총 8051개의 관련 콘텐츠를 찾았습니다.

멋진 3D 네온 입자 나선형 애니메이션 특수 효과
HTML5 특수 효과 2366
2366
 2366
2366HTML5는 캔버스를 기반으로 전체 화면에 다채로운 발광 입자 회전 애니메이션과 멋진 네온 입자 애니메이션 특수 효과를 그립니다.

3개의 네온 사각형 애니메이션 특수 효과
CSS3 특수 효과 1520
1520
 1520
1520Pure CSS3는 기둥 주위에 세 개의 화려한 네온 사각형을 그려 흔들리고 회전하는 애니메이션 특수 효과를 제공합니다.

HTML5 캔버스 웹 페이지 하단에 도트 버블 부동 및 상승 애니메이션 특수 효과
HTML5 특수 효과 671
671
 671
671하단에 도트 버블 부동 및 상승 애니메이션 특수 효과가 있는 html5 캔버스 웹 페이지

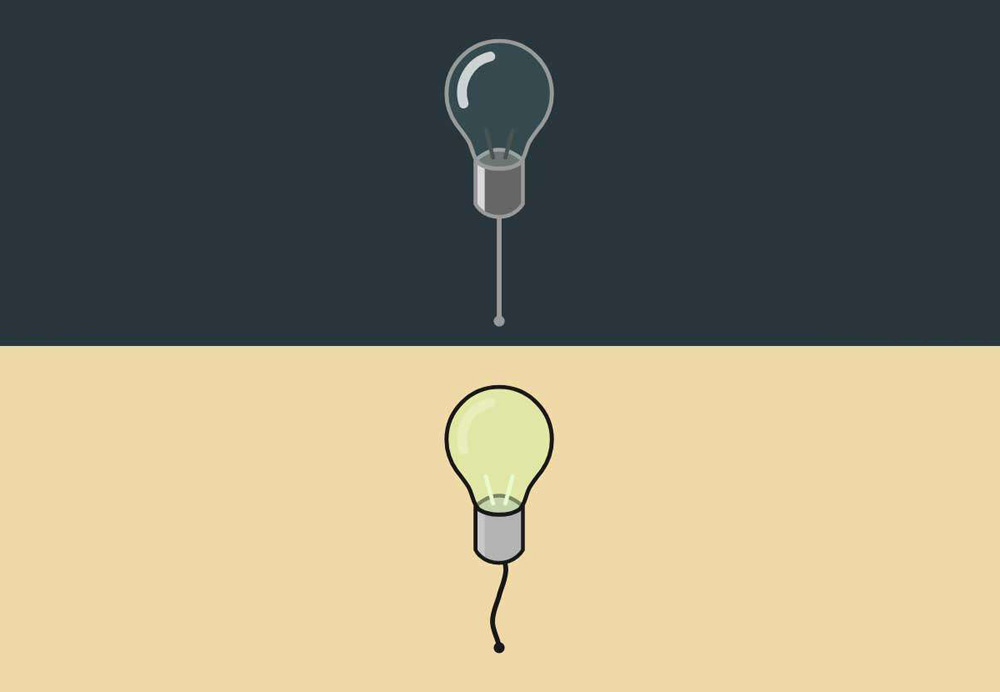
전구 UI 대화형 특수 효과 드래그
HTML5 특수 효과 1884
1884
 1884
1884HTML5는 svg를 기반으로 만화 전구를 그리고 마우스는 전구 전원 코드를 드래그하여 특수 애니메이션 효과로 조명을 켜고 끕니다.

H5 웹 페이지 하단의 도트 버블 애니메이션 특수 효과
HTML5 특수 효과 2280
2280
 2280
2280캔버스를 기반으로 페이지 하단에 전체 화면 도트 플로팅 상승 애니메이션과 멋진 도트 버블 플로팅 애니메이션 효과를 만듭니다. 6가지 유형의 전환 속성 애니메이션 기본값 설정을 지원합니다.

CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
그림 특수 효과 792
792
 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
양식 버튼 680
680
 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
그림 특수 효과 681
681
 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.