
 823
823마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.

 965
965JS 마우스 드래그 페이지 넘김 전환 코드는 테이블을 드래그하여 페이지를 넘길 수 있는 코드입니다. 매우 편리하고 인터페이스도 매우 아름답습니다.

 1314
1314마우스 호버 카드 3D 페이지 넘기기 효과는 마우스 호버 그림 3D 페이지 넘기기 표시 텍스트 그림 소개 효과 코드입니다.

 1867
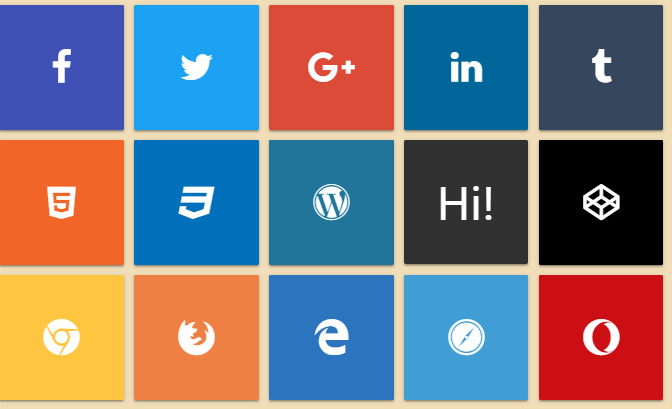
1867순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2784
2784CSS3 탐색 메뉴 특수 효과 드롭다운 메뉴 반전 애니메이션 효과 탐색은 탐색에 대한 많은 효과를 만들 수 있습니다. 기업 웹사이트나 쇼핑몰 웹사이트에서는 회사에 문의하기, 특별 혜택 등 탐색이 필요합니다. 이러한 내용은 모두 탐색에 표시됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1411
1411작은 상자 코드를 추가하는 jQuery 마우스 더블 클릭 이미지는 마우스 더블 클릭 이벤트 드래그 앤 드롭 이미지 특수 효과 다운로드입니다.

 714
714html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 1884
1884HTML5는 svg를 기반으로 만화 전구를 그리고 마우스는 전구 전원 코드를 드래그하여 특수 애니메이션 효과로 조명을 켜고 끕니다.