12839
12839작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

 1556
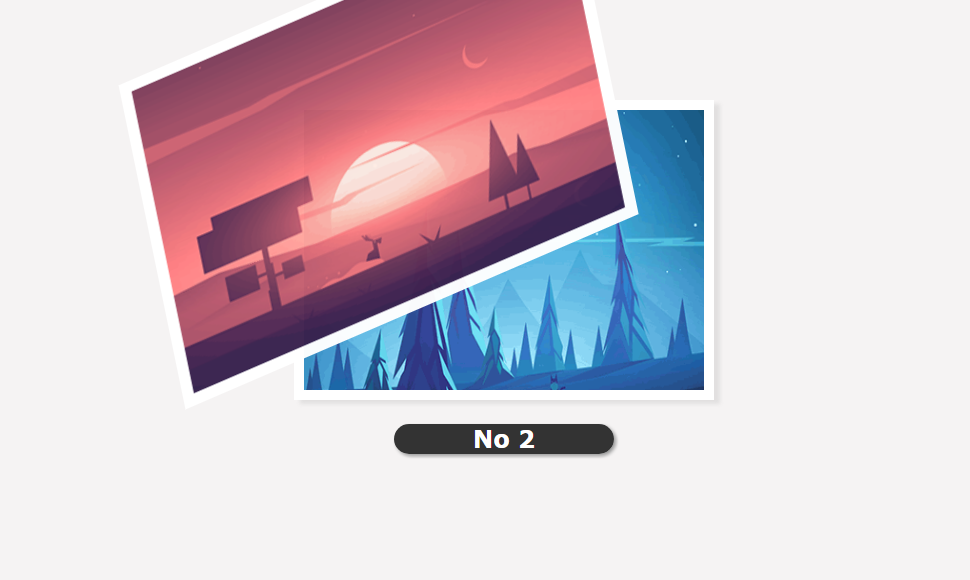
1556마우스를 클릭하면 자동으로 다음 사진으로 전환되는 특수 효과입니다. 사진 앨범을 아름다운 jQuery로 클릭하면 전환 효과가 열립니다.

 1685
1685jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.

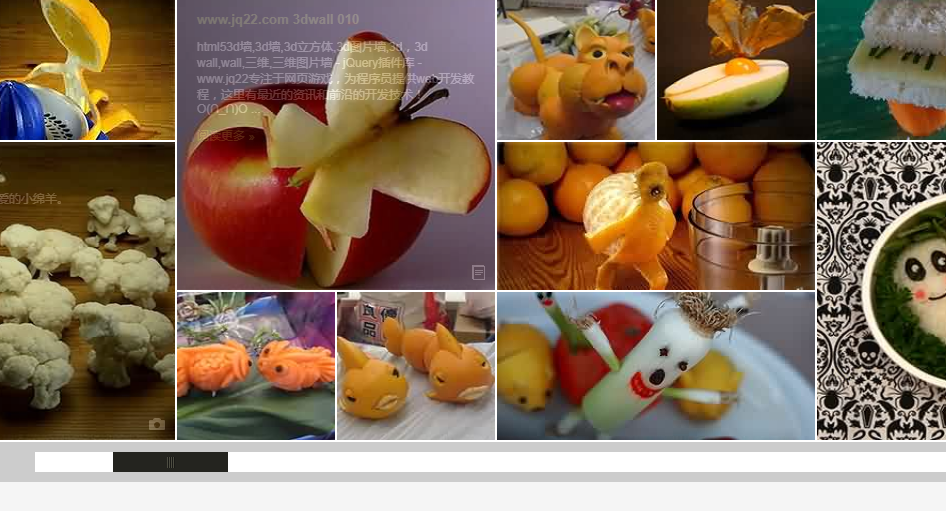
 4280
4280이미지와 텍스트를 클릭할 때 전체 화면 왼쪽 및 오른쪽 전환을 지원하는 jquery 폭포 흐름 효과

 1809
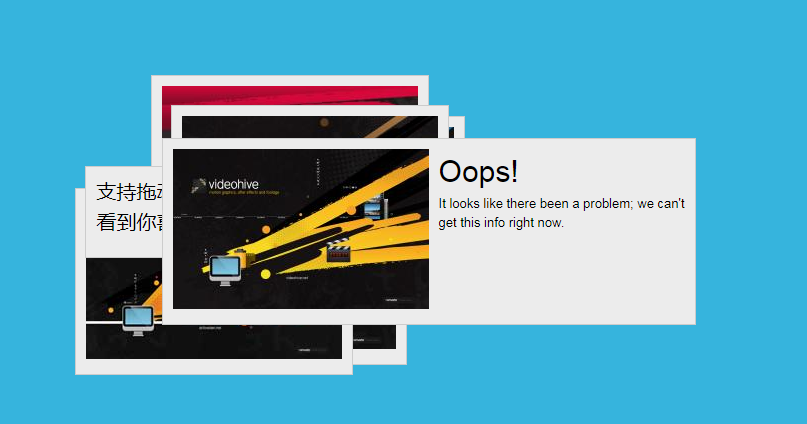
1809jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.

 2382
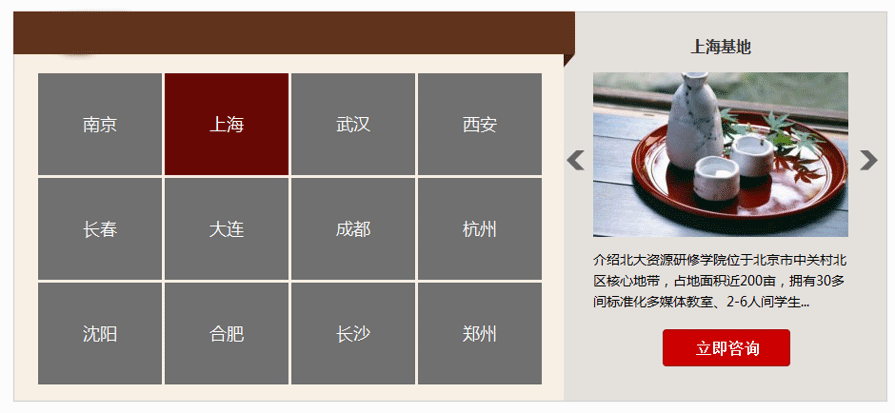
2382jQuery는 탭 레이블을 클릭하여 그래픽과 텍스트의 스크롤 표시를 전환합니다. 그러면 오른쪽 그림이 그에 따라 변경됩니다. 오른쪽 그림의 양쪽에 있는 왼쪽 및 오른쪽 버튼을 클릭하면 그에 따라 왼쪽의 텍스트가 변경됩니다. 기업 웹사이트나 학교 웹사이트에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3371
3371
 2374
2374jQuery 금화 복권 효과 코드를 다운로드하세요. 돈주머니를 마우스로 클릭하면 금화가 튀어나오고 아래로 흩어지는 효과가 있습니다.

 1530
1530클릭하면 나뭇잎이 떨어지고 더 많은 나뭇잎이 멋지게 펼쳐집니다. Lenovo는 보다 의미 있는 프런트엔드 구현을 확장할 수 있습니다. 좋은 효과는 꽃잎, 폭죽 등의 흩어진 그림을 확장할 수 있습니다.

 684
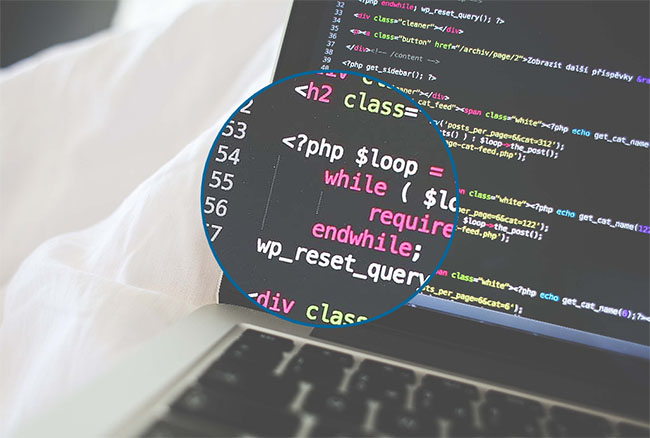
684JS 원 바깥쪽으로 퍼지고 확대되는 그림 효과는 애니메이션이 있는 대화형 작은 원입니다. 화면의 작은 원을 클릭하면 해당 위치의 로컬 효과가 확대되어 표시됩니다.