4756
4756HTML5는 webgl을 기반으로 멋진 빛나는 선 하트 윤곽선 모양 애니메이션, 선 그리기 하트 애니메이션 특수 효과를 만듭니다.

 1856
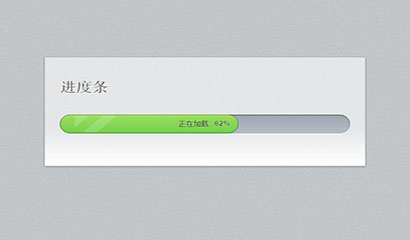
1856jQuery+CSS3 컬러 진행률 표시줄 애니메이션 효과는 진행률 표시줄을 백분율 형식으로 표시하는 로딩 애니메이션 효과입니다.

 682
682호랑이 이미지를 표시하는 선 파생 HTML5 특수 효과는 호랑이 웹 애니메이션 특수 효과로 선이 점진적으로 파생되어 전체 호랑이 이미지를 형성합니다.

 6474
64745가지 멋진 그리드 라인 애니메이션 효과. three.meshline 라이브러리를 사용하여 생성된 애니메이션 WebGL 라인. 멋진 선 배경 애니메이션 특수 효과를 형성하기 위해 자신만의 애니메이션 텍스트 효과 컬렉션을 만들려면 이 선을 애니메이션화하고 구축하세요.

 1962
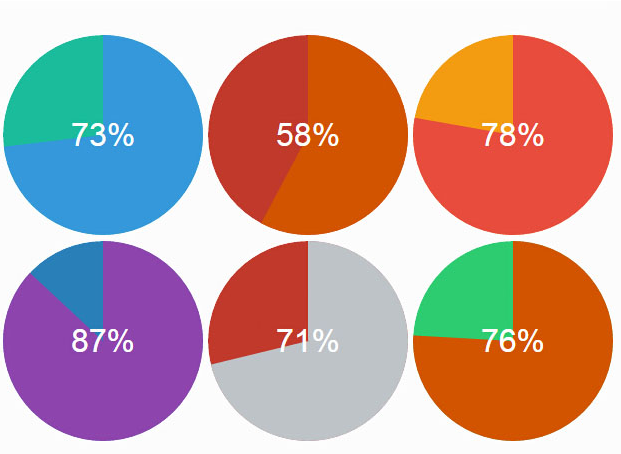
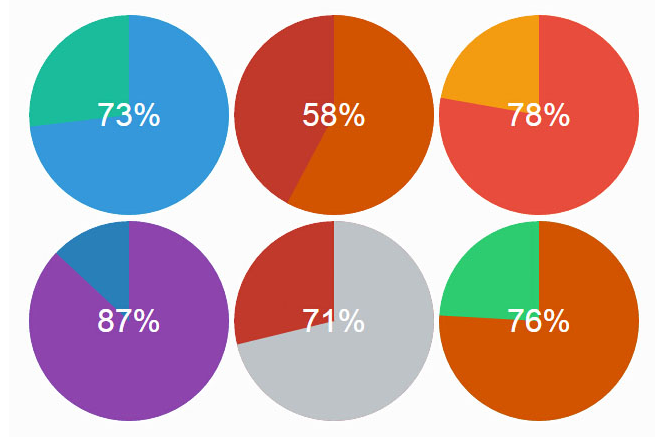
1962CSS3 원형 진행률 표시줄 애니메이션 효과는 CSS3 SVG로 구현된 원형 백분율 진행률 표시줄 애니메이션 효과로, 기술 숙달과 숙련도를 보여주는 데 사용할 수 있습니다.

 3208
3208각 효과는 마우스가 카드 위로 미끄러질 때 CSS3를 사용하여 이미지와 HTML 요소를 변형하여 매우 아름다운 마우스 오버 애니메이션 효과를 생성합니다.

 3217
3217CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.

 1442
1442순수한 CSS3 창의적인 위성 회전 정보 전송 그래픽 애니메이션, 인터넷 글로벌 정보 전송 그래픽 애니메이션 특수 효과.

 6212
6212매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.

 1838
1838gsap은 svg를 기반으로 캐주얼 커피 아이콘 애니메이션과 라인 커피 컵 애니메이션 특수 효과를 만듭니다.

 3146
3146잉크 그래픽의 마우스 움직임에 따라 캔버스를 기반으로 특수 효과를 생성하는 잉크 스타일 분기 애니메이션 특수 효과.

 1525
1525육각형 패턴 스케일링 애니메이션 특수 효과를 사용하여 CSS3 svg를 기반으로 투명한 육각형 그리드 시리즈 레이아웃을 그립니다.

 2411
2411폭포 흐름 레이아웃 특수 효과에 대한 HTML5 그림 스택은 CSS3+HTML5를 기반으로 하는 폭포 흐름 그리드 레이아웃 애니메이션 효과 코드에 대한 매우 멋진 스타일의 스택 사진입니다.

 3608
3608호랑이에 관한 웹 애니메이션입니다. 선이 점차 진화하여 전체 호랑이 이미지를 형성합니다. 그 효과는 놀랍고 생생합니다.