
 1343
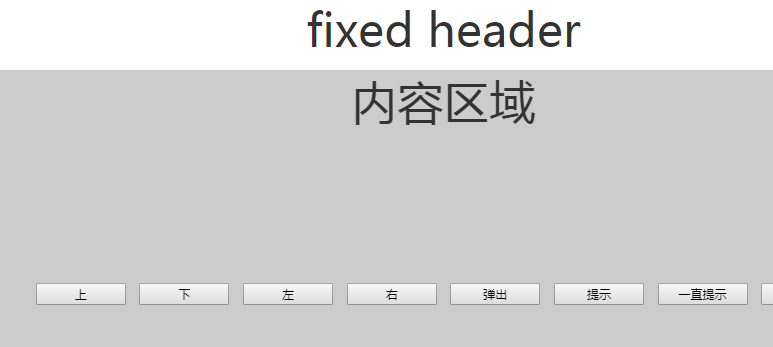
1343아래에서 위로 슬라이딩, 오른쪽에서 왼쪽으로 슬라이딩, 팝업 상자, 프롬프트 플로팅 레이어 등과 같이 일반적으로 사용되는 여러 가지 h5 모달 상자 기능을 통합합니다. 그리고 마스크된 부분은 미끄러질 수 없습니다.

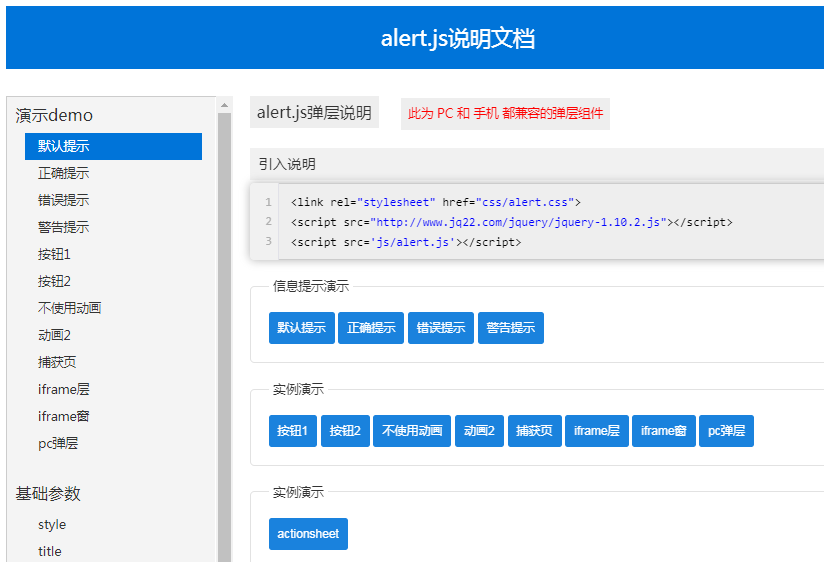
 982
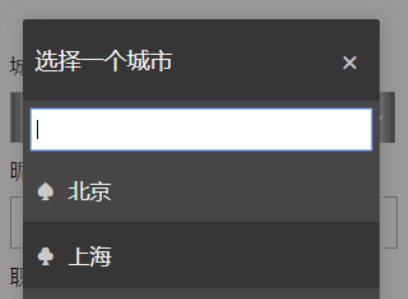
982jquery를 기반으로 개발되어 PC 및 모바일 단말과 호환되는 모달 박스, 정보 프롬프트 박스 등

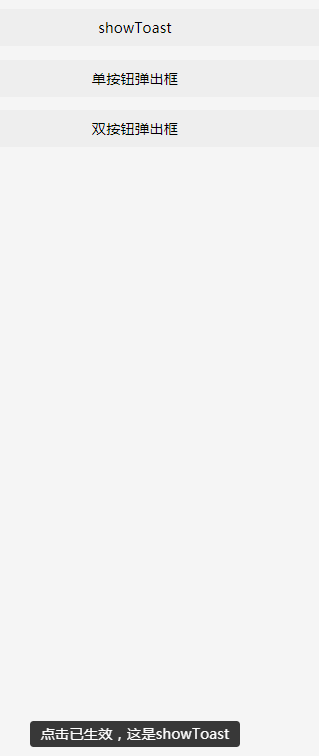
 1253
1253jquery 모바일 메시지 프롬프트 플러그인 showText.js에는 토스트, 경고, 확인이라는 세 가지 프롬프트 상자가 있습니다.

 1085
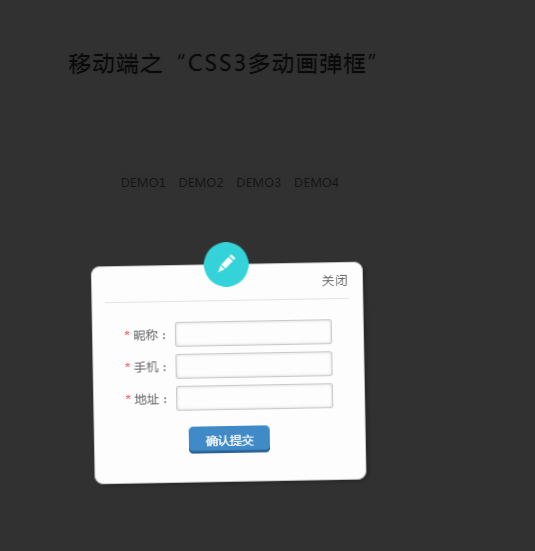
1085jQuery 플랫 대화 상자 플러그인 gDialog는 모바일 터미널에 적합하며 IE 브라우저와 원활하게 호환됩니다.

 1430
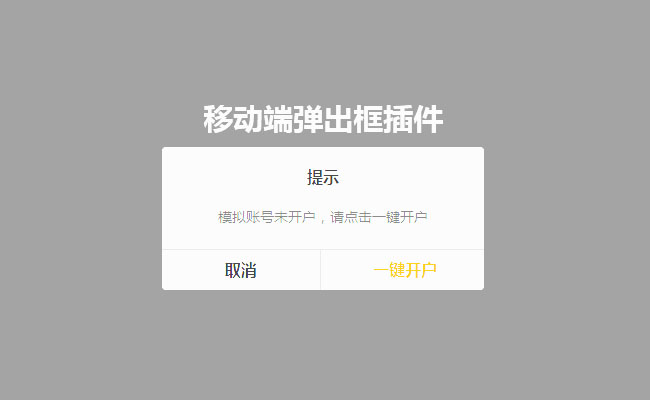
1430모바일 팝업 상자는 사용하기 쉽고 호환성이 좋습니다. 일반 팝업 레이어를 사용자 정의할 수 있으며 실행 가능성이 제공됩니다.

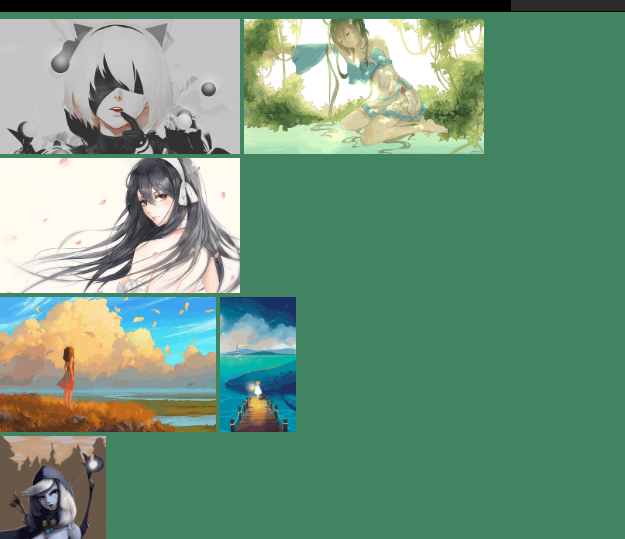
 1435
1435사진을 클릭하면 모달 상자가 팝업되어 이전 사진과 다음 사진을 확대/축소, 회전, 이동 및 전환할 수 있습니다. PC에 적용 가능

 1371
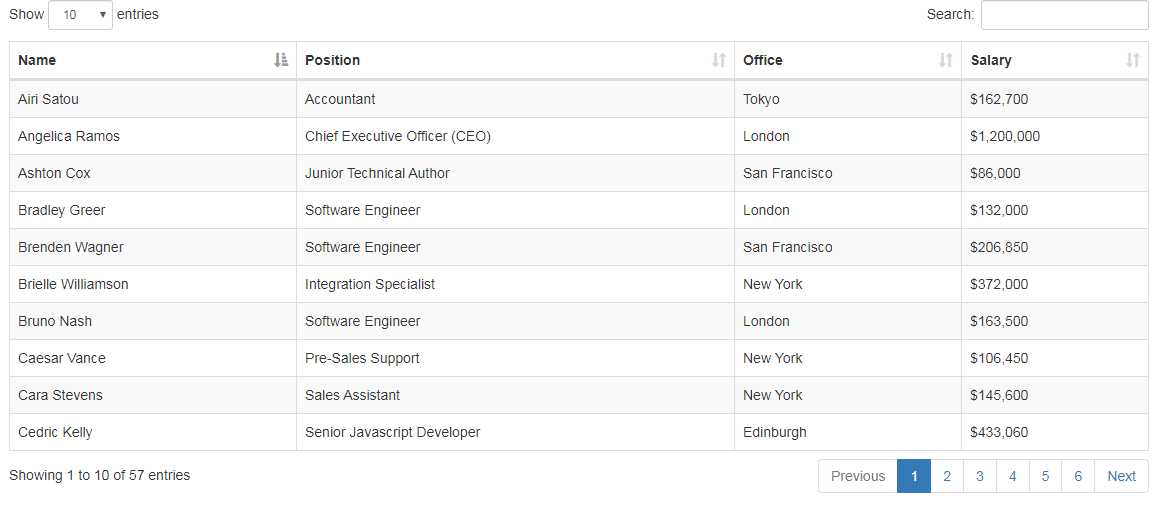
1371Twitter Bootstrap은 의심할 여지 없이 가장 유용한 프런트 엔드 개발 프레임워크입니다. 미리 설정된 테이블 스타일도 매우 아름답고 일상적인 인터페이스 스타일을 충족할 수 있습니다. 그러나 실제 프로젝트에서는 테이블의 내용을 동적으로 로드해야 할 수도 있습니다. 정렬 기능이 있어야 합니다.

 2536
2536오늘날 매우 인기 있는 HTML5 페이지 프리젠테이션 형식, 특히 일부 WeChat 애플리케이션의 마이크로 장면, 전자 포스터 및 기타 프리젠테이션 방법은 대부분 이러한 방식으로 사용됩니다. 오늘 우리는 터치 시 위로 슬라이딩을 지원하는 이 페이지 특수 효과를 제공합니다. 페이지는 매우 매끄럽고 경량 프레임워크인 zepto를 기반으로 합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.