2044
2044순수한 CSS3 호버 버튼 테두리 애니메이션 효과는 마우스를 위로 움직일 때 표시되는 버튼 테두리 애니메이션 효과입니다.

 1679
1679애니메이션 버튼 위의 순수한 CSS3 마우스 효과는 CSS3 전환 속성을 기반으로 한 버튼 애니메이션 효과입니다.

 2285
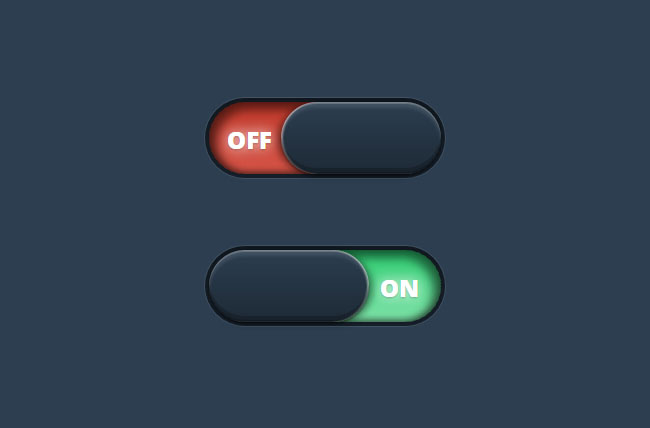
2285Pure CSS3는 애니메이션 전환 버튼의 특수 효과를 실현합니다. 전환 버튼을 클릭하면 빛나는 효과가 발생하며 일반적으로 배경 관리에 사용됩니다.

 2194
2194순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 4943
4943Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 1921
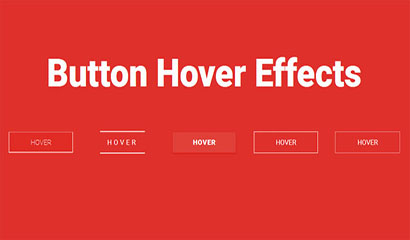
1921이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.

 1659
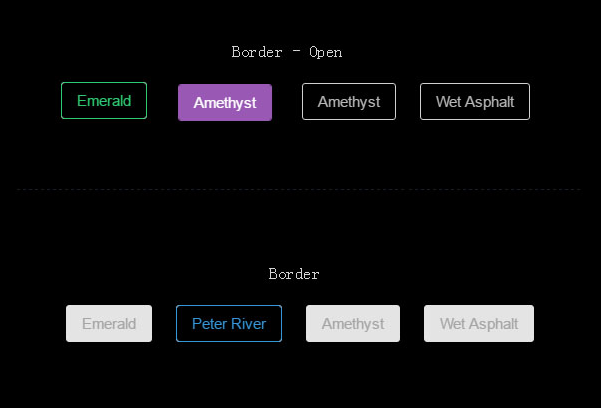
1659JavaScript+css3은 다중 선택 상자 미화를 생성합니다. 다중 선택 상자 버튼을 클릭하여 텍스트를 선택하고 UI 애니메이션 특수 효과에 밑줄을 긋습니다.

 3069
3069Flipside는 클릭 버튼에서 확인 패널로 원활하게 전환되는 CSS3 및 js를 사용하여 만든 멋진 전환 애니메이션 효과입니다. 이 클릭 버튼 효과는 버튼 측면을 다른 방향으로 클릭할 때 다양한 전환 애니메이션 효과를 생성합니다.

 1995
1995css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.

 2394
2394CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.

 459
459빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.

 314
314HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.