2009
2009HTML5+CSS3은 탭 간 전환 시 밑줄 따라가는 애니메이션을 사용하는 탭 탭 효과를 구현합니다. 전체적인 효과는 매우 좋습니다.

 1908
1908Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.

 1636
1636Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.

 1581
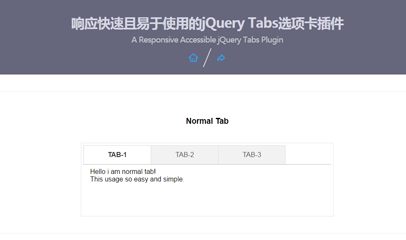
1581반응성이 뛰어나고 사용하기 쉬운 jQuery 탭 탭 효과 소스 코드는 반응 속도가 빠르고 사용하기 쉬운 jQuery 탭 탭 플러그인인 pignose.tab.js의 코드입니다. 이 탭 플러그인은 일반 탭, 하위 옵션이 있는 탭, 플랫 스타일 탭, 반응형 탭 및 모바일 탭 등 다양한 스타일의 탭을 지원합니다.

 1461
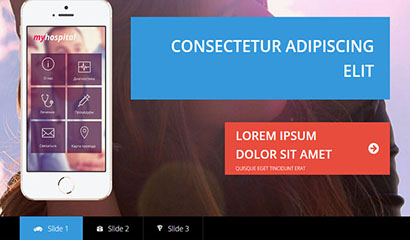
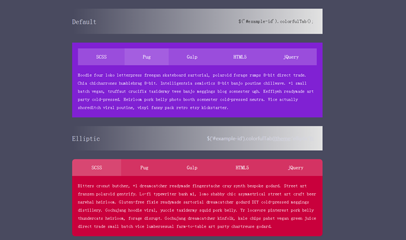
1461jQuery 색상 애니메이션 탭 탭 효과는 다양한 색상 테마를 제공하고, 배경 이미지에 애니메이션을 적용하고, 색상 테마를 사용자 정의할 수도 있는 도구입니다.

 1592
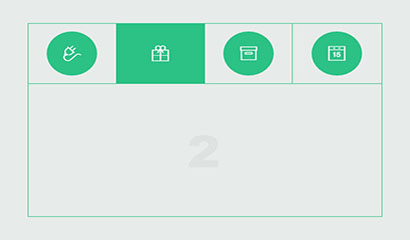
1592jQuery+css 탄력적 확장 탭 코드는 컨테이너 크기에 따라 탄력적으로 확장됩니다. CSS를 사용하여 탭 스타일을 사용자 정의할 수 있으며 탭에는 부드러운 스트레칭 애니메이션 효과가 있습니다.

 2617
2617HTML5 탭 애니메이션 전환 효과는 HTML5+CSS3을 기반으로 하는 애니메이션 전환 효과가 있는 탭 플러그인 cbpFWTabs입니다.

 2291
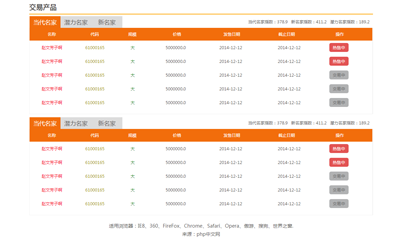
2291jQuery 모방 JD 제품 카테고리 탭 전환 코드는 jquery.SuperSlide를 기반으로 한 JD 제품 탭 전환 특수 효과입니다.

 3355
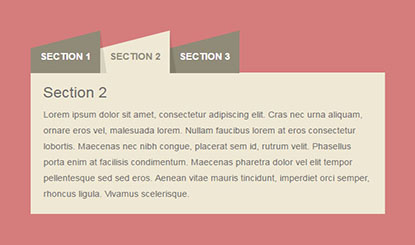
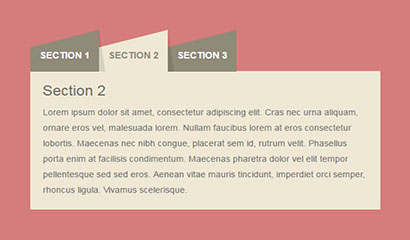
3355jQuery 리프 탭은 CSS3+jQuery로 구현된 동적 슬라이딩 디스플레이를 기반으로 하는 탭 효과입니다. 탭은 전환 과정에서 동적 슬라이딩 효과를 가지며, 탭은 이미지, 텍스트 또는 그래픽이 혼합되는 것을 방지할 수 있습니다.

 701
701CSS3 3D 뒤집기 탭 전환 플러그인은 CSS3를 기반으로 한 실용적인 3D 뒤집기 탭 전환 플러그인으로, 주로 탭 메뉴 항목을 클릭하면 콘텐츠 영역에 3D 뒤집기 애니메이션 효과가 구현됩니다.

 1775
1775Google Material Design 사이드바 효과는 마우스를 오른쪽 위로 밀고 탭 밖으로 슬라이드하는 jQuery+HTML5 기반의 전체 화면 효과입니다.

 1823
1823탭 전환 jQuery 특수 효과는 자동 전환 효과를 지원하는 간단하고 실용적인 탭 전환 효과입니다. 첨부 파일은 두 가지 전환 효과를 제공합니다.