
 1871
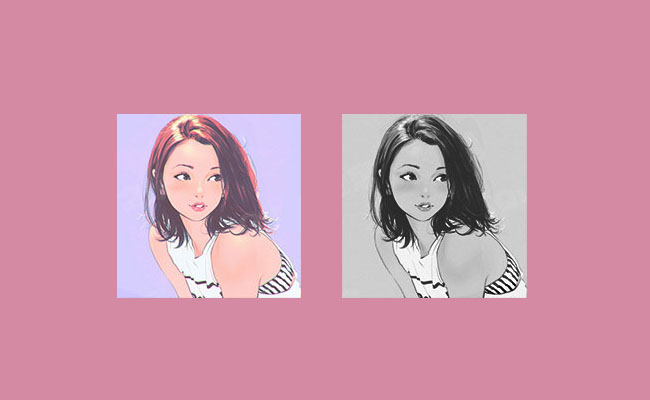
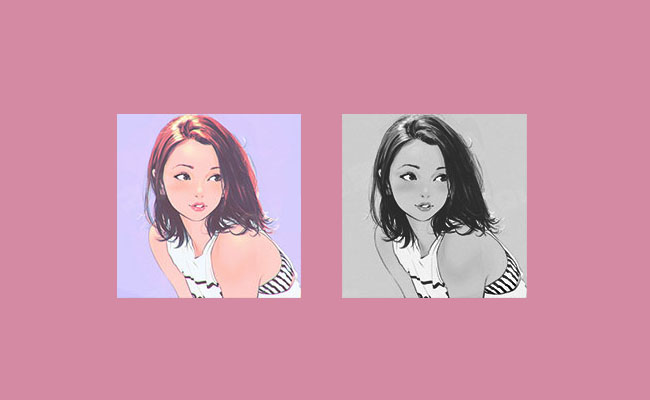
1871이는 다양한 기술적 수단을 사용하여 컬러 사진을 흑백 사진으로 변환하는 브라우저 간 지원입니다. jQuery 컬러 사진을 흑백 사진 웹 페이지 특수 효과 코드로 변환합니다.

 5439
5439CSS3 마우스 오버 아이콘 색상 변경 및 회전 효과는 CSS3 마우스 오버 아이콘 색상 변경 및 회전 특수 효과입니다.

 2209
2209CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

 3094
3094아이콘 코드가 포함된 jQuery 색상 탭은 기본 탭, 아이콘이 포함된 색상 탭, 밑줄 스타일 탭 및 세로 탭이라는 4가지 효과가 있는 탭 탭입니다.

 734
734HTML5 마우스 클릭으로 흑백 식물 그림 생성은 JS 및 SVG 기반 도구로, 마우스 왼쪽 버튼을 클릭하면 자동으로 화면을 업데이트하고 여러 흑백 식물과 모양을 생성할 수 있습니다.

 777
777js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.

 3409
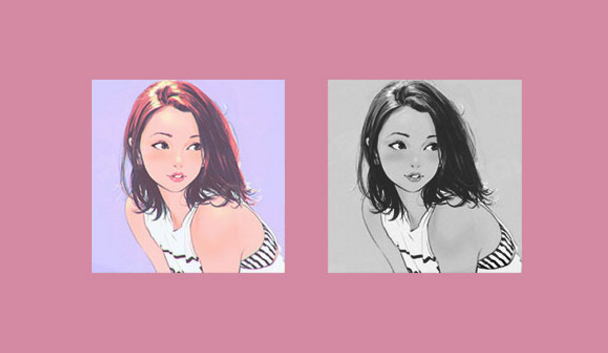
3409마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.

 598
598CSS3 마우스를 사진 위로 슬라이드하면 그라데이션 색상 오버레이 효과가 나타납니다. 사진 위로 마우스를 이동하면 사진 위에 그라데이션 색상 마스크 레이어가 덮이고, 사진이 제거되면 마스크가 그라데이션 방식으로 사라집니다. .

 3376
3376svg는 천둥, 비, 흐림, 맑음, 폭우, 눈과 같은 6가지 일반적인 날씨 아이콘 요소를 포함하여 간단한 흰색 선형 날씨 아이콘 애니메이션을 그립니다.

 700
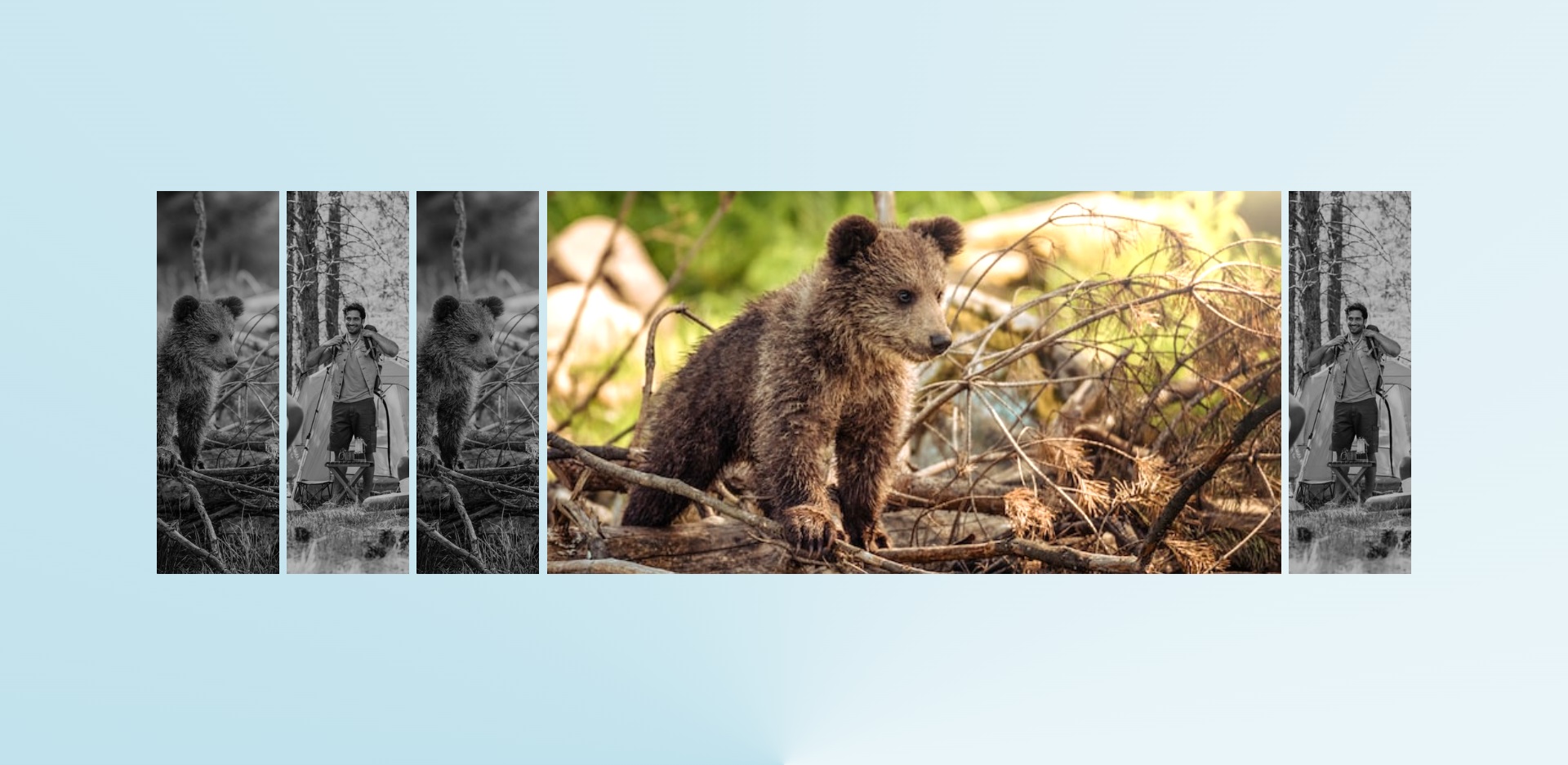
700HTML5 대기 내비게이션 바 마우스 호버 효과는 흑백 내비게이션 바 마우스 호버 효과입니다. 마우스를 내비게이션 메뉴의 열로 이동하면 웹 페이지 하단에 회색 단어가 나타납니다.

 1190
1190마우스의 불꽃놀이 애니메이션에 이어 로그인 시스템의 UI는 원래 스프링 보안을 기반으로 작성되었으며, 마우스 오른쪽 버튼 클릭 메뉴는 흰색과 검정색 테마를 제공하도록 다시 작성되었습니다.

 2537
2537jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.

 2367
2367이것은 간단하고 우아한 로그인 페이지입니다. 왼쪽에는 파란색과 흰색을 사용하는 그림이 있으며, 필요한 그림으로 대체할 수 있습니다. 전반적으로 단순하고 우아하며 대부분의 웹사이트에 적합합니다.

 2735
2735CSS3 SVG 웹 페이지 로딩 아이콘 애니메이션 효과는 주황색 스타일의 웹 페이지 로딩 아이콘 효과입니다.