총 8051개의 관련 콘텐츠를 찾았습니다.

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
마우스 효과 12839
12839
 12839
12839작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

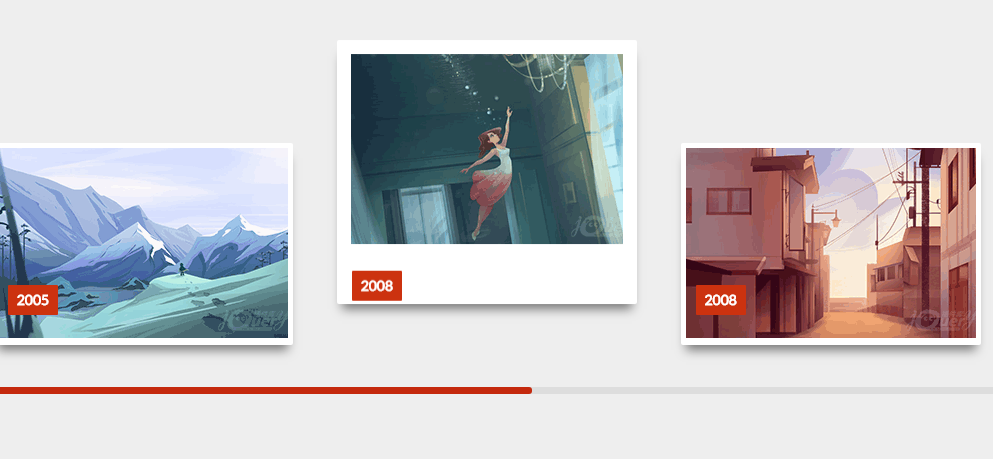
animate.css 및 기본 JS를 기반으로 한 마우스 스크롤 애니메이션 효과
마우스 효과 2186
2186
 2186
2186마우스 스크롤 애니메이션 효과는 animate.css 및 기본 JS를 기반으로 구현되었습니다. CSS 애니메이션 플러그인 animate.css를 기반으로 구현된 애니메이션 특수 효과입니다. 오픈 소스를 보려면 공식 웹사이트를 방문하세요.

44가지 CSS3 마우스 오버 사진 효과 애니메이션 라이브러리 imagehover.css
마우스 효과 1438
1438
 1438
1438imagehover.css - 순수 CSS3 마우스 오버 이미지 효과 애니메이션 라이브러리, 44가지 종류의 마우스 오버 효과