
 4422
4422CSS3 영역 전체 화면 확대 애니메이션 특수 효과는 CSS3 영역 전체 화면 확대 애니메이션 특수 효과로, 해당 영역을 클릭하면 해당 영역이 전체 화면으로 확대되어 해당 영역의 내용이 표시됩니다.

 1644
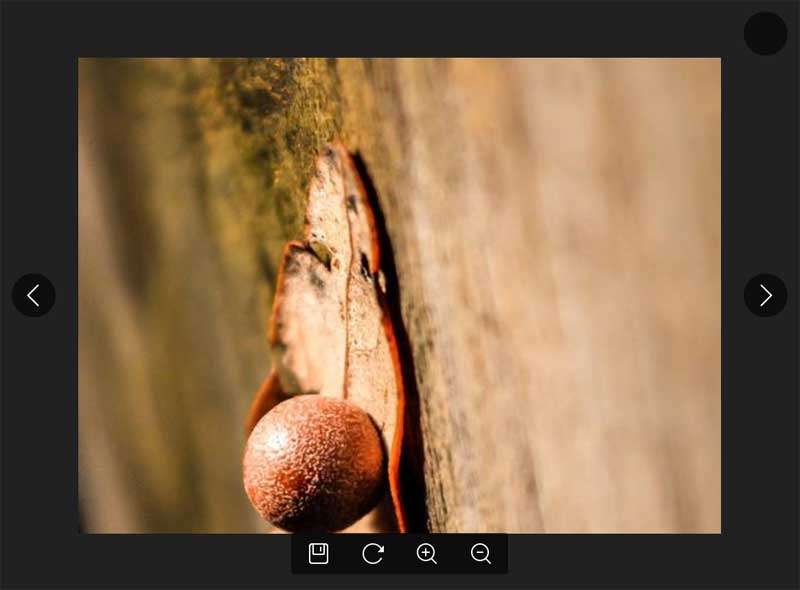
1644jQuery 블랙 마스크 레이어 큰 이미지 왼쪽 및 오른쪽 전환, 이미지 360° 회전, 확대 및 축소 미리보기 기능 특수 효과.

 3617
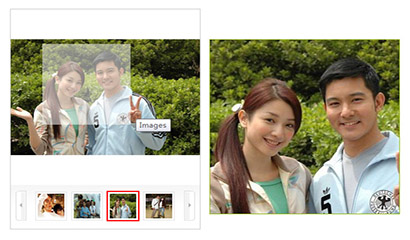
3617jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 1592
1592돋보기가 있는 jQuery LightBox 갤러리 코드는 해당 썸네일을 표시할 수 있는 고화질 대형 이미지이며, 고화질 대형 이미지를 탐색할 때 돋보기를 사용하여 부분적으로 확대 효과를 볼 수도 있습니다.

 3509
3509MagicZoom.js 돋보기 플러그인은 자바스크립트 쇼핑몰 상세페이지 제품 사진 부분 확대 효과, 사진 전환 자동 확대, 좌우 페이지 분할이 가능한 플러그인입니다.

 5126
5126js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 1815
1815jQuery 상품 이미지 돋보기 효과, 돋보기 효과는 쇼핑몰 웹사이트에서 일반적으로 사용되는 상품 상세 페이지에서 상품 이미지에 마우스를 올리면 상품을 더욱 선명하게 볼 수 있습니다!

 5402
5402jQuery 이미지 돋보기 플러그인은 전체 이미지와 부분 이미지의 확대를 지원하고, 마우스 스크롤을 통해 이미지 확대/축소 효과 코드를 제어합니다. (IE6, 7, 8과 호환되지 않음)

 4078
4078jQuery 웹사이트 제품 이미지 돋보기 효과는 Fancl Eslite 웹사이트의 제품 이미지 돋보기를 모방한 돋보기 효과로, 썸네일 위로 마우스를 이동하면 중간 크기의 사진이 표시됩니다. 중간 크기의 사진 위로 이동하면 큰 이미지가 팝업되며 부분 확대도 지원됩니다.