2358
2358코드 효과: CSS3는 기어 회전 애니메이션 특수 효과를 구현합니다. CSS3를 그림과 결합하여 기계 기어의 연결 및 회전을 구현하는 CSS3 특수 효과 코드입니다.

 2739
2739숫자 버튼이 포함된 간단하고 실용적인 jQuery 멀티스크린 회전형 차트 플러그인입니다.

 1564
1564jquery animate 페이징 버튼은 마우스를 밀어서 페이징 버튼을 확장하는 페이징 버튼이며, 마우스가 떠난 후에는 페이징 버튼이 축소됩니다.

 1806
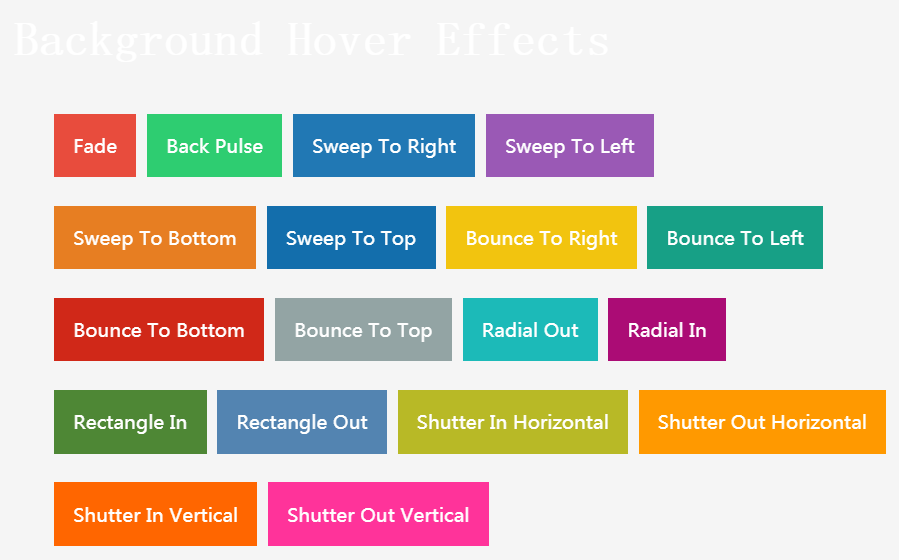
1806툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.

 2341
2341왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.

 1827
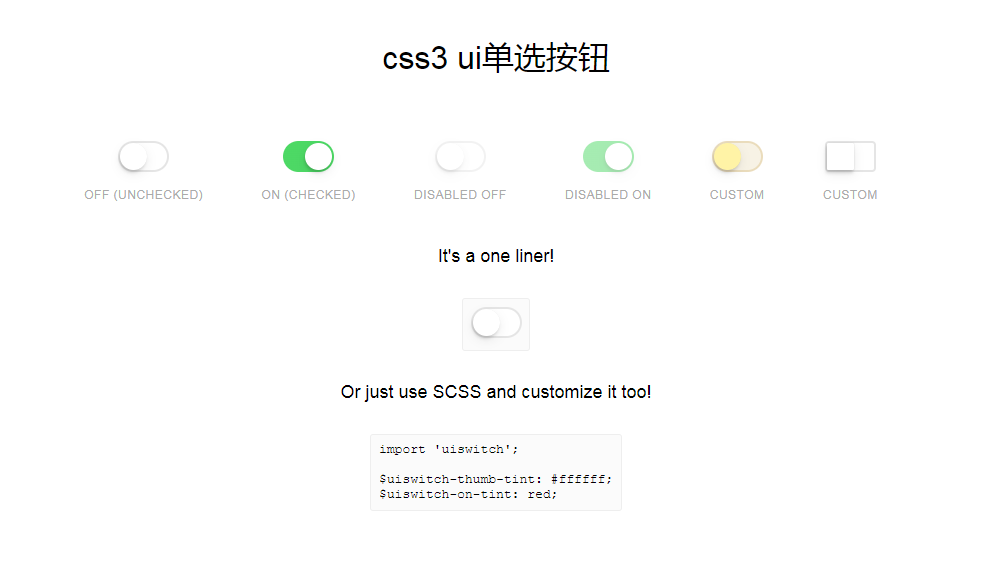
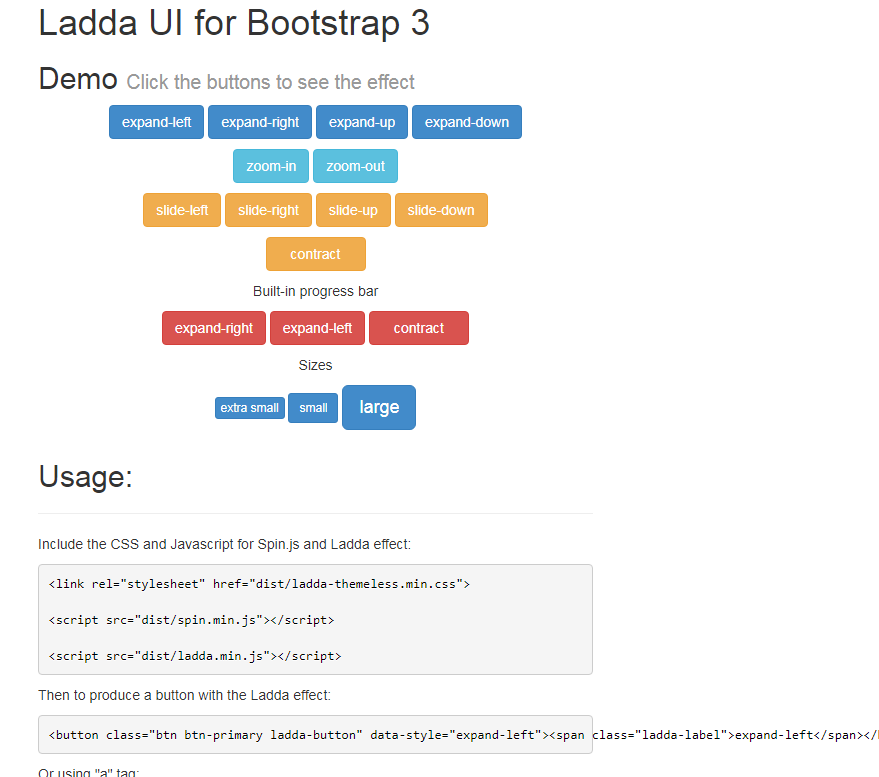
1827버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 1955
1955css3 다운로드 버튼 효과, css3를 통해 만들어진 버튼. 사실 이전에도 CSS로 아주 아름다운 버튼을 완성할 수 있었지만, CSS3의 속성이 많아지면 쇼핑몰이든 웹사이트에서는 버튼이 확실히 더 아름답게 사용될 것입니다. 기업 웹사이트이므로 버튼 스타일이 웹사이트와 일치해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.