
 2257
2257js+svg 전체 화면 열기 메뉴 애니메이션 효과는 다채로운 애니메이션 효과가 포함된 메뉴 열기 특수 효과입니다.

 286
286다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

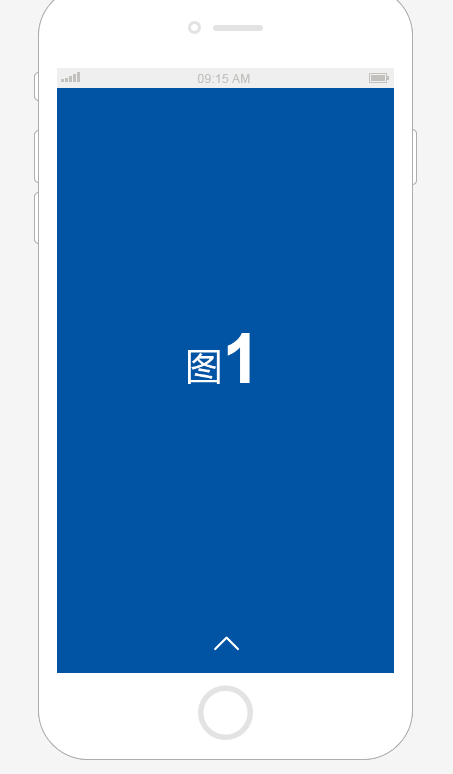
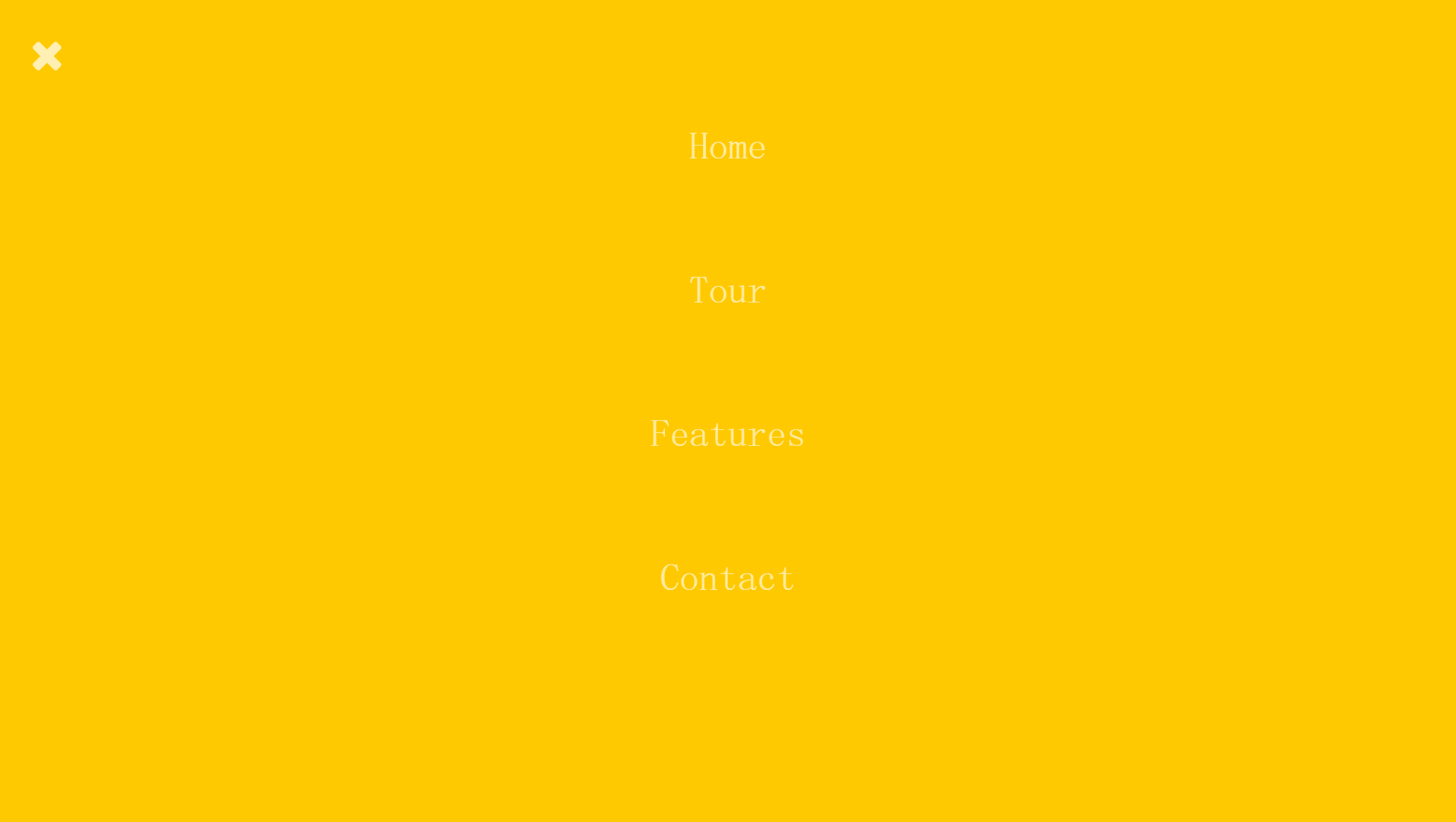
 1544
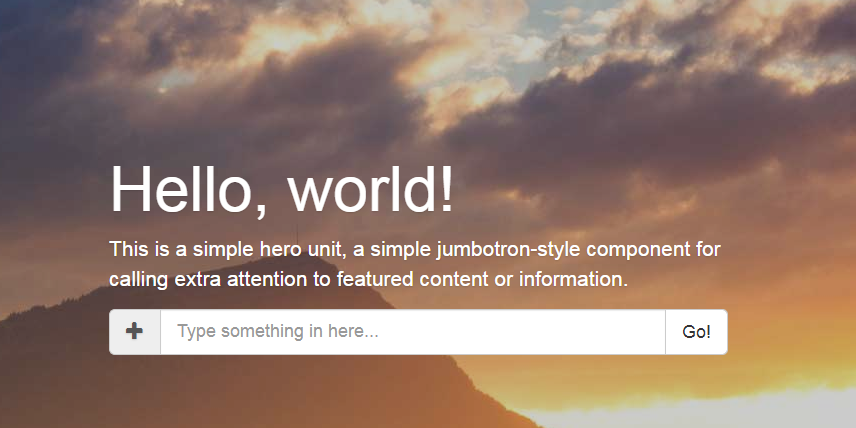
1544다채로운 애니메이션 효과가 적용된 웹사이트 메뉴 확장 코드입니다. js를 클릭하면 탐색 메뉴 애니메이션을 전체 화면으로 열고 다운로드할 수 있습니다.

 1333
1333이것은 매우 멋진 CSS3 휴대폰 슬라이딩 및 숨기기 사이드바 메뉴 효과 4개 세트입니다. 이러한 네 가지 효과는 기본 클릭 슬라이딩 사이드바 메뉴 효과, 3D 변형을 사용한 슬라이딩 사이드바 효과, 텍스트 크기 조정 및 페이드인 및 페이드아웃 효과의 슬라이딩 사이드바 효과, 슬라이딩 사이드바 효과를 달성하기 위한 번역 사용입니다.

 1538
1538js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.

 7409
7409js+css3으로 생성된 하단 밑줄 탐색 메뉴 코드는 그림자 효과가 있는 간단하고 아름다운 웹사이트 탐색 모음입니다. 밑줄을 따라가려면 메뉴 항목을 클릭하세요.

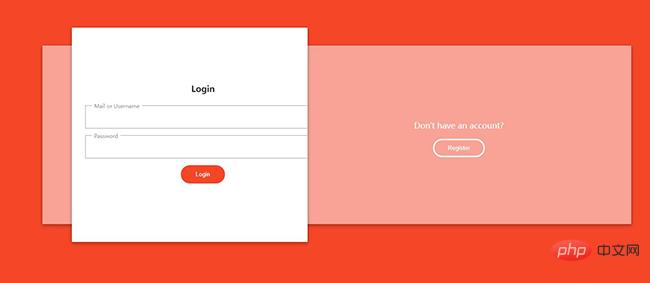
 407
407좌우 전환 로그인 등록 양식 디자인 코드를 공유합니다. 심플하고 깔끔한 UI와 슬라이딩 전환 디자인은 모든 웹 사이트의 로그인 및 등록에 적합합니다.

 412
412좌우 전환 로그인 등록 양식 디자인 코드를 공유합니다. 심플하고 깔끔한 UI와 슬라이딩 전환 디자인은 모든 웹 사이트의 로그인 및 등록에 적합합니다.

 1591
1591Bootstrap3 숨겨진 슬라이딩 사이드바 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며, CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 247
247Node.js 마우스 슬라이드 그림 표시 테두리 특수 효과는 일상적인 웹 디자인에 사용할 수 있는 간단한 jQuery 플러그인입니다.

 2566
2566Bootstrap3은 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 슬라이딩 왼쪽 사이드바 메뉴 코드를 숨기고 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만듭니다.

 1751
1751jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 1095
1095플러그인 설명: HTML, CSS 및 JS를 사용하여 iOS에서 움직이는 배경 시차 효과를 재현하는 간단한 jQuery 플러그인

 1643
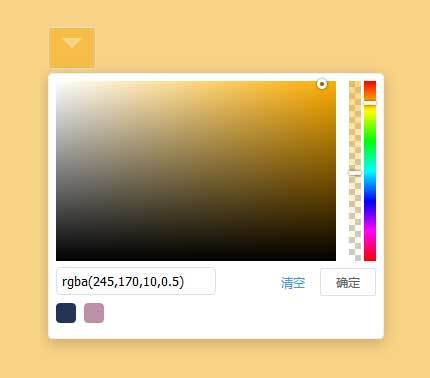
1643js 패키지에 구현된 색상 선택기 플러그인은 간단하고 사용하기 쉽습니다. 색상 블록을 클릭하면 RGB 색상표 선택 및 기본 색상 블록 선택 기능을 지원하는 색상 팔레트가 열립니다. 확인을 클릭하거나 현재 선택한 색상에 대한 선택기 효과를 취소합니다.

 2003
2003매우 간단하고 아름다운 CSS3 탄력적 웨이브 버튼 애니메이션 효과입니다. JS는 CSS3 속성을 결합하여 마우스를 움직일 때 버튼의 모양이 변경됩니다.

 2862
2862우리는 이전에 jQuery 다중 레벨 수직 아코디언 메뉴와 같은 jQuery 기반 아코디언 메뉴와 jQuery의 수평 아코디언 이미지 캐러셀 포커스 이미지 효과와 같은 jQuery 기반 아코디언 포커스 이미지를 포함하여 아코디언 애니메이션에 대해 많은 것을 공유했습니다. 오늘 공유하고 싶은 것은 순수 CSS3를 사용하여 구현한 가로 아코디언 공유 버튼 메뉴입니다. 각 공유 버튼을 확장하면 매우 아름답고 실용적인 플랫폼에 대한 간략한 소개가 제공됩니다.

 5966
5966기본 js를 사용하여 오디오 속성을 기반으로 간단한 원형 영화 회전 음악 플레이어를 만듭니다. 일시 정지 및 재생 시작 효과를 지원하는 고전적인 미적 스타일의 영화 음악 재생 코드입니다.