
 716
716네비게이션 메뉴 코드가 포함된 배너 포커스 이미지는 모바일 몰 배너 포커스 이미지 캐러셀 전환을 위한 네이티브 js 제작 방식으로, 레이아웃 스타일 코드와 카테고리 네비게이션을 결합합니다.

 2558
2558CSS3 왼쪽 아이콘 탐색 메뉴 웹페이지를 클릭하면 전체 화면 애니메이션 코드로 전환됩니다.

 1968
1968jQuery 와이드스크린 이미지 회전식 웹사이트 탐색 모음은 jquery-1.8.3.min.js를 기반으로 만들어졌으며 전체 화면 초점 이미지 전환 및 슬라이딩 탐색 메뉴가 포함되어 있어 주요 웹사이트에 적합한 메뉴 탐색 모음입니다.

 7863
7863js+css3으로 생성된 하단 밑줄 탐색 메뉴 코드는 그림자 효과가 있는 간단하고 아름다운 웹사이트 탐색 모음입니다. 밑줄을 따라가려면 메뉴 항목을 클릭하세요.

 2931
2931CSS3 절묘한 작은 아이콘 메뉴 탐색은 절묘하고 신선한 CSS3 작은 아이콘 메뉴 탐색으로, 이 메뉴 위로 마우스를 슬라이드할 때 아이콘과 텍스트 사이를 전환하는 애니메이션 효과를 형성할 수도 있습니다.

 3510
3510jQuery를 모방한 Apple 공식 웹사이트 탐색 메뉴 코드는 검정색 질감의 원본 Apple 공식 웹사이트 탐색에 검색 효과와 회원 센터 코드의 드롭다운 표시가 포함되어 있습니다.

 2309
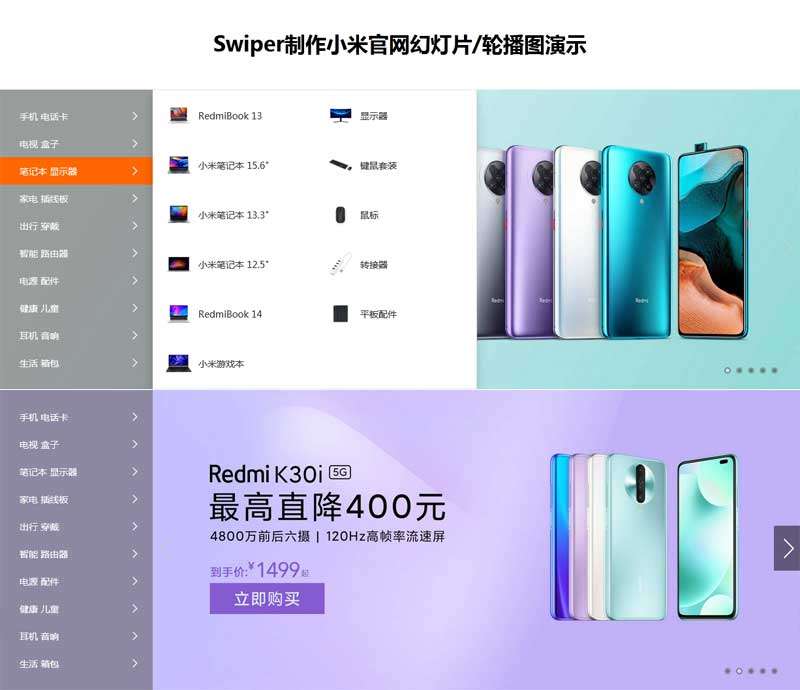
2309Xiaomi 공식 웹사이트 배너 광고 이미지 캐러셀 및 Swiper를 기반으로 한 측면 탐색 메뉴 시연. 쇼핑사이트나 상품소개 사이트의 이미지 캐러셀 코드에 적합합니다.

 1975
1975jQuery 아이콘 확장 아코디언 메뉴 코드는 jQuery+CSS3을 기반으로 한 마우스 오버 확장 탐색 메뉴입니다.

 1738
1738다채로운 애니메이션 효과가 적용된 웹사이트 메뉴 확장 코드입니다. js를 클릭하면 탐색 메뉴 애니메이션을 전체 화면으로 열고 다운로드할 수 있습니다.

 6969
6969js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.

 2881
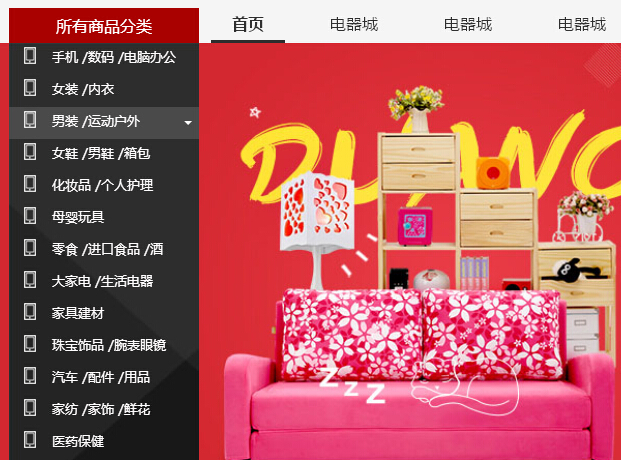
2881왼쪽에 팝업 탐색 메뉴가 있는 Tmall 몰 카테고리 탐색 JS 특수 효과 코드를 모방하고, 카테고리 전환에 따라 하단 배너가 변경됩니다. 코드 구조가 명확하고 필요한 친구가 쉽게 변환할 수 있습니다. 자신의 전자 상거래 웹사이트 카테고리 탐색 특수 효과에 추가합니다.

 2578
2578음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

 3237
3237Jingdong 제품 왼쪽에 있는 카테고리 탐색 메뉴의 JS 특수 효과 코드를 모방합니다. 매우 웅장한 탐색 메뉴는 jQuery를 기반으로 하며 브랜드를 사진으로 변환하여 더 많은 클릭을 유도할 수 있습니다.

 1872
1872이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.