총 8051개의 관련 콘텐츠를 찾았습니다.

CSS3 마우스는 아이콘을 통과한 후 색상을 변경하고 회전합니다.
마우스 효과 5439
5439
 5439
5439CSS3 마우스 오버 아이콘 색상 변경 및 회전 효과는 CSS3 마우스 오버 아이콘 색상 변경 및 회전 특수 효과입니다.

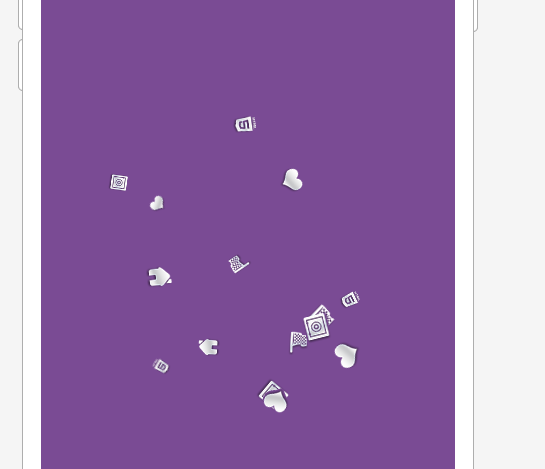
Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
마우스 효과 12839
12839
 12839
12839작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

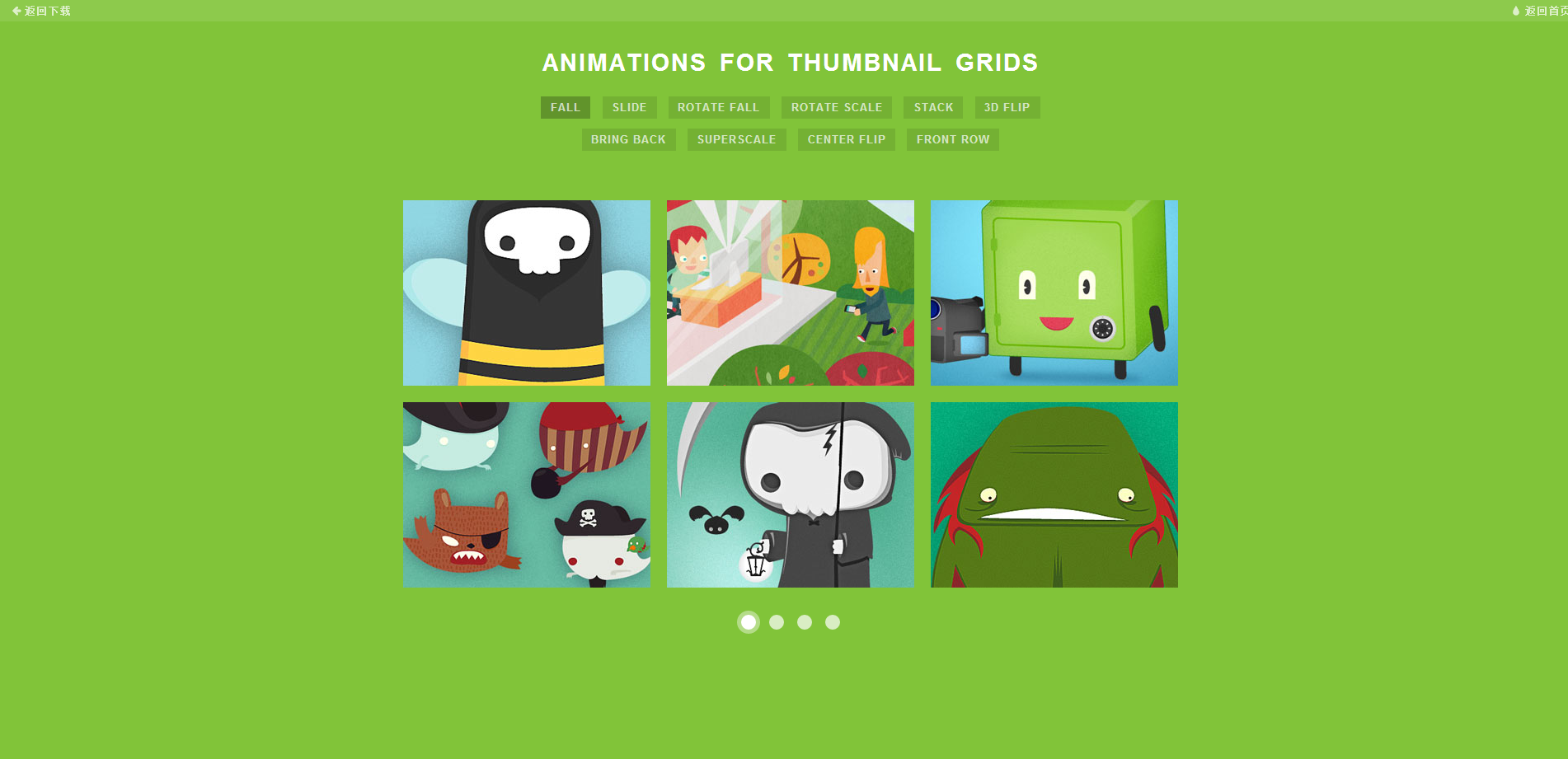
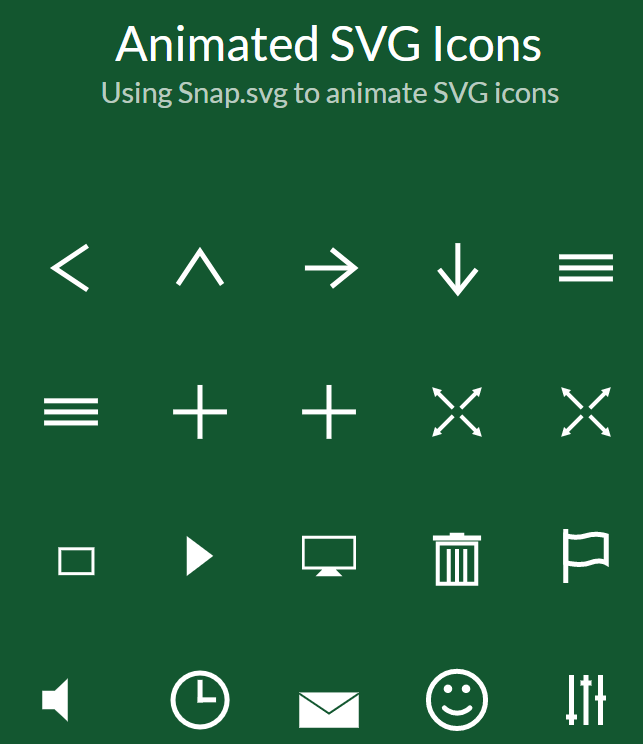
매우 실용적인 SVG 동적 아이콘 AnimatedSVGicons
jQuery 효과 1554
1554
 1554
1554AnimatedSVGIcons는 웹 사이트의 SVG 아이콘을 사용하여 다양한 효과, 다양한 효과, 다양한 속도 및 다양한 크기의 SVG 아이콘으로 아이콘 전환을 만듭니다.