2159
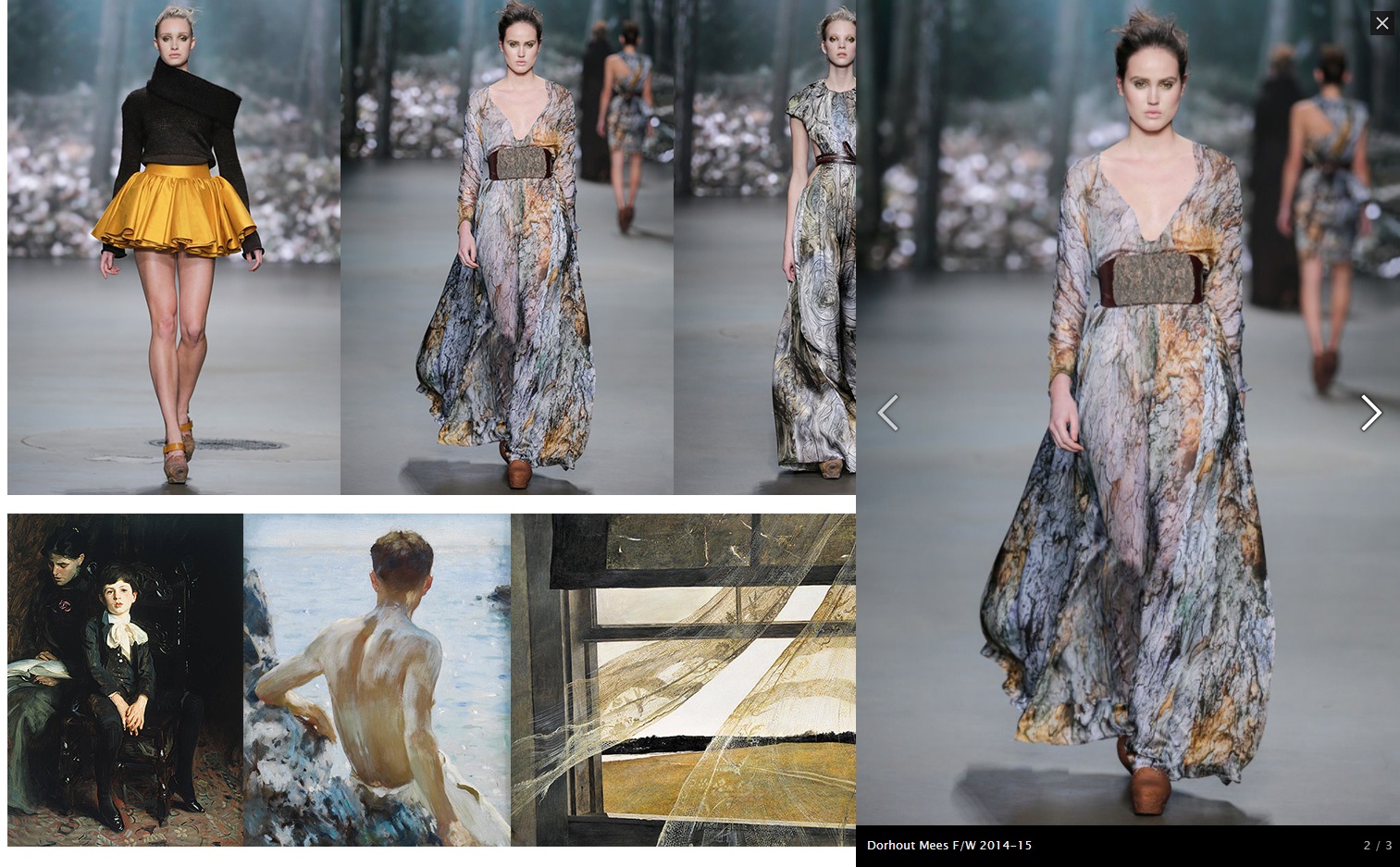
2159mg-space는 Google 이미지 갤러리를 모방한 반응형 아코디언 효과 이미지 갤러리 jQuery 플러그인입니다. 이 사진 갤러리 플러그인은 사용하기 쉽습니다. 테마 사진을 클릭하여 아코디언 방식으로 관련 사진 그룹을 확장하거나 관련 사진의 슬라이드쇼를 만들 수 있습니다.

 1763
1763Bootstrap 및 fileinput-js로 구현된 FormData 이미지 업로드 플러그인

 4174
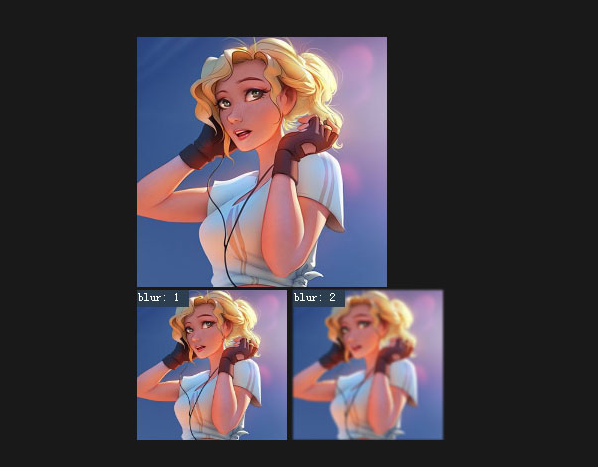
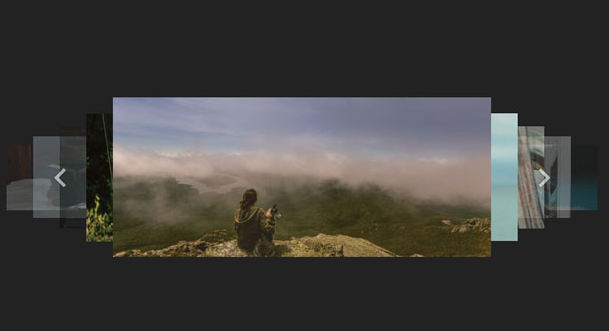
4174360도 다중 각도 및 다중 뷰 파노라마 디스플레이 js 사진용 특수 효과 플러그인.

 2601
2601순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 3144
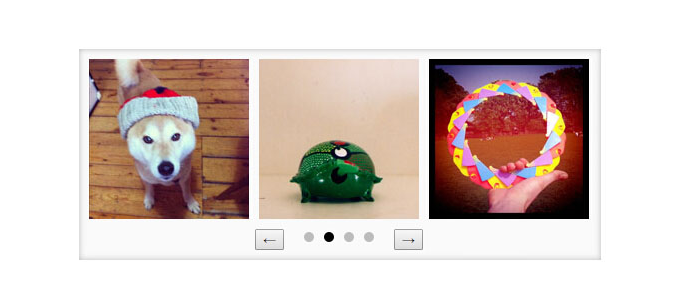
3144jQuery 높은 모방 친구 서클 QQ 공간 사진첩 보기 js 효과 플러그인 코드 다운로드. 그림은 js 효과를 보여줍니다. 휴대폰과 호환됩니다.

 1915
1915nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 1180
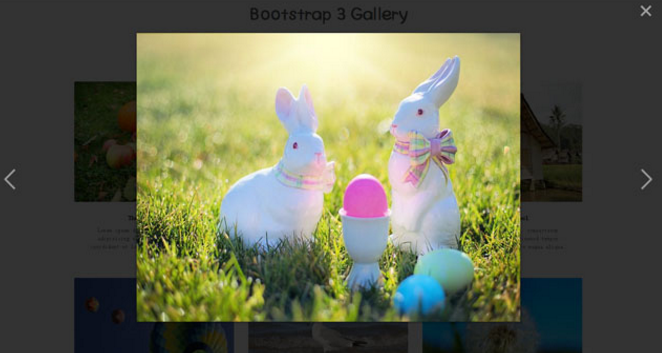
1180lightGallery는 가볍고 사용자 정의가 가능하며 반응성이 뛰어난 모듈식 jQuery LightBox 사진 갤러리 플러그인입니다. 20개 이상의 애니메이션 전환 효과가 포함되어 있으며 매우 뛰어난 LightBox 플러그인입니다.

 3753
375324시간, 애니메이션, 웹 특수 효과, 플롭 애니메이션, 카운트다운, js 플러그인, 그림 플러그인, 휴일 카운트다운, 이벤트 카운트다운, js, 플롭