍스트 애니메이션 특수 효과를 표시하기 위해 마우스 오버 이미지를 구현합니다.

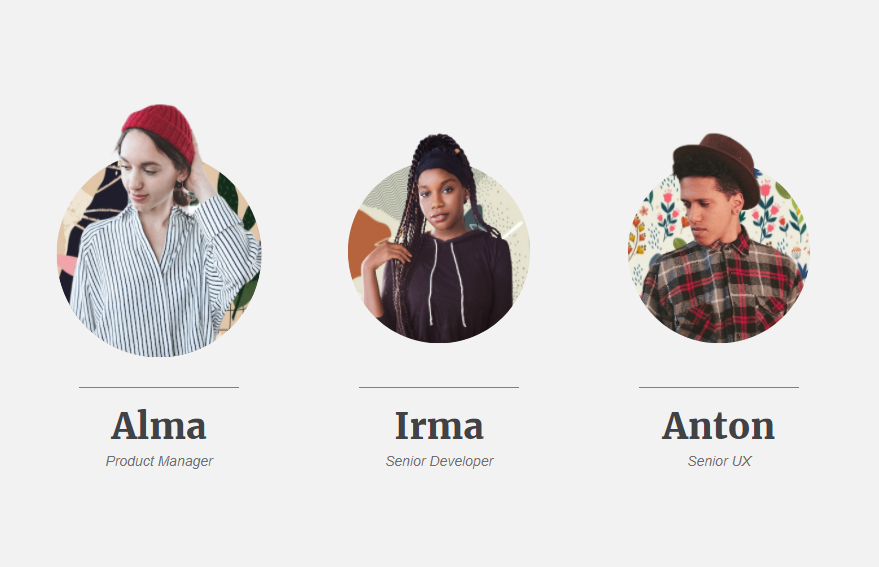
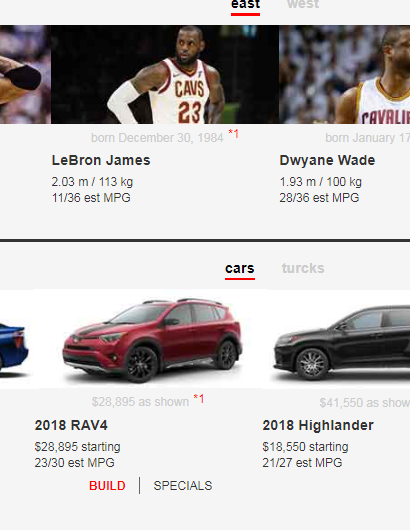
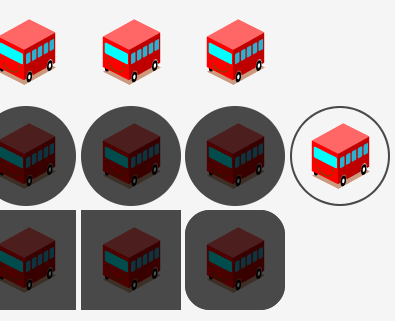
이미지에 대한 jQuery 마우스 오버 효과
그림 특수 효과 1734
1734
 1734
1734jQuery에는 이미지 위에 마우스를 올려 놓으면 마스크 효과가 나타나고 텍스트가 페이드 인 및 페이드 아웃됩니다. 이는 주류 브라우저와 호환됩니다. 다운로드를 권장합니다. 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

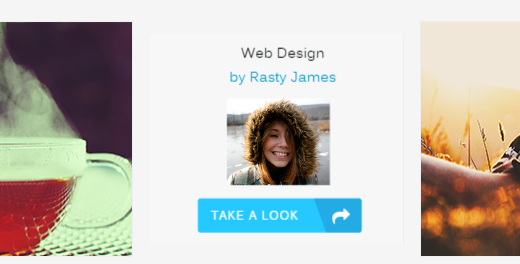
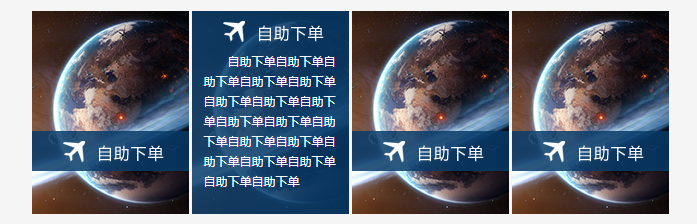
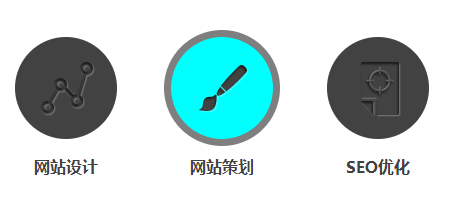
CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.
HTML5 특수 효과 5869
5869
 5869
5869CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.

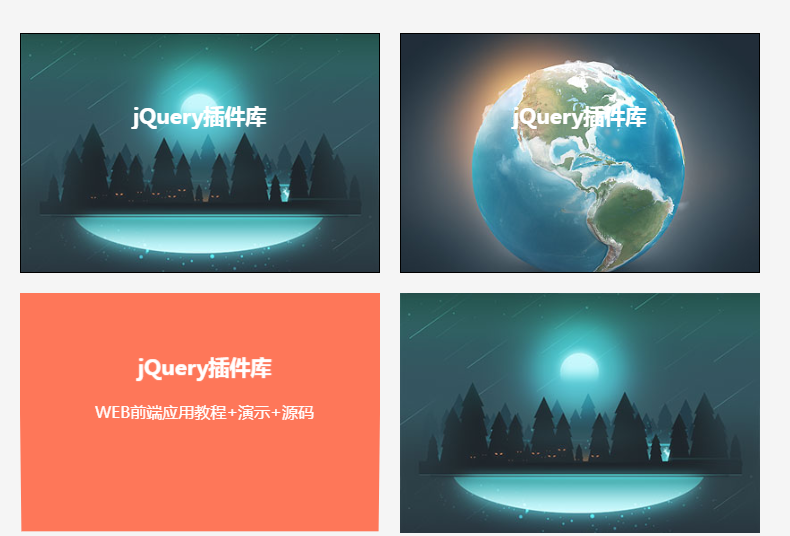
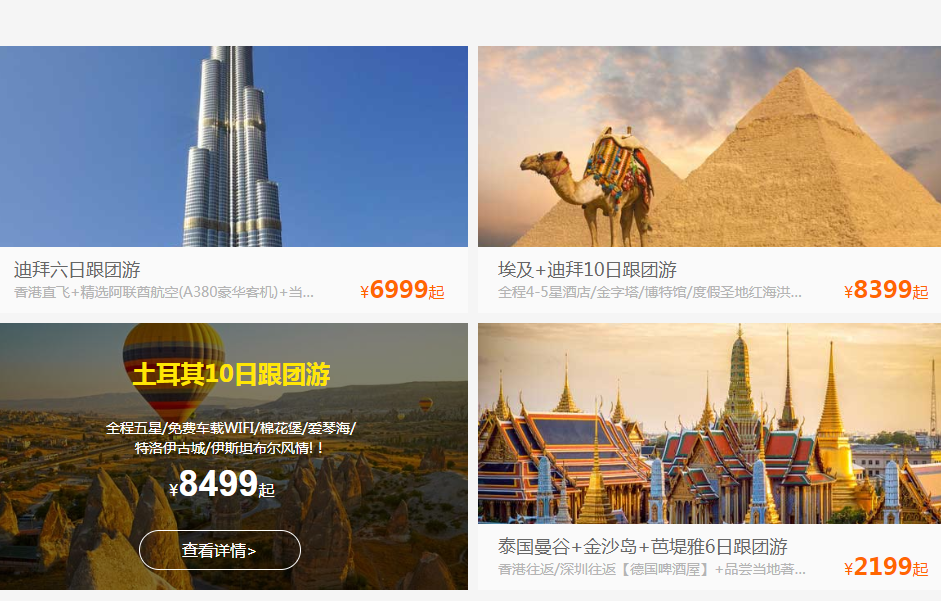
8 jQuery 이미지 마우스 오버 효과
그림 특수 효과 1606
1606
 1606
16068개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요