
 1682
1682jQuery 클릭하여 표시하는 팝업 상자 닫기 버튼 코드는 jquery-1.8.0.min.js를 기반으로 하며 간단하고 실용적이며 닫기 버튼이 있습니다.

 1460
1460jQuery 라벨 탭 전환 코드는 jquery.1.10.2.min.js를 기반으로 합니다. 마우스를 다른 라벨로 이동하면 다른 내용이 표시됩니다.

 1327
1327jQuery 라디오 선택 및 다중 선택 버튼 스타일 미화 코드 jquery.1.10.2.min.js에는 삭제 기능이 있습니다. 버튼 유형에는 원형 중심, 원형 후크, 사각형 중심 및 사각형 후크가 있습니다.

 1479
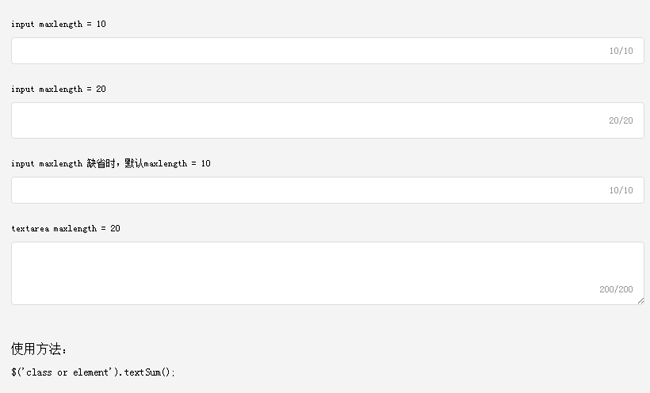
1479jQuery 계산 텍스트 상자는 jquery-2.2.3.min.js를 기반으로 단어 수를 입력할 수 있습니다.

 2914
2914Bootstrap의 반응형 다중 레벨 드롭다운 메뉴는 bootstrap.3.3.6.min.css 및 jquery-1.11.0.min.js를 기반으로 하며 간단한 인터페이스와 4레벨 드롭다운 메뉴를 갖추고 있습니다.

 4643
4643jQuery의 오른쪽 사이드바에 있는 QR 코드 고객 서비스 코드는 jquery.1.11.1.min.js를 기반으로 하며 WeChat QR 코드, QQ, 전화 표시 및 상위로 돌아가기 기능이 있습니다.

 1933
1933jQuery Xiaomi 공식 웹사이트의 수직 분류 탐색 메뉴는 jquery-1.4.2.min.js를 기반으로 제작되었습니다. 상세 제품 분류 탐색 메뉴는 페이지 왼쪽에 수직으로 표시됩니다.

 1573
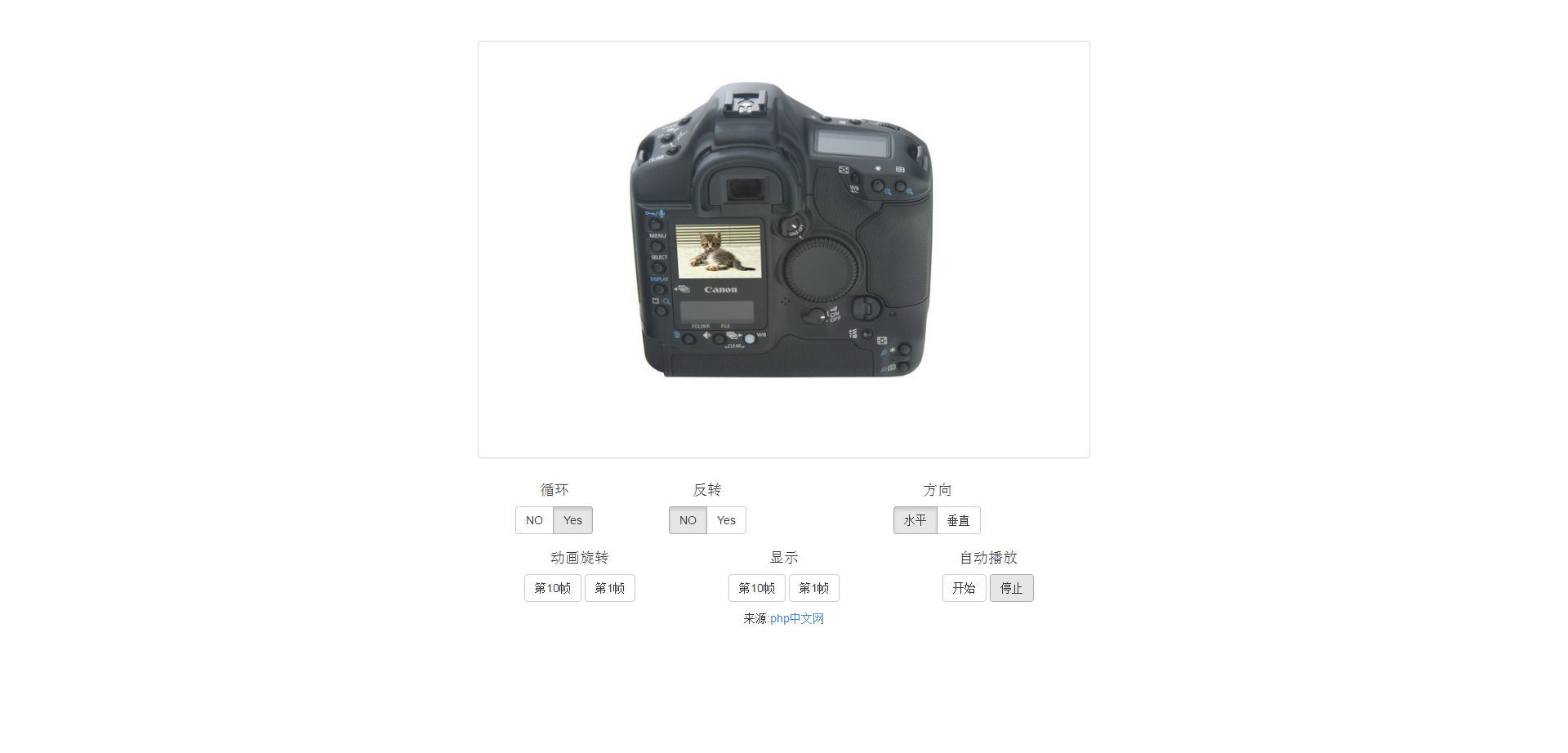
1573jQuery 제품 이미지 360도 표시 코드는 Bootstrap.3.2.0 및 jquery.1.11.1.min.js를 기반으로 하며, 제품 이미지를 360도 회전하여 표시할 수 있습니다.

 1446
1446jQuery 웹페이지 이미지 지연 로딩 코드는 jquery-1.8.3.min.js를 기반으로 하여 이미지 사전 로딩 효과를 구현했습니다. 코드에는 상세한 중국어 주석이 첨부되어 있어 사용하기 쉽습니다.

 1840
1840jQuery 이미지 자동 재생기 코드는 jquery-1.7.2.min.js를 기반으로 하며 이미지 표시, 점프, 일시 정지, 앞으로, 뒤로, 반복 재생, 빨리 감기 등의 기능을 구현합니다.

 1498
1498jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.

 1614
1614썸네일을 클릭하여 큰 이미지로 전환하는 jQuery 코드는 jquery.1.3.2.min.js를 기반으로 합니다. 왼쪽의 작은 이미지를 클릭하면 큰 이미지로 전환됩니다. 오른쪽.

 1822
1822jQuery 와이드스크린 이미지 회전식 웹사이트 탐색 모음은 jquery-1.8.3.min.js를 기반으로 만들어졌으며 전체 화면 초점 이미지 전환 및 슬라이딩 탐색 메뉴가 포함되어 있어 주요 웹사이트에 적합한 메뉴 탐색 모음입니다.

 3648
3648휴대폰 왼쪽의 슬라이딩 메뉴는 jquery-2.1.1.min.js와 Slideout.min.js를 기반으로 하며, 버튼을 클릭하면 웹페이지의 왼쪽을 슬라이드하면 탐색 메뉴가 표시됩니다. 휴대폰에서 사용하기에 적합합니다.

 2442
2442jQuery 블라인드 전환 효과 포커스 이미지 코드는 jquery-2.1.1.min.js를 기반으로 하며 다양한 블라인드 이미지 전환 효과를 갖고 있으며 자동 이미지 캐러셀을 지원하며 이미지 전환 버튼이 있습니다.

 2080
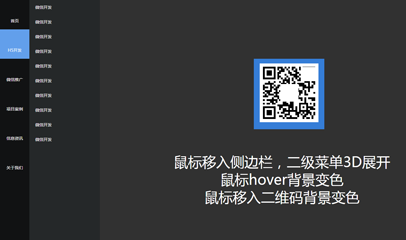
2080jQuery 웹 페이지 왼쪽 보조 메뉴의 3D 확장은 jquery-1.9.1.min.js를 기반으로 만들어졌습니다. 사이드바에 마우스를 가져가면 보조 메뉴가 3D로 확장됩니다. 마우스를 올리면 색상이 변하고, QR코드에 마우스를 올리면 배경색이 변합니다.

 1690
1690jQuery 기업 웹사이트 드롭다운 그래픽 탐색 메뉴는 회사 소개, 산업 조사, 제품 센터, 기술 서비스, 뉴스 센터 및 문의처와 같은 메뉴 열을 포함하여 jquery-1.9.1.min.js를 기반으로 합니다.

 3871
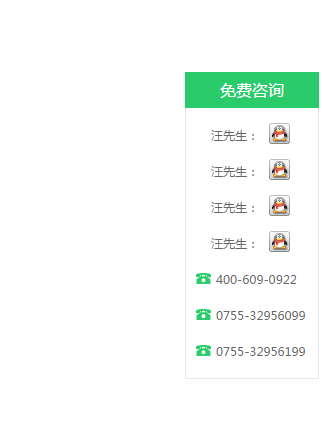
3871jQuery 그린 QQ 온라인 고객센터 상위 코드는 jquery-1.10.2.min.js를 기반으로 하며, 페이지 오른쪽에 고정되어 있으며, QQ 온라인 고객센터, 전화 고객센터 등의 기능을 가지고 있습니다. 서비스를 마치고 페이지 상단으로 돌아갑니다.

 1526
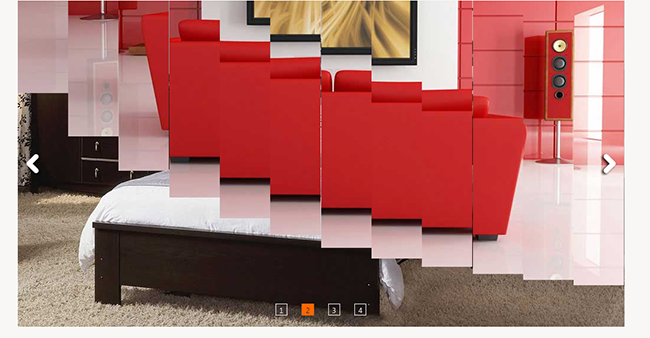
1526jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.


