1789
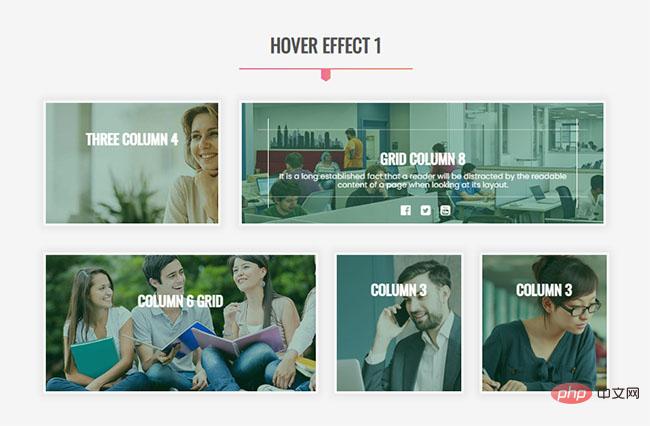
1789마우스 호버링 사진에 대한 다양한 절묘한 애니메이션 효과 js 코드는 효과가 매우 웅장하고 아름답습니다. 기업 웹사이트, 쇼핑몰 웹사이트 또는 개인 웹사이트에서 제품이나 사진을 표시하는 데 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3257
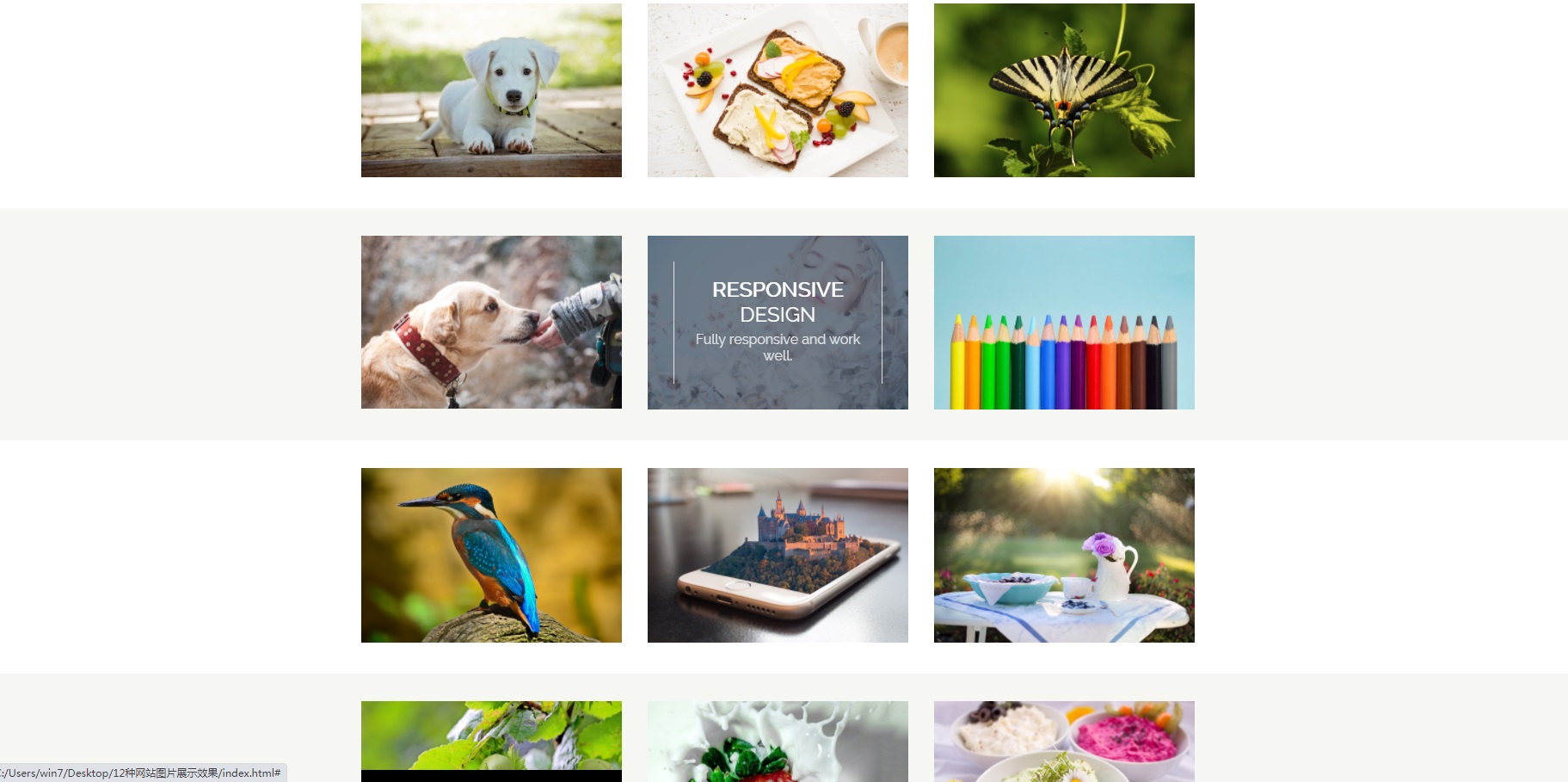
3257썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 372
372jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.

 2572
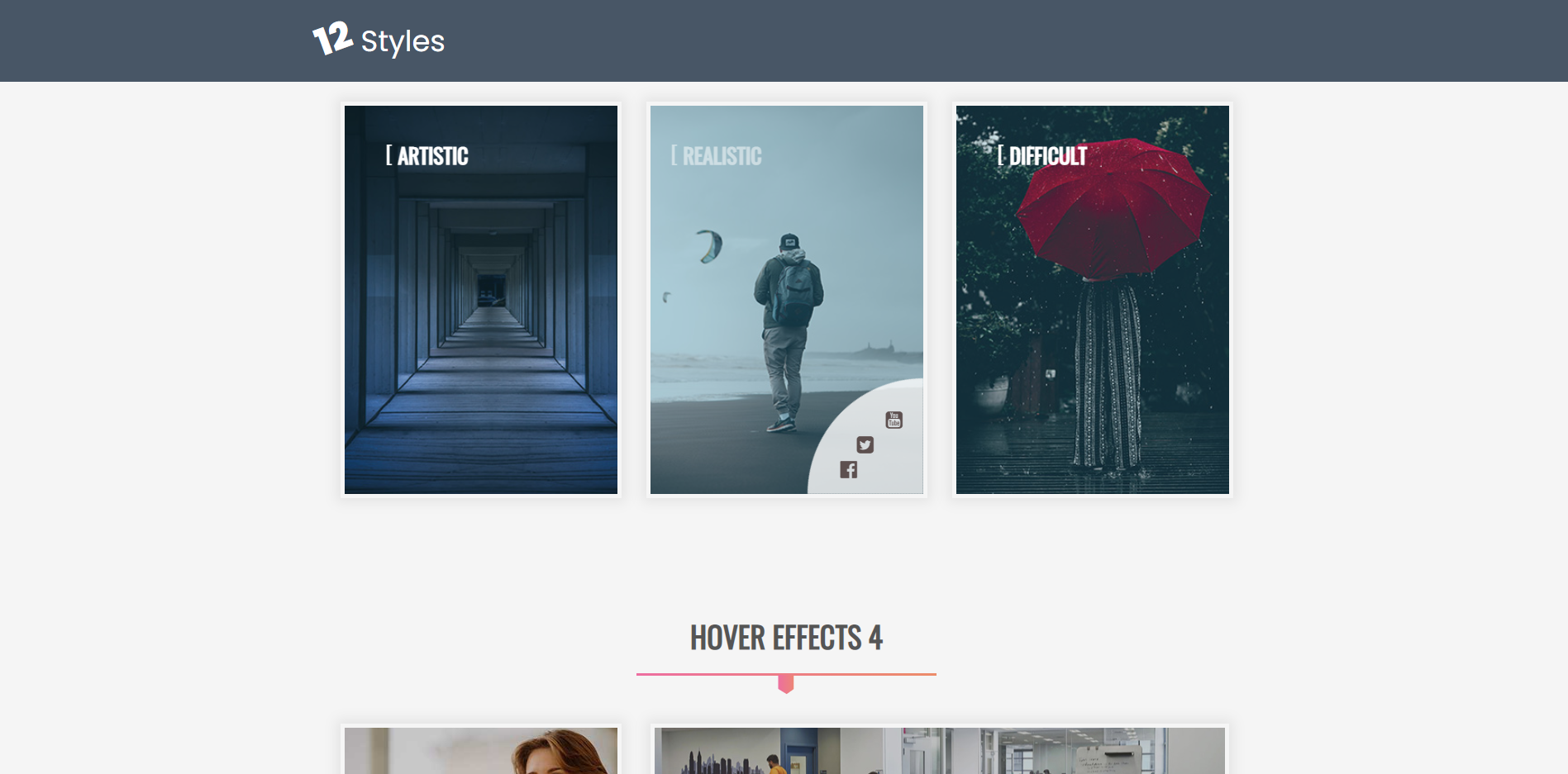
2572이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.

 2385
2385jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2178
2178그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속

 1682
1682두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.

 2757
2757jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 1651
1651jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.