총 8051개의 관련 콘텐츠를 찾았습니다.

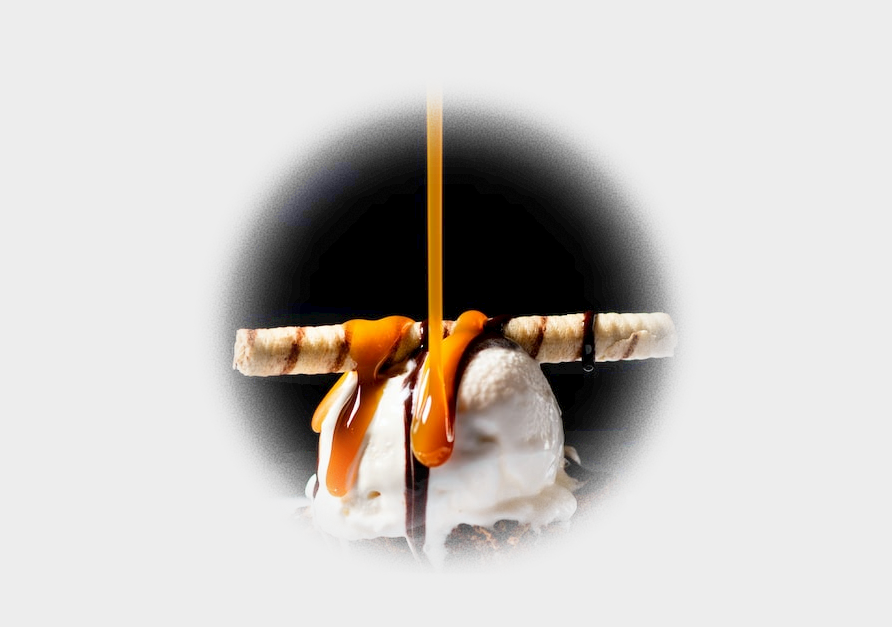
양쪽 이미지를 흐리게 하는 jQuery 포커스 맵 전환 플러그인
포커스 슬라이드 2763
2763
 2763
2763현재 존재하지 않는 미리보기 이미지의 양면에 이미지 블러 효과를 제공하는 jQuery 포커스 이미지 전환 플러그인입니다. 마우스 드래그 또는 클릭 전환과 휴대폰 터치스크린 슬라이딩 전환을 지원합니다.

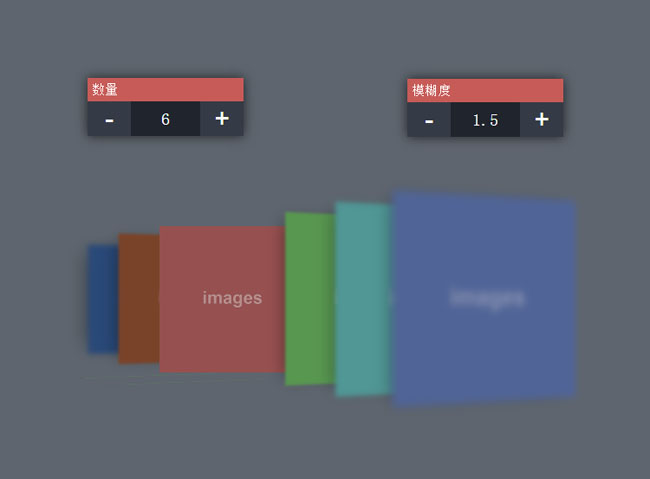
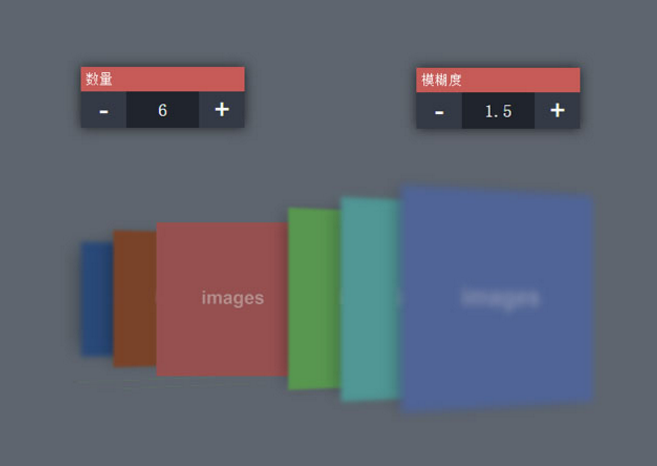
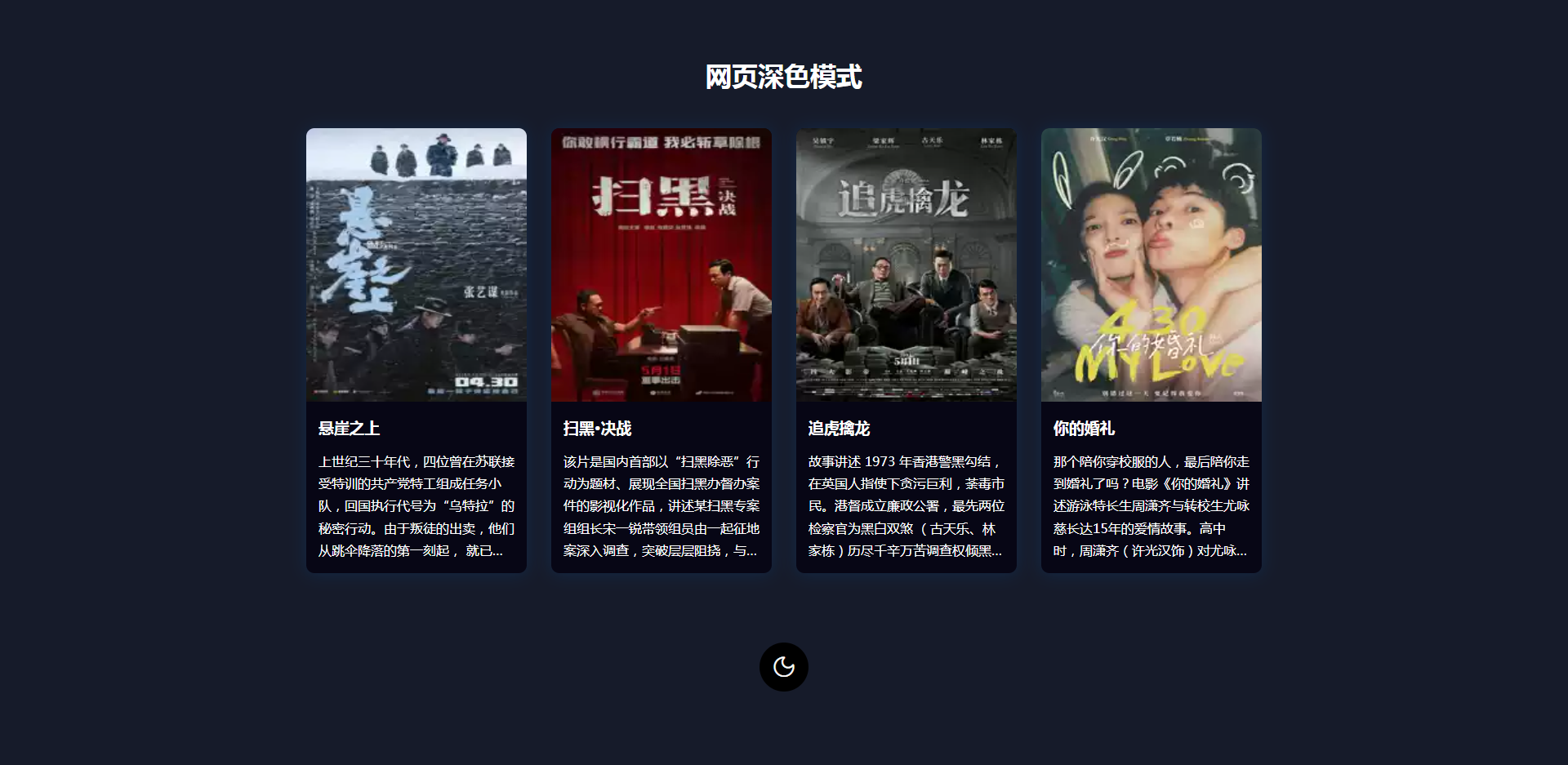
중앙에 있는 큰 그림의 양쪽에 있는 작은 그림의 jQuery 흐림 특수 효과
그림 특수 효과 1841
1841
 1841
1841중앙의 큰 그림과 양쪽의 작은 그림의 jQuery 흐림 효과는 전면 및 후면 캐러셀과 동일한 두 세트의 CSS 필터를 사용하여 배경을 흐리게 하고 두 그룹의 캐러셀이 동시에 이동할 수 있습니다.

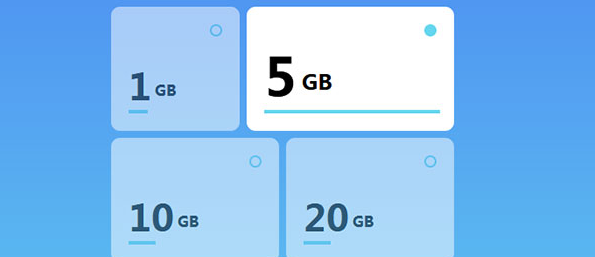
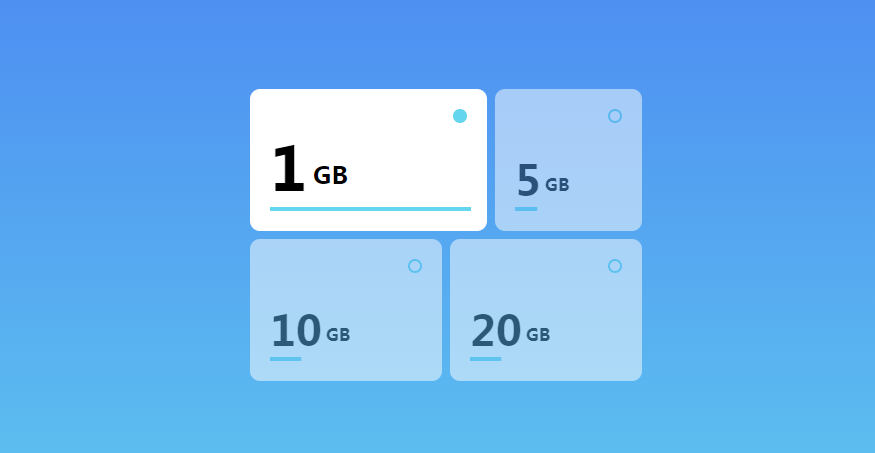
CSS3 모자이크 카드 호버 UI 특수 효과 코드
그림 특수 효과 1988
1988
 1988
1988모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.

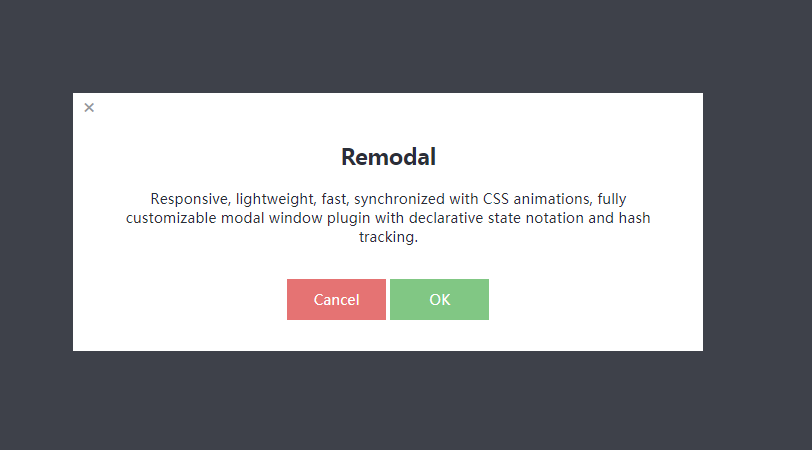
jQuery 대화 상자, 모달 창 플러그인 Remodal
jQuery 효과 1380
1380
 1380
1380Remodal은 반응성이 뛰어나고 가볍고 빠르며 쉽게 사용자 정의할 수 있는 모달 창 플러그인입니다. 선언적 상태 표기법과 해시 추적을 사용합니다. 모든 최신 브라우저는 이를 지원합니다. 모달 창에 대한 배경 컨테이너(예: 흐림 효과)를 쉽게 정의할 수 있습니다.

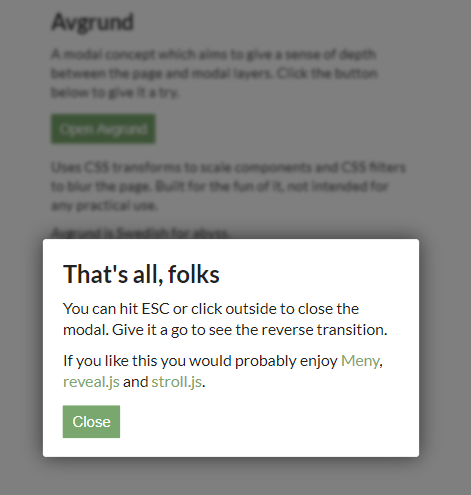
팝업 레이어 플러그인 Avgrund
jQuery 효과 1008
1008
 1008
1008Avgrund는 레이어가 팝업되면 페이지가 흐려지고 뒤로 물러나는 효과적인 팝업 레이어 플러그인입니다. 팝업 레이어는 ESC를 누르고 배경을 클릭하면 간단히 사용할 수 있습니다. 페이지에.

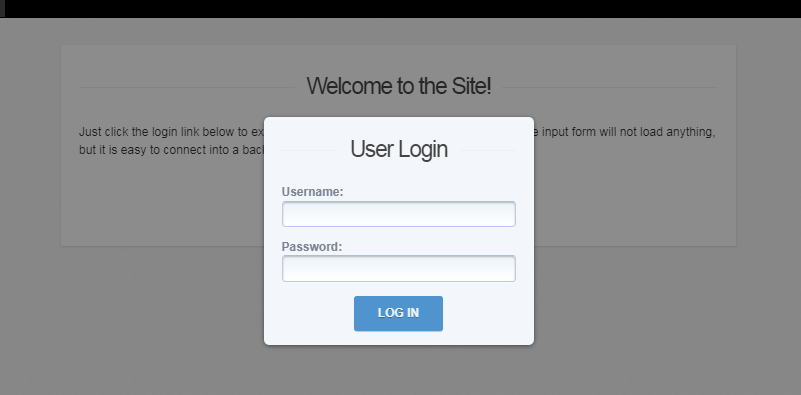
jQuery가 모달 창 로그인 효과를 생성합니다.
jQuery 효과 1146
1146
 1146
1146jQuery 플러그인 leanModal을 사용하여 일반 모달 창을 만드는 방법. MIT 일반 라이센스가 있는 경우 이 플러그인은 완전히 오픈 소스이며 사용하기 매우 편리합니다. 사용자 정의 효과를 얻기 위해 CSS를 직접 추가할 수도 있습니다.