343
343HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.

 311
311HTML 이미지 호버 코드 효과, 화면의 이미지에 아코디언 효과가 있고, 마우스를 호버하면 모든 카드 이미지가 강조 표시되므로 사용하기 쉽습니다.

 2174
2174실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.

 2050
20506개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 1991
199115가지 CSS3 이미지 호버 효과 코드, 매우 실용적이며 IE9+, Chrome 및 Firefox 브라우저와 호환됩니다. 지침: 1. 헤드 영역에 스타일 시트 파일 Normalize.css, 데모.css 및 component.css를 도입합니다. 2. 원하는 효과를 선택하세요. <Figure class="effer-lily">... </Figure>는 단위 효과입니다. 3, 3

 1875
1875애니메이션 효과가 있는 이미지 호버 마스크 JS 효과 코드, 애니메이션 회전 효과가 있는 다른 이미지로 전환하는 것은 여전히 매우 좋은 이미지 마스크 효과이며 일반적으로 그림의 설명 텍스트를 표시하는 데 사용되는 일반적인 JS 효과 코드이기도 합니다. .

 2210
2210포커스 효과가 포함된 jQuery 이미지 전환 코드는 jquery-bigSlider.js를 기반으로 현재 이미지 강조 표시와 이미지 확대라는 두 가지 포커스 효과를 생성합니다.

 1789
1789마우스 호버링 사진에 대한 다양한 절묘한 애니메이션 효과 js 코드는 효과가 매우 웅장하고 아름답습니다. 기업 웹사이트, 쇼핑몰 웹사이트 또는 개인 웹사이트에서 제품이나 사진을 표시하는 데 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1767
1767jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.

 3711
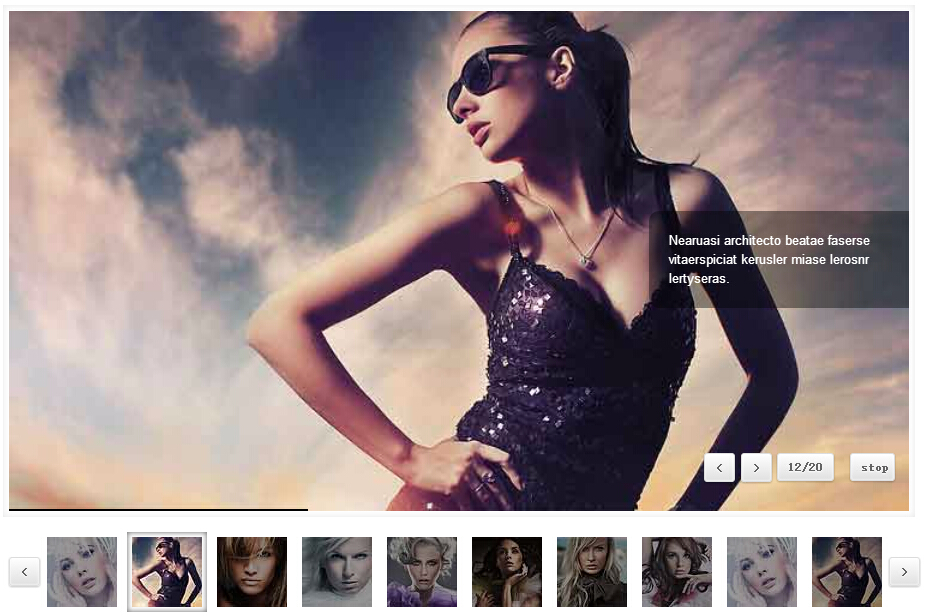
3711HTML5 반응형 다중 전환 효과 캐러셀 대형 이미지 전환 js 특수 효과 코드

 1727
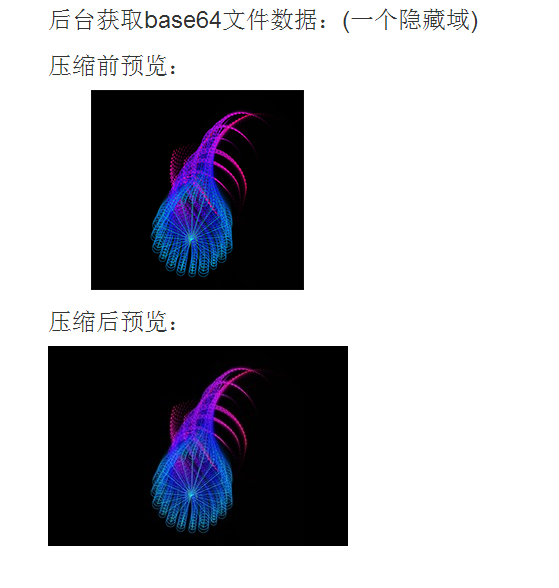
1727jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개

 2300
2300html5 웹페이지 열기 그림 조합 애니메이션 특수효과 코드는 페이지를 열었을 때 깨진 조각들이 무작위로 이어져 자동으로 그림으로 이어지는 코드입니다.

 1526
1526jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.