5210
5210CSS3 마우스 오버 아이콘 색상 변경 및 회전 효과는 CSS3 마우스 오버 아이콘 색상 변경 및 회전 특수 효과입니다.

 2039
2039CSS3 마우스 오버 이미지 반투명 빨간색 그라데이션 색상 배경 마스크 애니메이션 특수 효과

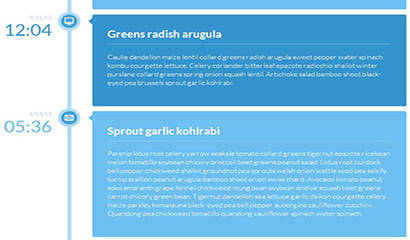
 2880
2880아이콘 코드가 포함된 jQuery 색상 탭은 기본 탭, 아이콘이 포함된 색상 탭, 밑줄 스타일 탭 및 세로 탭이라는 4가지 효과가 있는 탭 탭입니다.

 282
282HTML5 마우스 클릭으로 흑백 식물 그림 생성은 JS 및 SVG 기반 도구로, 마우스 왼쪽 버튼을 클릭하면 자동으로 화면을 업데이트하고 여러 흑백 식물과 모양을 생성할 수 있습니다.

 301
301js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.

 3183
3183마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.

 251
251CSS3 마우스를 사진 위로 슬라이드하면 그라데이션 색상 오버레이 효과가 나타납니다. 사진 위로 마우스를 이동하면 사진 위에 그라데이션 색상 마스크 레이어가 덮이고, 사진이 제거되면 마스크가 그라데이션 방식으로 사라집니다. .

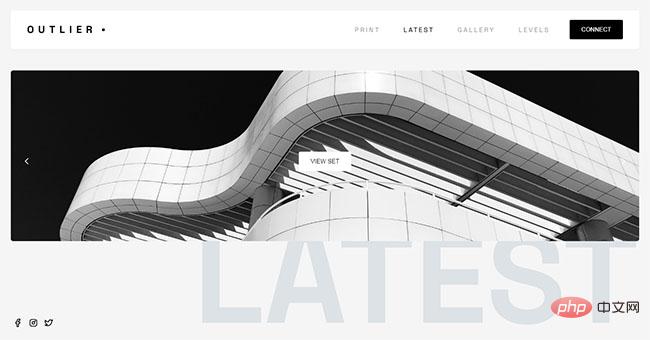
 304
304HTML5 대기 내비게이션 바 마우스 호버 효과는 흑백 내비게이션 바 마우스 호버 효과입니다. 마우스를 내비게이션 메뉴의 열로 이동하면 웹 페이지 하단에 회색 단어가 나타납니다.

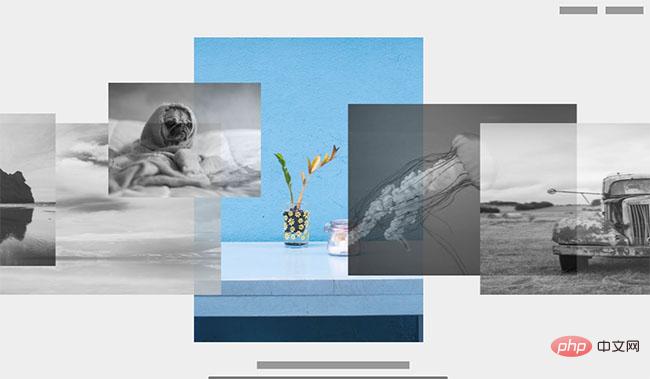
 2319
2319jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.

 2440
2440CSS3 SVG 웹 페이지 로딩 아이콘 애니메이션 효과는 주황색 스타일의 웹 페이지 로딩 아이콘 효과입니다.

 12471
12471작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

 3147
3147svg는 천둥, 비, 흐림, 맑음, 폭우, 눈과 같은 6가지 일반적인 날씨 아이콘 요소를 포함하여 간단한 흰색 선형 날씨 아이콘 애니메이션을 그립니다.

 433
433CSS 가로 스크롤 그림 보기 효과는 전체 그림을 가로로 스크롤할 수 있는 슬라이딩 마우스 휠이며, 마우스 화살표가 있는 그림의 프레임은 원래 색상으로 표시됩니다.

 2290
2290jQuery 모방 라이브 앱 버튼 유사 효과는 다양한 색상의 하트 모양 아이콘 애니메이션 효과를 표시하는 마우스 클릭 버튼입니다.

 3112
3112텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 1683
1683nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.