
 1101
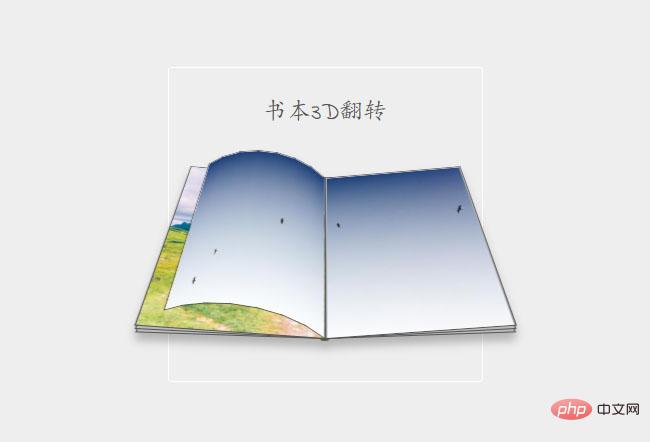
1101사실적인 책 넘기기 효과를 구현하는 순수 CSS3는 책 페이지 넘기기를 시뮬레이션하는 아름답고 절묘한 CSS3 특수 효과입니다.

 1215
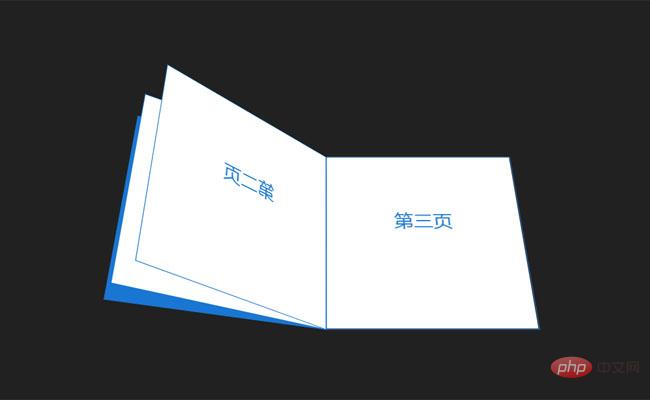
1215순수한 CSS3 책 열기 페이지 넘기기 효과는 여러 배경 이미지를 결합하여 펼쳐진 책에 대한 자동 페이지 넘기기 효과를 생성하는 css3 키프레임 속성을 기반으로 합니다.

 2819
2819매우 사실적인 HTML5 시뮬레이션 손전등 조명 효과인 HTML5 SVG는 바닥에 손전등을 비추는 특수 효과를 구현하며 빛은 마우스 포인터의 움직임을 따릅니다.

 5532
5532jQuery 그림 카드 뒤집기 애니메이션 특수 효과는 jQuery+CSS3을 기반으로 한 자동 카드 뒤집기 전환 효과 다운로드입니다.

 2945
2945HTML5+css3 텍스트 뒤집기 애니메이션 효과는 텍스트 뒤집기 효과를 얻을 수 있으며 기업 웹사이트에서 더 많이 사용될 것이며 일부 동적 제목을 만드는 데 사용될 수 있습니다.

 2069
2069jquery로 구현된 오버레이 3D 텍스트 효과는 매우 멋지고 구현 코드도 매우 간단합니다. HTML5 및 CSS3 요소를 사용하지 않고 순수하게 Jquery 코드로 구현됩니다.

 685
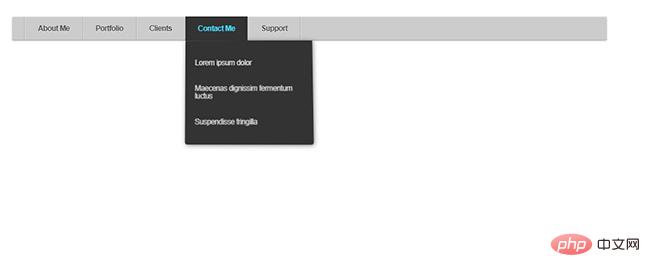
685Pure CSS3는 3D 접기 보조 메뉴를 구현하고, 하위 메뉴는 흔들리고 접히는 애니메이션 효과를 만들어냅니다.

 656
656실용적인 CSS3 3D 회전 수직 아코디언 메뉴는 메뉴 항목을 전환할 때 전체 모양에 3D 시각 효과가 있으며 메뉴 항목에도 3D 뒤집기 전환 효과가 있습니다.

 1827
1827버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 5419
5419전체 화면 절묘한 크리스마스 인사말 카드 HTML 웹 페이지 애니메이션 특수 효과. html+js+css로 구현된 크리스마스 인사말 카드는 마우스를 클릭하여 확장하고 닫을 수 있으며, 인사말 카드에는 크리스마스 축복 텍스트가 포함되어 있습니다. 매우 따뜻합니다.

 4278
4278CSS3 투명 슬라이딩 아코디언은 순수 CSS3에서 구현된 투명 아코디언 효과로 기본적으로 하나만 확장되며 이는 절충 관계입니다.

 1739
1739이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.

 2005
200530개의 절묘한 순수 CSS3 마우스 호버 애니메이션 특수 효과 코드, JS가 CSS3 구현을 지원할 필요가 없습니다. 애니메이션 효과의 두 그룹으로 나뉘며, 두 번째 그룹은 SVG로 구현된 애니메이션 효과입니다. 이러한 특수 효과는 다양한 호버를 확실히 만족시킬 수 있다고 생각합니다. 애니메이션 효과. 원하는 것을 선택하고 최신 브라우저에서 확인하세요. 특수효과를 보세요.

 1962
1962CSS3 원형 진행률 표시줄 애니메이션 효과는 CSS3 SVG로 구현된 원형 백분율 진행률 표시줄 애니메이션 효과로, 기술 숙달과 숙련도를 보여주는 데 사용할 수 있습니다.

 2635
2635Pure CSS3는 애니메이션 전환 버튼의 특수 효과를 실현합니다. 전환 버튼을 클릭하면 빛나는 효과가 발생하며 일반적으로 배경 관리에 사용됩니다.

 2272
2272Pure CSS3는 빛나는 버튼 스위치 전환 효과를 실현합니다. 버튼의 글자는 어느 쪽을 누르든 빛나는 특수 효과가 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2304
2304순수 CSS3로 구현된 플로팅 생일 풍선 특수 효과 코드는 효과와 애니메이션 효과가 매우 좋습니다. 생일 음악 배경음악과 함께 곁들이면 좋은 생일 축복이 될 것 같습니다. 생일 여자 친구에게 보내세요.