1495
1495부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.

 2298
2298jquery의 분위기 있는 아이콘 메뉴 탭 전환 효과, 위쪽 셀을 클릭하면 아래 내용이 변경되므로 대규모 포털 웹사이트에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1546
1546이것은 간단하고 실용적인 반응형 jQuery Tabs 플러그인입니다. 이 탭 플러그인은 컨테이너 크기에 따라 탄력적으로 확장되며, 실용적이고 단순하며 CSS를 사용하여 탭 스타일을 사용자 정의할 수 있습니다.

 1823
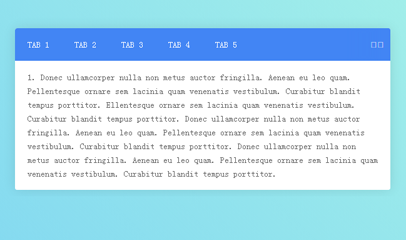
1823탭 전환 jQuery 특수 효과는 자동 전환 효과를 지원하는 간단하고 실용적인 탭 전환 효과입니다. 첨부 파일은 두 가지 전환 효과를 제공합니다.

 1908
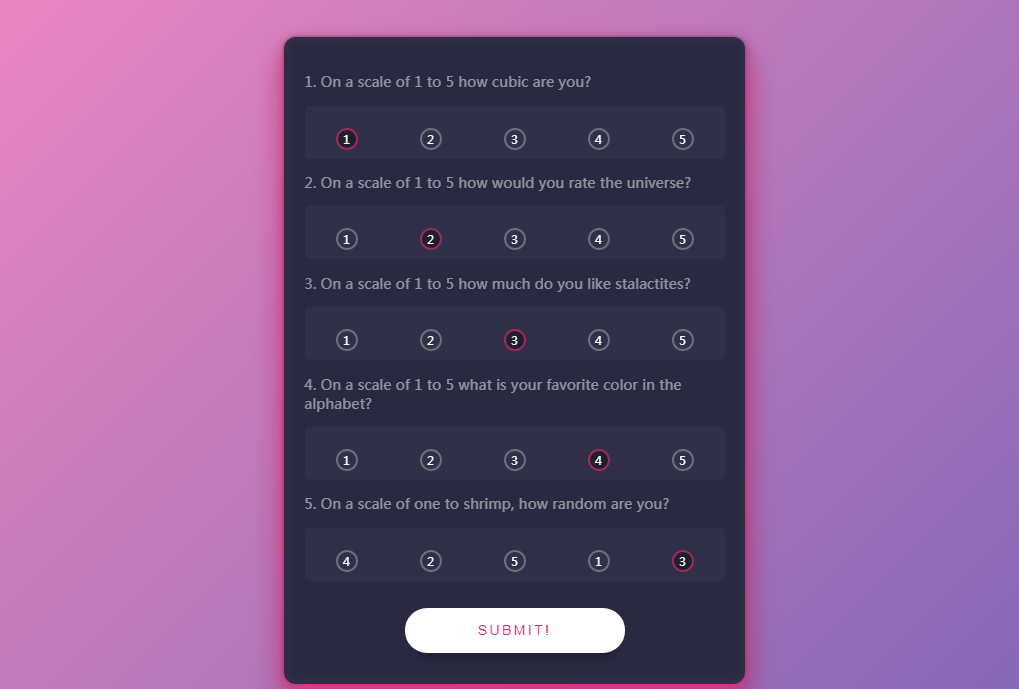
1908Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.

 1636
1636Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.

 1522
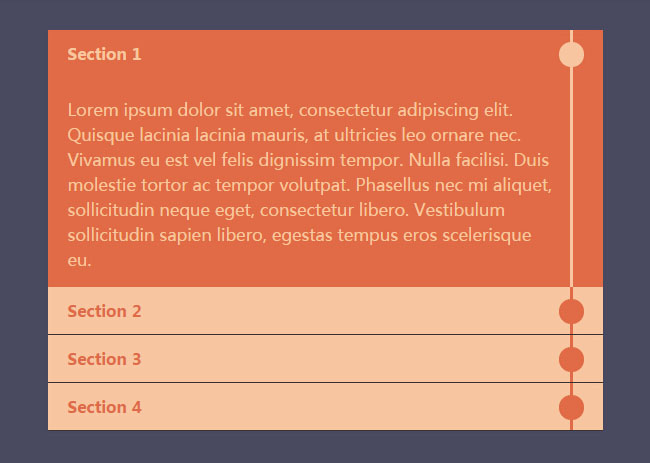
1522Bootstrap Accordion 아코디언 탭 코드는 기본 Bootstrap Accordion을 아름답게 하고 매우 아름다운 수직 아코디언 탭 코드 효과를 생성하는 코드입니다.

 1481
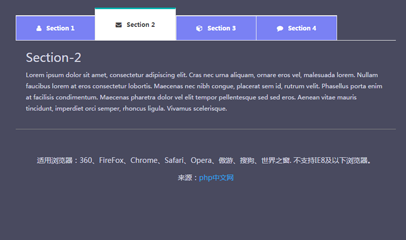
1481파란색, 상쾌하고 아름답고 단순한 Bootstrap 라인 탭 코드는 기본 Boostrap 탭을 기반으로 한 미화로 더욱 깔끔하고 보기 좋은 효과를 제공합니다.

 1592
1592jQuery+css 탄력적 확장 탭 코드는 컨테이너 크기에 따라 탄력적으로 확장됩니다. CSS를 사용하여 탭 스타일을 사용자 정의할 수 있으며 탭에는 부드러운 스트레칭 애니메이션 효과가 있습니다.

 3355
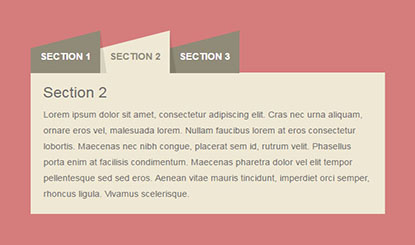
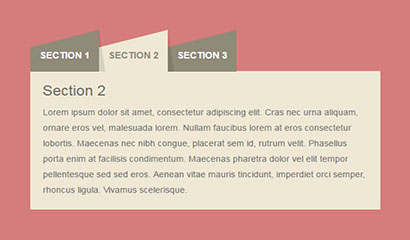
3355jQuery 리프 탭은 CSS3+jQuery로 구현된 동적 슬라이딩 디스플레이를 기반으로 하는 탭 효과입니다. 탭은 전환 과정에서 동적 슬라이딩 효과를 가지며, 탭은 이미지, 텍스트 또는 그래픽이 혼합되는 것을 방지할 수 있습니다.

 2617
2617HTML5 탭 애니메이션 전환 효과는 HTML5+CSS3을 기반으로 하는 애니메이션 전환 효과가 있는 탭 플러그인 cbpFWTabs입니다.

 2009
2009HTML5+CSS3은 탭 간 전환 시 밑줄 따라가는 애니메이션을 사용하는 탭 탭 효과를 구현합니다. 전체적인 효과는 매우 좋습니다.

 701
701CSS3 3D 뒤집기 탭 전환 플러그인은 CSS3를 기반으로 한 실용적인 3D 뒤집기 탭 전환 플러그인으로, 주로 탭 메뉴 항목을 클릭하면 콘텐츠 영역에 3D 뒤집기 애니메이션 효과가 구현됩니다.