
 2220
2220jQuery 포커스 맵 파란색 화살표 버튼 전환 코드는 QQ Music 공식 웹사이트를 모방한 사진 회전식 전환 효과입니다.

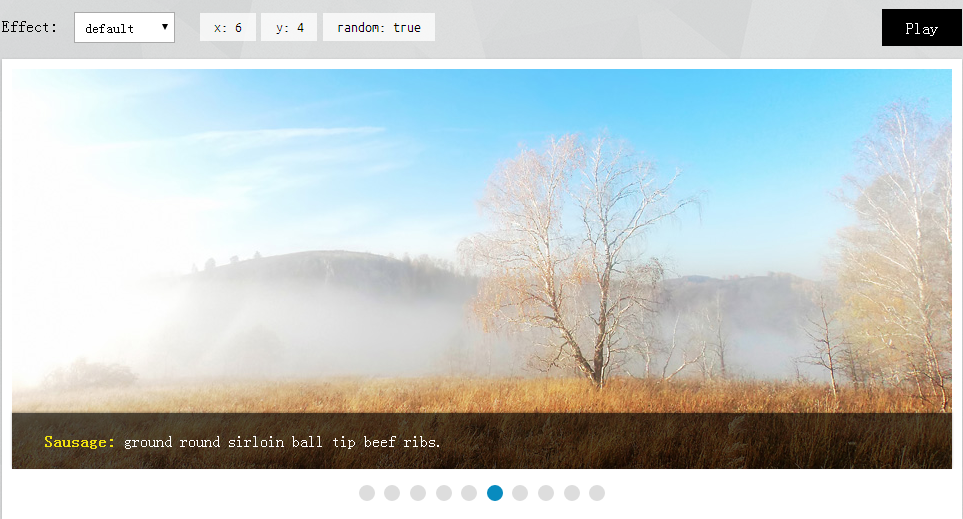
 1531
1531다양한 특수 효과 슬라이드쇼가 포함된 jQuery 왼쪽 원형 왼쪽 및 오른쪽 버튼

 551
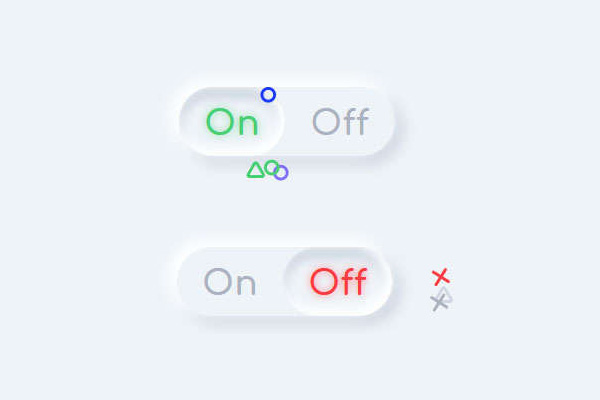
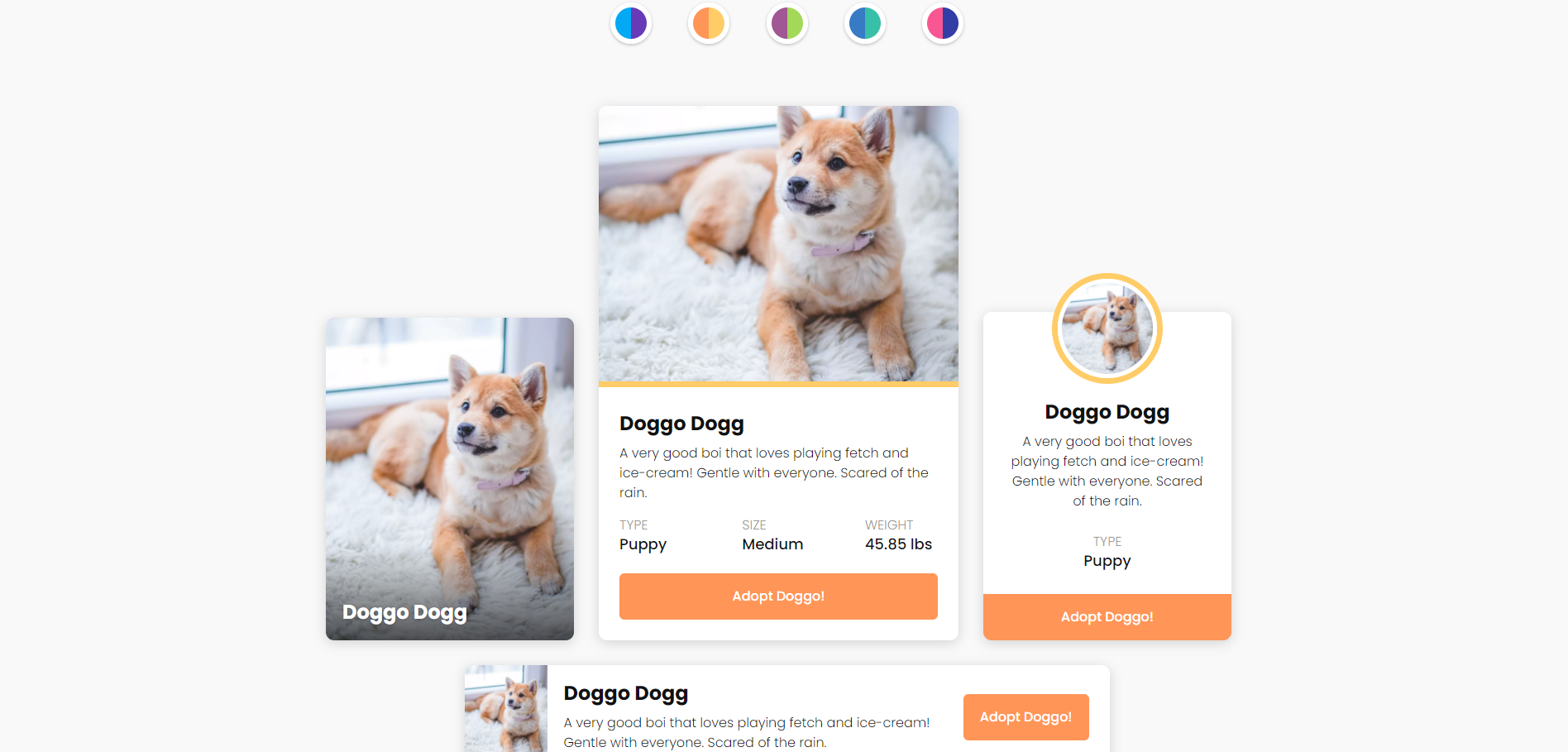
551jQuery 그림 테두리 및 버튼 색상 전환 특수 효과는 모든 레이아웃 일러스트레이션과 텍스트를 변경하지 않고 유지하면서 그림 테두리와 버튼의 색상을 선택하는 방법입니다.

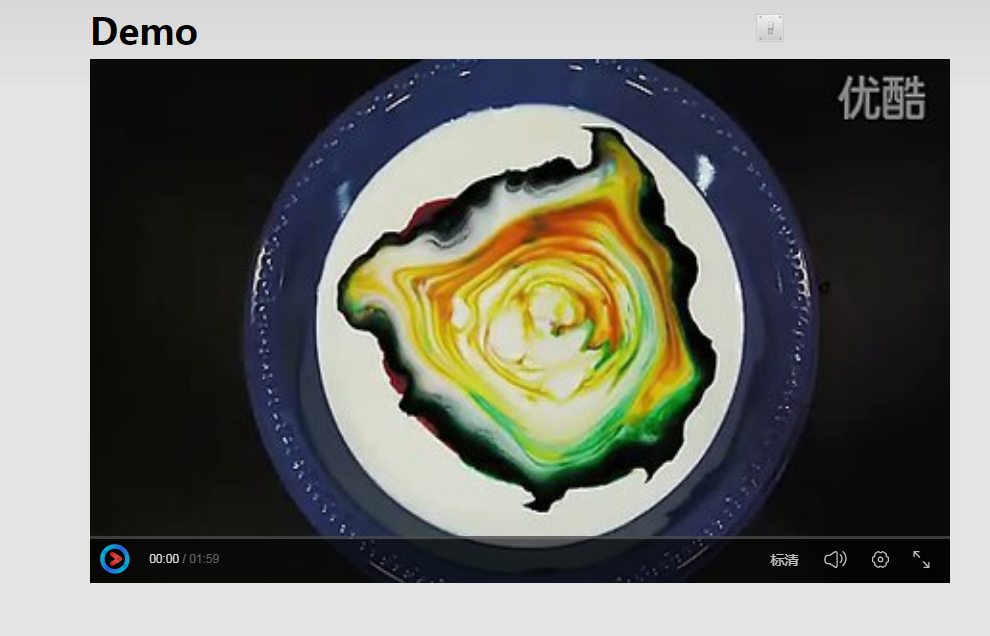
 2606
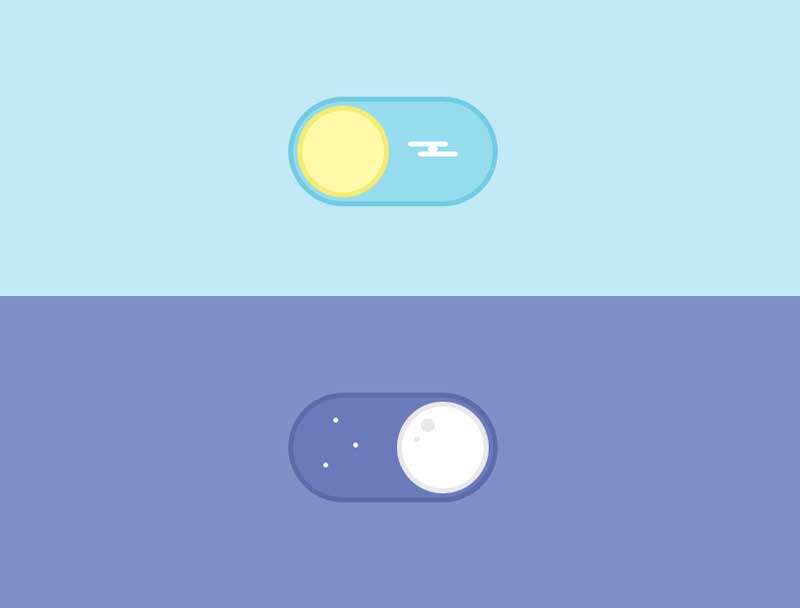
2606동영상 웹사이트에서 스위치 버튼을 클릭하여 동영상 재생 시 배경 조명 끄기 및 조명 켜기 효과를 설정하는 동영상 웹사이트용 코드입니다.

 4156
4156주황색 버튼 jQuery 온라인 고객 서비스 코드는 QR 코드가 있고 상단으로 돌아가는 QQ 온라인 고객 서비스 코드입니다. 주황색 온라인 상담 버튼을 클릭하면 QQ 고객 서비스를 설정할 수 있습니다. , 고객 서비스 번호 2개 및 QR 코드 이미지는 맨 위로 돌아가기 기능을 지원합니다.

 2512
2512주황색 버튼 jQuery 온라인 고객 서비스 코드는 QR 코드가 있고 상단으로 돌아가는 QQ 온라인 고객 서비스 코드입니다. 주황색 온라인 상담 버튼을 클릭하면 QQ 고객 서비스를 설정할 수 있습니다. , 2개의 고객 서비스 번호 및 QR 코드 이미지는 맨 위로 돌아가기 기능을 지원합니다.

 714
714html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.

 1806
1806툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.