
 9729
9729그림 위로 마우스를 슬라이드하면 반투명 텍스트 제목이 슬라이드되어 숨겨진 효과가 표시됩니다.

 823
823마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.

 744
744jQuery 단순 슬라이더 애니메이션 메뉴는 jQuery를 기반으로 한 간단한 특수 효과입니다. 메뉴 항목을 클릭하면 아래로 선이 미끄러지고 메뉴 항목에 빛나는 애니메이션 효과가 나타납니다.

 3605
3605역동적인 손글씨 새해 복 많이 받으세요 텍스트 효과입니다. 손글씨 페이지 전체가 부드럽고 자연스러우며 단순하여 새해 테마의 웹 페이지를 만드는 데 적합합니다.

 5429
5429js css3은 웹 페이지 원형 이미지 커서 호버 텍스트 표시 효과를 생성합니다. 간단하고 우아한 웹사이트 제목 콘텐츠 이벤트 특수 효과에 적합합니다.

 1885
1885jQuery 스와이퍼 플러그인은 마우스로 슬라이더를 드래그하여 전환할 수 있는 간단한 그래픽과 텍스트 카드를 생성합니다. 버튼을 클릭하면 이전 페이지 또는 다음 페이지로 이동하여 특수 효과를 전환할 수 있습니다.

 827
827JS 반응형 썸네일 슬라이드 효과는 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 제목, 썸네일 및 큰 그림에 대한 슬라이딩 전환 효과입니다.

 705
705다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

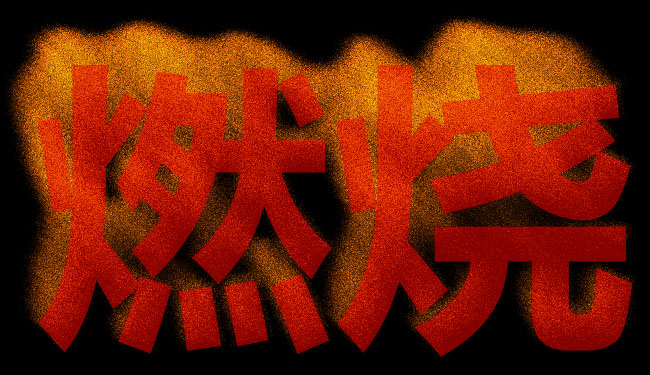
 2699
2699HTML5 캔버스의 불타는 불꽃 텍스트 효과는 개인 웹사이트의 뉴스 섹션에서 제목을 강조 표시해야 하는 경우 이 효과를 사용할 수 있습니다.

 1177
1177단순히 호버 효과를 실현하기 위해 마우스가 그 위로 빠르게 미끄러지는 것을 처리하기 위해 지연 오작동이 추가되어 트리거되지 않습니다.

 1915
1915nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

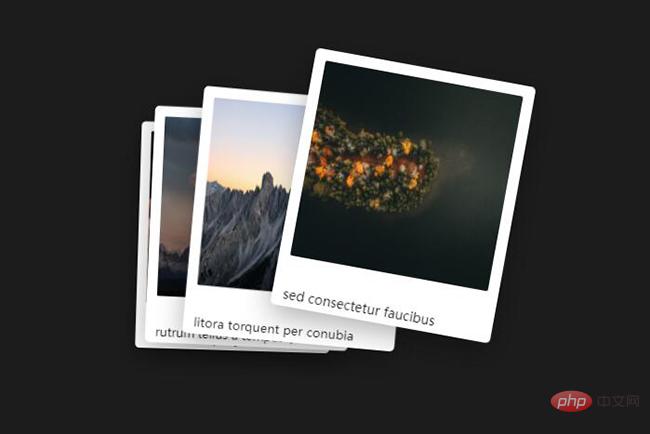
 2263
2263Swiper 플러그인을 사용하여 제작한 반응형 애니메이션 효과 블로그 슬라이드쇼입니다. 썸네일, 날짜, 제목, 소개, 세부 정보 링크 및 기타 정보가 포함되어 있으며 슬라이드가 전환되면 이 정보에 페이드 인, 페이드 등의 애니메이션 효과가 나타납니다. 밖으로.

 2602
2602jQuery 탭은 JD 제품 전환 탭 효과를 모방하여 제목에 마우스를 놓으면 내용이 변경되는 것을 일반적으로 "미닫이 문" 특수 효과라고 합니다. 쇼핑몰에서 사용하기에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 5265
5265애니메이션 특수 효과가 포함된 회사의 엔터프라이즈 소프트웨어 버전 주요 이벤트 타임라인 기록은 접고 확장하여 js 효과 코드를 다운로드할 수 있습니다. jQuery 애니메이션 효과를 사용하여 회사의 개발 내역을 기록하기 위해 슬라이딩, 축소 및 확장 타임라인을 생성합니다. 매년 타이틀 컨트롤로 설정하면 기록 목록이 슬라이드되고 축소되고 확장됩니다. 기본적으로 타임라인 이벤트 기록 js 플러그인은 자동으로 슬라이드 및 확장됩니다.

 4530
4530jQuery는 CSS3를 기반으로 하여 아름다운 검은색 가로 아코디언 레이아웃 슬라이딩 전환 효과를 생성하고 큰 이미지 및 제목 텍스트 전환을 결합합니다. 우아한 기업 브랜드 제품 그래픽 아코디언 레이아웃 코드입니다.