1570
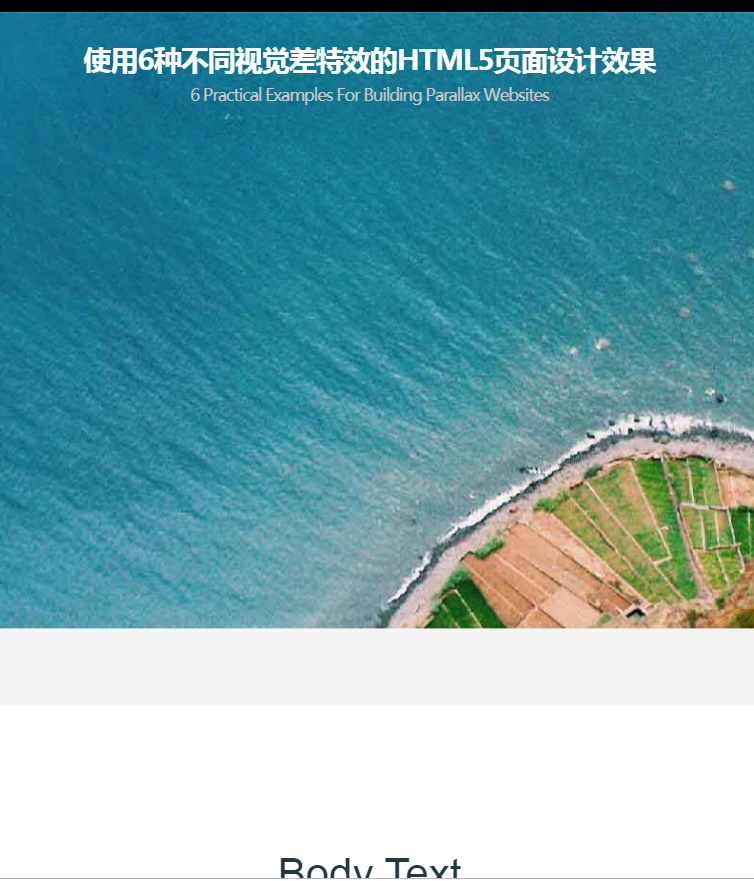
1570마우스가 그림 위로 슬라이드할 때 마스크 레이어를 표시하는 6가지 멋진 특수 효과.

 2050
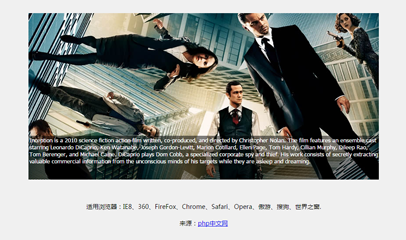
20506개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 1256
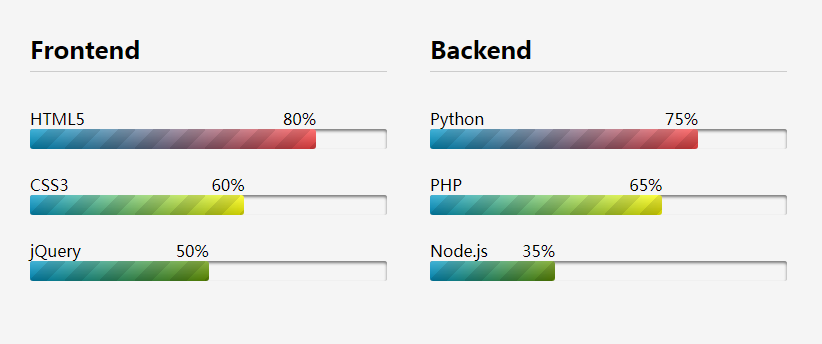
1256매우 멋진 마우스 오버 버튼 배경 애니메이션 효과 세트입니다. 이 특수 효과에서는 마우스가 버튼 위로 미끄러질 때 CSS3 애니메이션을 사용하여 backgroundsize 및 backgroundposition 속성에 애니메이션을 적용하여 다양한 배경 애니메이션 효과를 만듭니다.

 5593
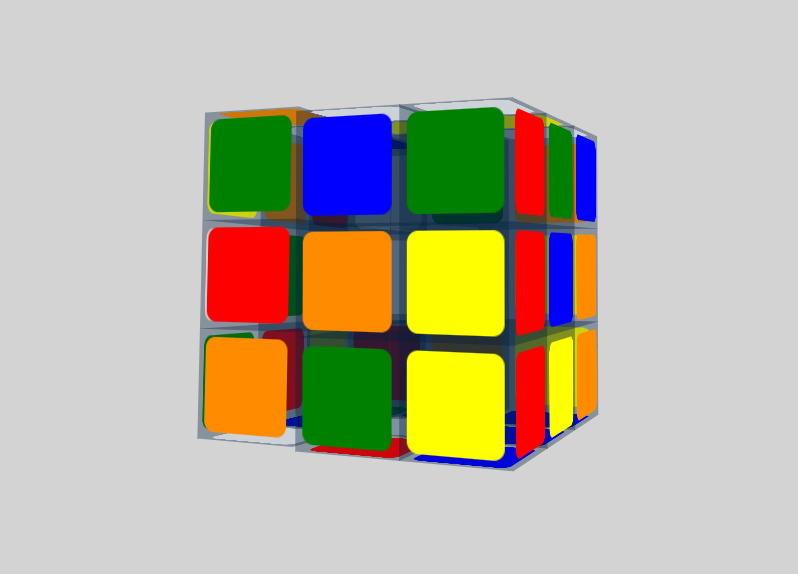
5593루빅스 큐브의 멋진 3D 애니메이션 특수 효과입니다. 루빅스 큐브의 6개 면이 자유롭게 회전하며 다양한 관점에서 큐브를 볼 수 있습니다.

 3147
3147svg는 천둥, 비, 흐림, 맑음, 폭우, 눈과 같은 6가지 일반적인 날씨 아이콘 요소를 포함하여 간단한 흰색 선형 날씨 아이콘 애니메이션을 그립니다.

 1204
1204jQuery 다중 슬라이스 전환 애니메이션 슬라이드 코드는 6개의 슬라이스 전환 효과를 설정할 수 있는 코드이며 슬라이드는 IE8 브라우저와 호환되어 매우 실용적입니다.

 2059
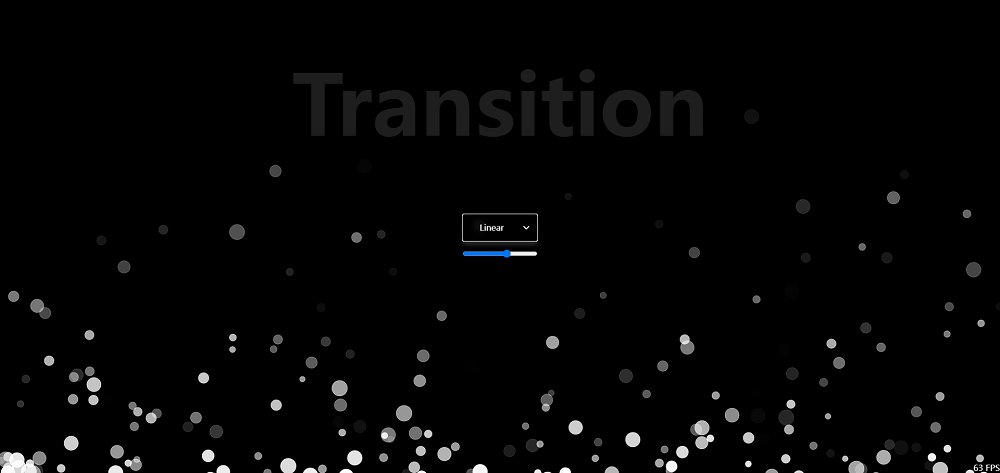
2059캔버스를 기반으로 페이지 하단에 전체 화면 도트 플로팅 상승 애니메이션과 멋진 도트 버블 플로팅 애니메이션 효과를 만듭니다. 6가지 유형의 전환 속성 애니메이션 기본값 설정을 지원합니다.

 1621
1621jQuery Smart Navigation Effects는 6가지 유형의 시각 효과와 7가지 내장 색상 스타일을 사용하여 모바일 장치 및 다양한 화면 크기에서 작동하는 메뉴입니다.

 363
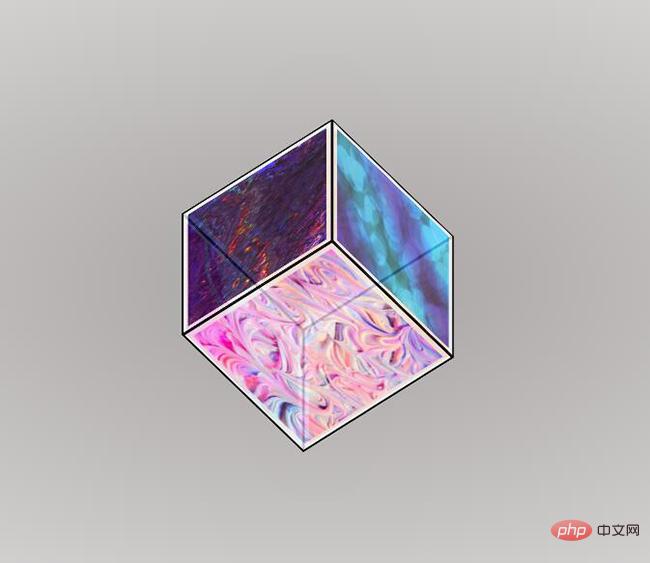
363CSS는 추상 이미지 뒤집기 3D 큐브를 구현합니다. 큐브에는 웹 페이지에서 자유롭게 뒤집을 수 있는 다양한 색상과 모양의 반투명 추상 이미지 6개가 있습니다. 이름: 3D 큐브를 뒤집는 추상 이미지를 구현하는 CSS

 1624
1624Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.