2396
2396FullScreen은 간단하고 실용적인 전체 화면 페이지 스크롤, 진행률 표시줄 인덱스가 있는 페이지 슬라이딩 전환 코드입니다.

 1412
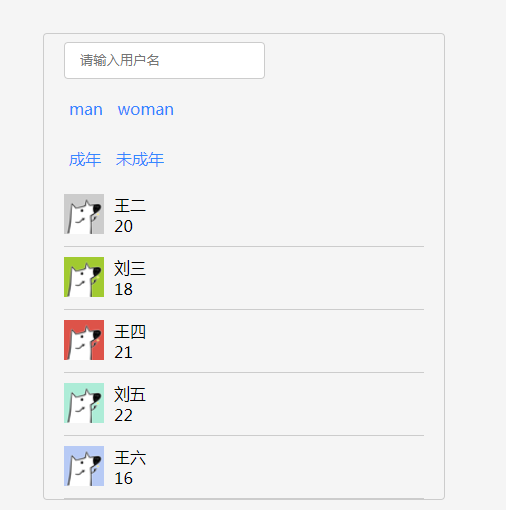
1412입력 키워드와 선택된 조건을 기반으로 jQuery 필터를 적용하고, 자주 사용되는 코드는 간단하고 실용적입니다.

 7039
7039이것은 상쾌하고 간단한 HTML5 음악 플레이어입니다. 회전하는 커버가 포함되어 있으며 "이전 노래", "재생/일시 중지" 및 "다음 노래"라는 3개의 주요 버튼이 있습니다. 진행률 표시줄을 클릭하거나 드래그하여 재생을 제어하세요. 진전.

 1629
1629jQuery 단순 선 수직 아코디언 코드는 기본 Bootstrap Accordion 구성 요소를 기반으로 하며 CSS 코드를 통해 이를 아름답게 만들어 간단하고 아름다운 아코디언 효과를 만듭니다.

 729
729슬라이더가 포함된 jQuery 드래그 사진 앨범 코드는 진행률 표시줄 드래그가 포함된 3D 슬라이드 쇼 특수 효과입니다.

 2745
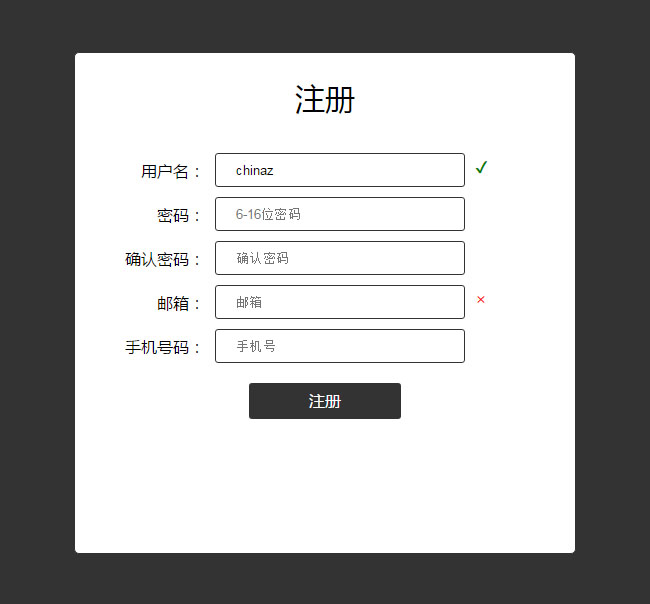
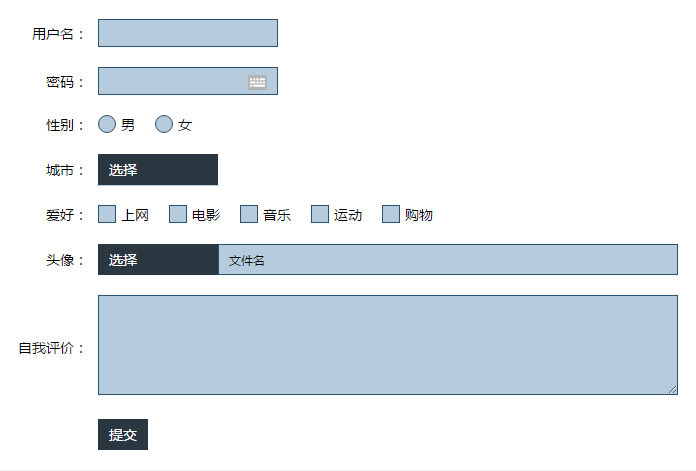
2745jQuery의 간단한 등록 양식 유효성 검사 코드는 등록 양식 요소의 유효성을 검사하기 위해 흐림 속성을 설정하는 방법입니다.

 2193
2193jQuery의 간단한 등록 양식 유효성 검사 코드는 등록 양식 요소의 유효성을 검사하기 위해 흐림 속성을 설정하는 방법입니다.

 2550
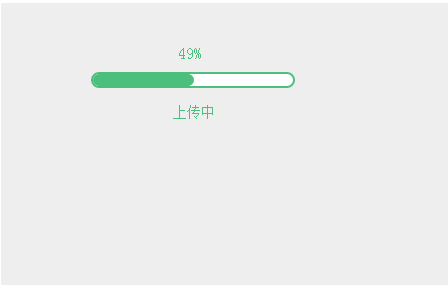
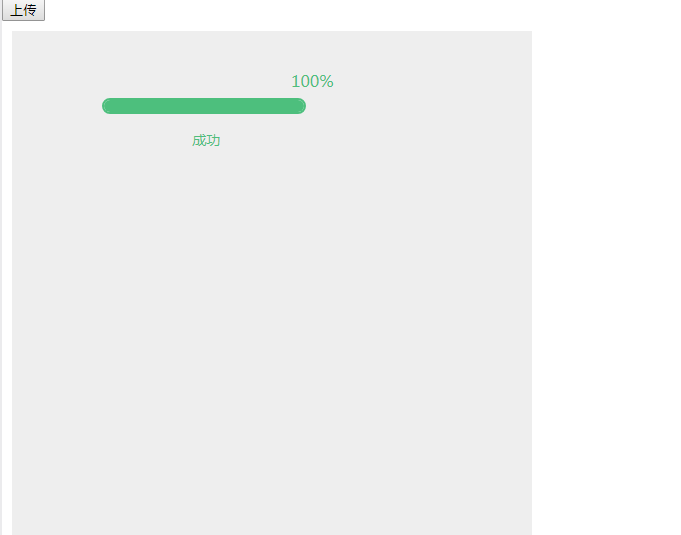
2550HTML5는 우리가 쇼핑몰 웹사이트에서 일반적으로 사용하는 간단한 진행바 효과를 구현합니다. 예를 들어 회원가입, 회원이 제출한 정보, 100% 도달 여부, 예를 들어 쇼핑몰에서 상품을 구매했는데 문제가 있는 경우입니다. 제품의 품질에 문제가 있어 반품이나 교환이 필요한 경우 진행바를 이용하셔도 됩니다!

 1665
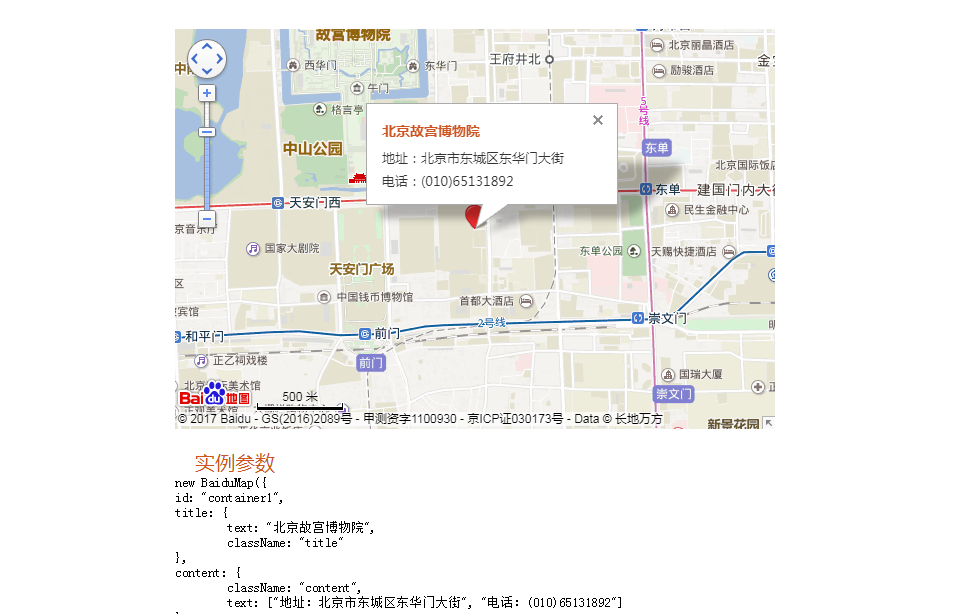
1665jQuery Baidu 지도 사용자 정의 주석 정보 코드는 간단하고 실용적인 Baidu 지도 API 주석 연락처 주소 이름 전화 및 기타 정보 코드입니다.

 1481
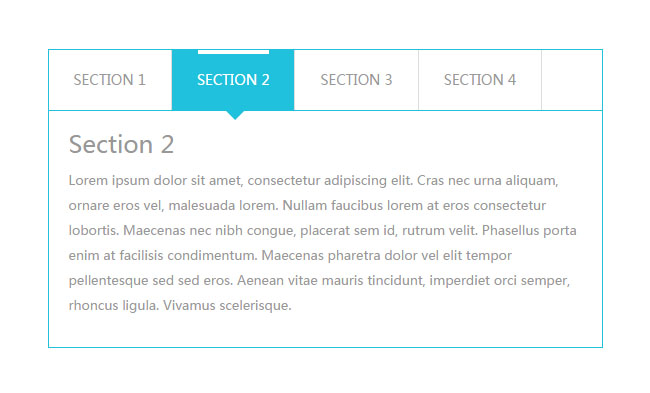
1481파란색, 상쾌하고 아름답고 단순한 Bootstrap 라인 탭 코드는 기본 Boostrap 탭을 기반으로 한 미화로 더욱 깔끔하고 보기 좋은 효과를 제공합니다.

 2920
2920일반적으로 사용되는 라디오 선택 확인 양식은 원래의 선택, 선택 취소 및 비활성화된 라디오 선택 상자를 실현할 수 있는 js 특수 효과 코드를 제출합니다. 또한 선택 및 선택 취소된 텍스트 정보, 레이블의 최소 너비 등을 설정할 수 있습니다. 간단하고 실용적이며 사용하기 쉽습니다.

 1734
1734코드가 매우 이해하기 쉬운 jquery 광고 효과입니다. 클릭하면 접히거나 줄어들 수 있습니다. 기본값은 웹 페이지의 왼쪽 하단에 있습니다. JS의 $('.main').css('left','-262px'); 변수를 조정하여 창 위치를 변경할 수 있으며 기본 속도는 500이며 실제 필요에 따라 조정할 수도 있습니다. . 간단하고 편리합니다.

 2443
2443매우 실용적인 jQuery 단일 페이지 전체 화면 수직 스크롤 특수 효과 코드입니다. 요즘 매우 인기 있는 특수 효과 코드입니다. 이 jQuery 플러그인의 스크롤은 비교적 부드럽습니다. 일부 플러그인에서는 페이지를 전환하려면 페이지를 제자리에서 스크롤해야 합니다. 이 특수 효과는 여전히 비교적 부드럽습니다. 플러그인의 강력한 사용자 정의 매개변수 기능은 휴대폰의 터치스크린을 지원하고 전환 속도를 지원하므로 학습하고 사용할 가치가 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.