
 780
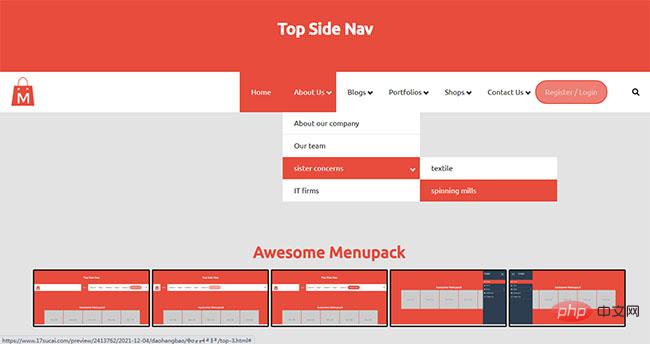
780CSS3 쇼핑 웹사이트 탐색 메뉴 패키지 컬렉션은 jQuery 및 CSS3를 기반으로 한 반응형 탐색 메뉴 패키지 컬렉션입니다.

 1914
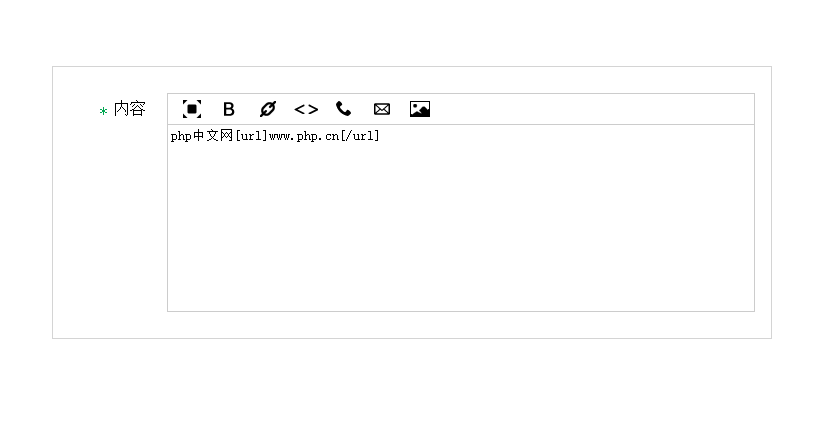
1914ThinkPHP 공식 웹사이트 온라인 편집기는 간단하고 간결하며 댓글 및 간단한 편집에 적합합니다. 참고: 이미지 업로드 기능은 PHP 환경에서 유효합니다.

 1764
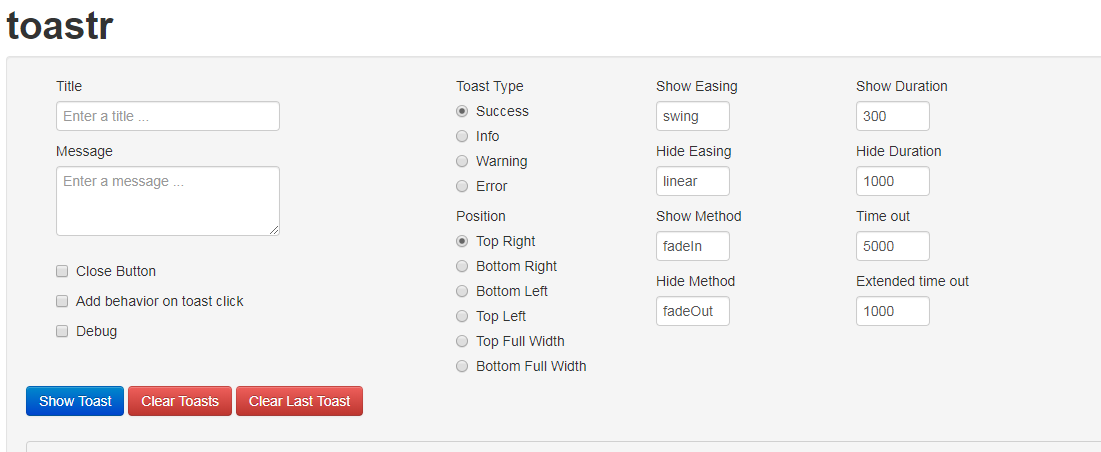
1764toastr은 비차단 알림을 위한 JavaScript 라이브러리입니다. jQuery가 필요합니다. 우리의 목표는 사용자 정의하고 확장할 수 있는 간단한 핵심 라이브러리를 만드는 것입니다.

 795
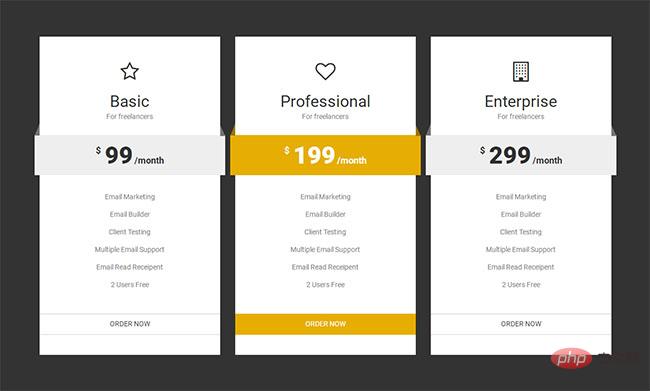
79510 CSS3 가격표 가격 책정 양식 효과는 다양한 스타일로 디자인된 수십 개의 가격 책정 양식을 포함하여 가격 책정 양식 디자인의 훌륭한 컬렉션입니다.

 6474
64745가지 멋진 그리드 라인 애니메이션 효과. three.meshline 라이브러리를 사용하여 생성된 애니메이션 WebGL 라인. 멋진 선 배경 애니메이션 특수 효과를 형성하기 위해 자신만의 애니메이션 텍스트 효과 컬렉션을 만들려면 이 선을 애니메이션화하고 구축하세요.

 2965
2965순수한 CSS3 단순 사용자 로그인 상자 스타일 코드. CSS3를 사용하여 간단한 사용자 로그인 효과를 구현하면 로그인 페이지 스타일이 더욱 아름다워집니다. 사용자 기업 웹사이트나 쇼핑몰 웹사이트에서는 다운로드를 권장합니다.

 2330
2330온라인 메시지 양식 확인 js 코드는 사용자가 입력한 메시지 정보가 요구 사항을 충족하는지 확인합니다. 스타일이 간단하고 우아합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1753
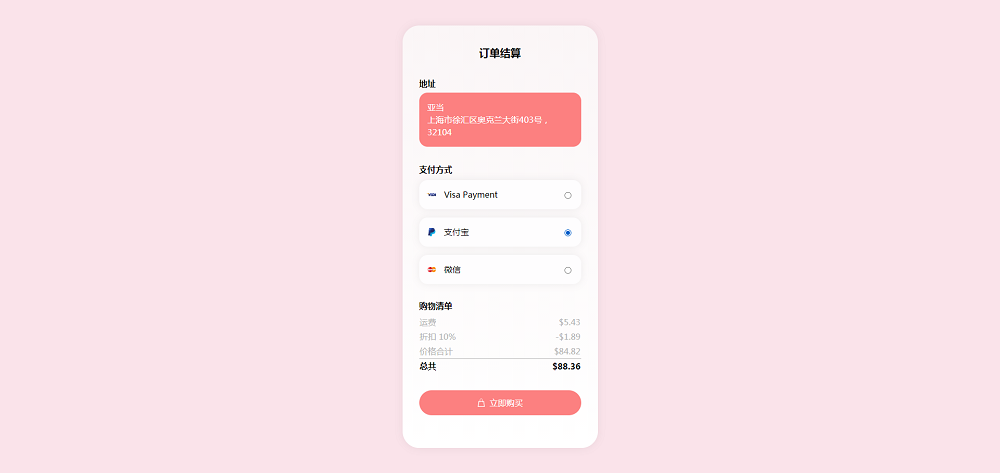
1753CSS3 svg를 사용하여 간단하고 보편적인 주문 결제 카드, 주문 배송 주소 및 결제 방법, 가격 총 결제 모바일 페이지 UI 템플릿을 만듭니다.

 733
733jQuery는 신선하고 간결한 비밀번호 강도 확인 플러그인입니다. 이 플러그인은 4가지 강도 프롬프트 모양을 가지고 있으며 전체적인 디자인은 매우 웅장하고 간결합니다.

 3720
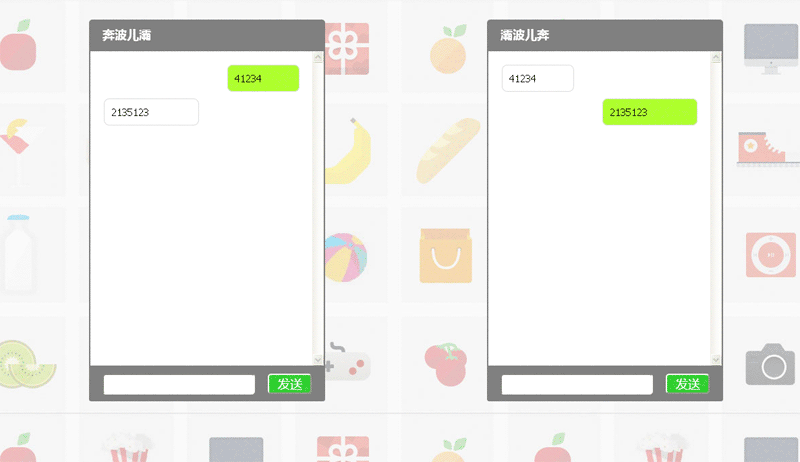
3720네이티브 js의 간단한 WeChat 채팅 인터페이스 코드는 네이티브 js를 통해 온라인 채팅 기능을 실현합니다. 효과는 분명하고 스타일은 단순하고 우아하며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2231
2231Node.js 피카츄 푸시박스의 코드는 간단하고 이해하기 쉬우며 원하는 대로 레벨을 디자인할 수 있습니다. 지도 사용자 정의 매개변수 설정: 0: 열린 공간 1: 벽 3: 목적지 4: 상자 5: 사람 7: 상자와 목적지 겹침 8: 사람과 목적지 겹침

 1998
1998이는 밝은 색상 디자인을 사용하고 모바일 장치와 호환되며 대부분의 웹사이트에 적합한 기본 양식 확인을 추가하는 평평하고 간단한 로그인 페이지입니다.

 1771
1771이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.