
 2426
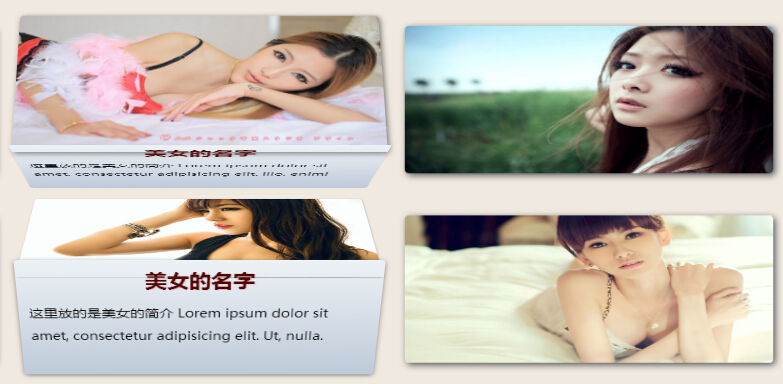
2426CSS3 3차원 사진 앨범은 효과를 강조합니다. 이 효과는 여전히 매우 아름답습니다. 사진 앨범의 효과는 주로 개인 웹사이트나 QQ 공간과 같은 웹 페이지에서 사용됩니다. 효과를 확인하세요!

 2189
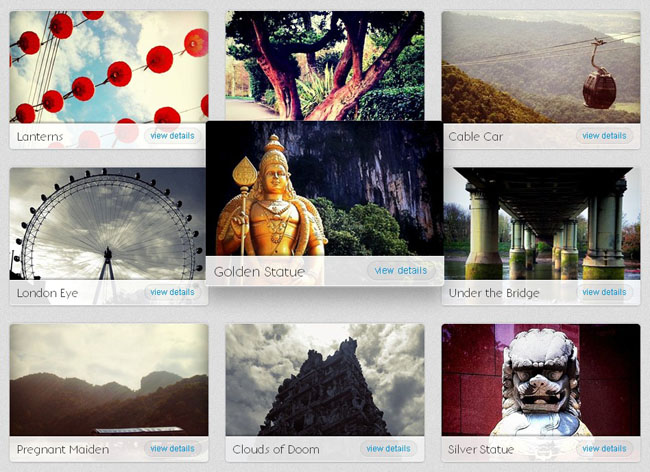
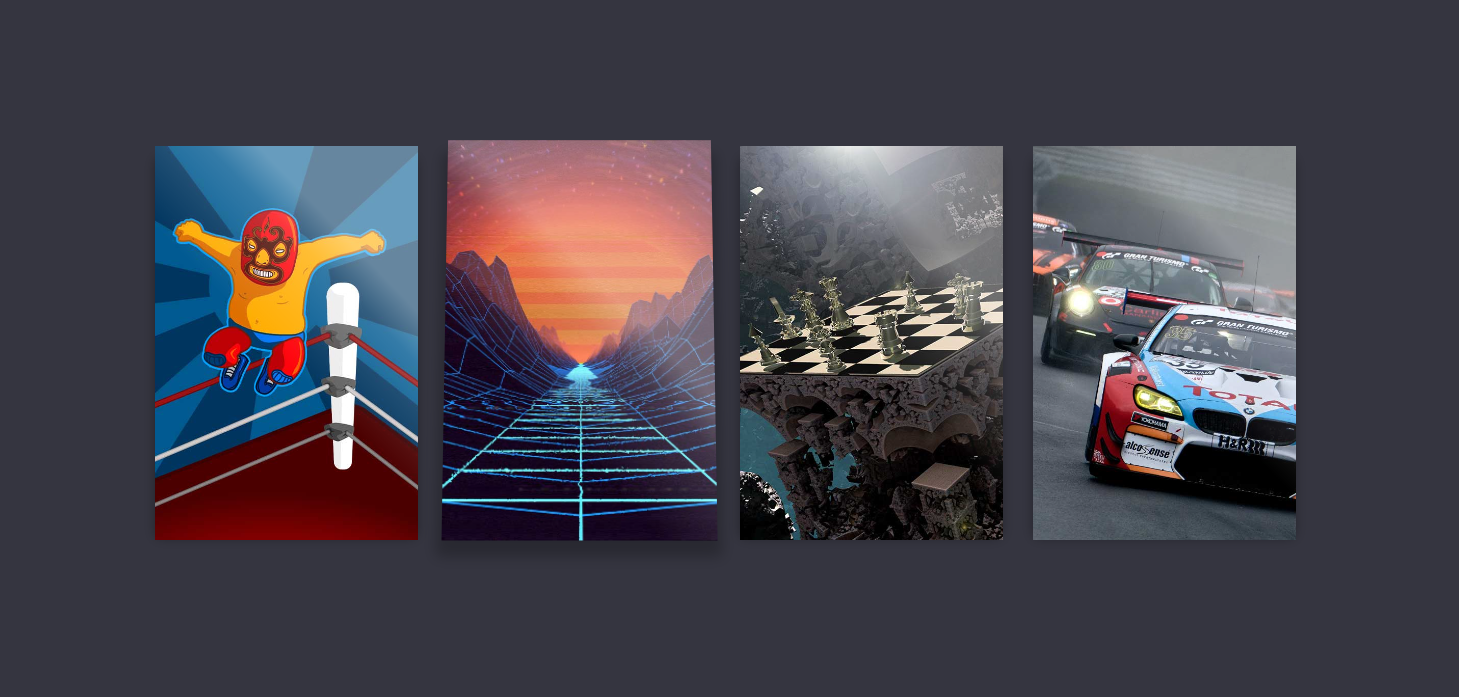
2189CSS 호버는 호버링 게임 이미지에 대한 투명한 하이라이트 3차원 그림자 효과를 생성합니다. 이는 간단하고 우아한 이미지 호버 UI 특수 효과입니다.

 2612
2612CSS3 3D 만화 텍스트 효과는 js 코드를 사용하여 문자 내용을 복제하고 CSS text-shadow 속성 및 변형 속성을 통해 문자를 3D 효과로 렌더링하는 도구입니다.

 4169
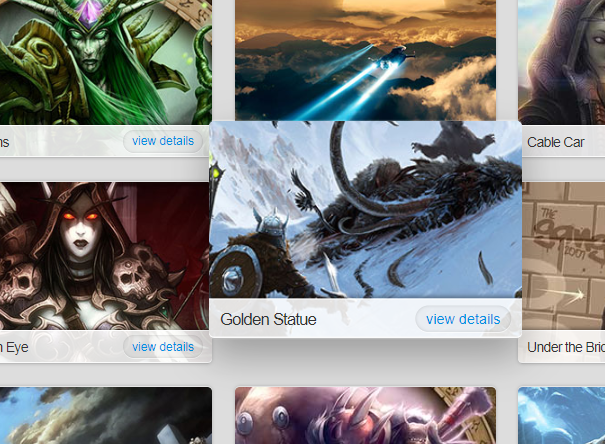
4169CSS3 3D 3차원 페이징 플러그인은 간단한 jQuery 페이징 플러그인입니다. 이 페이징 플러그인은 페이지 번호를 무제한으로 설정할 수 있을 뿐만 아니라 페이징 컨트롤의 모양도 3D 효과로 매우 아름답습니다.

 2396
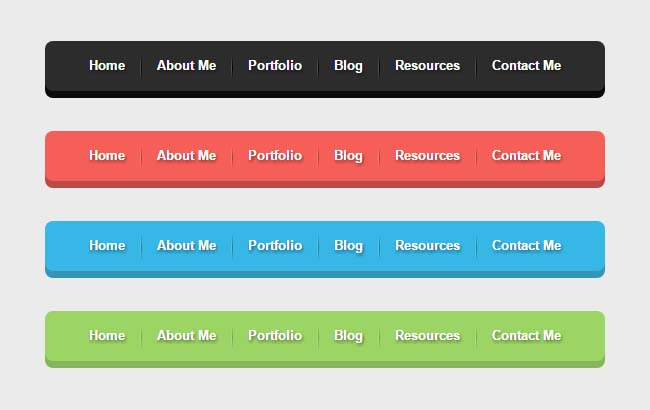
2396css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.

 718
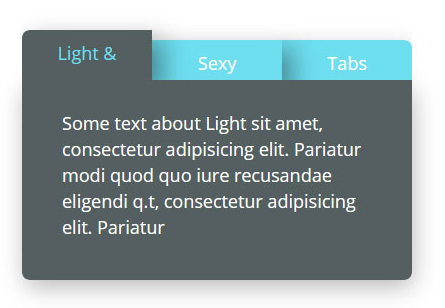
718CSS3의 멋지고 절묘한 3D 수평 메뉴는 마우스가 움직일 때 전체 메뉴 표시줄이 기울어져 3D 3차원 시각 효과를 생성하며 마우스를 슬라이드할 때 메뉴 항목도 강조 표시됩니다.

 2613
2613순수한 CSS3 3D 그림 큐브 회전 애니메이션 특수 효과에는 3D 회전에 대한 기본 지식이 필요합니다. 이러한 특수 효과를 개인 웹사이트에 넣으면 웹 페이지에 배경 음악을 추가하면 효과도 매우 멋질 것입니다. 아주 좋아!

 3407
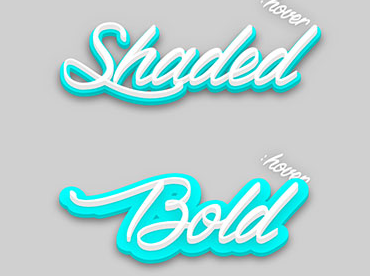
3407그림자 효과가 있는 CSS3 다채로운 텍스트는 만화 이미지가 포함된 CSS3 다채로운 텍스트 효과입니다. 매력적인 애니메이션 효과는 없지만 화면에 표시되는 다채로운 텍스트도 매우 멋집니다. 아름다운 영어 글꼴과 결합되어 전체 텍스트 효과가 매우 눈에 띄고 매력적으로 보입니다. 홍보 광고 페이지에서 이 CSS3 텍스트 효과를 사용해 볼 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.