
 2424
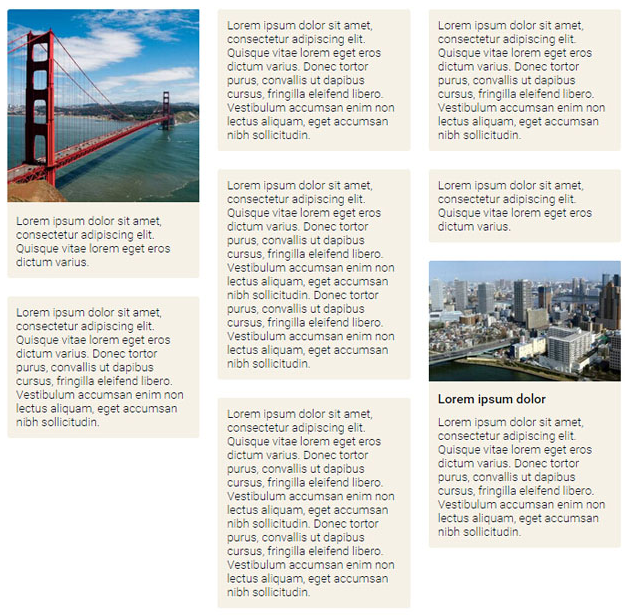
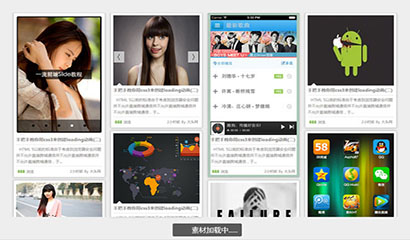
2424jQuery 무한 로딩 폭포 흐름 플러그인 masonry는 masonry 플러그인을 기반으로 한 jQuery 무한 로딩 폭포 흐름 코드입니다.

 1662
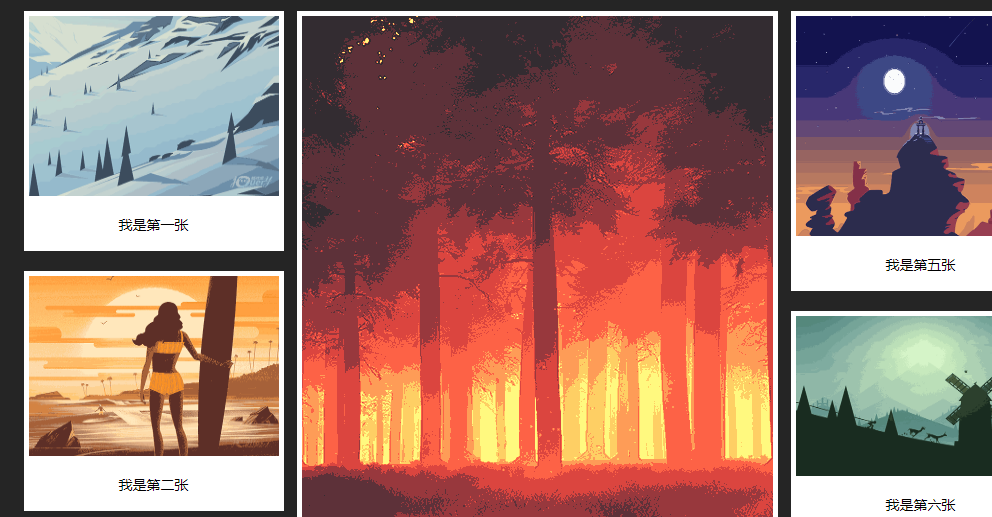
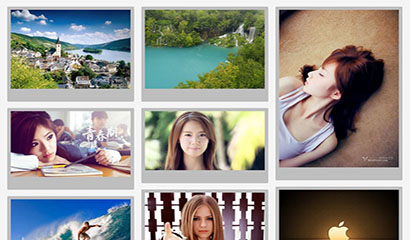
1662jQuery 폭포 흐름 플러그인 Grid-A-Licious는 다양한 장치의 너비에 자동으로 적응할 수 있는 반응형 폭포 흐름 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다.

 5341
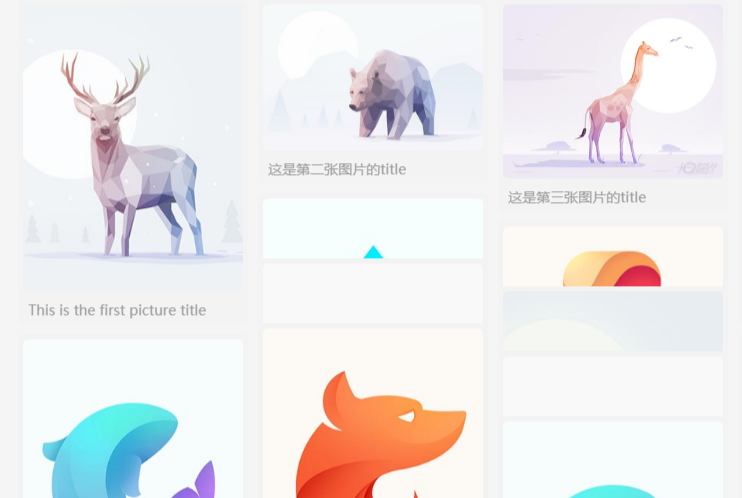
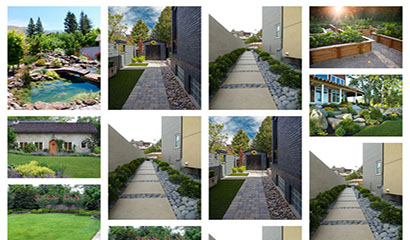
5341jQuery 그리드 레이아웃 워터폴 플러그인 Freewall은 크로스 브라우저 및 반응형 그리드 레이아웃입니다. jQuery 플러그인, 다양한 유형의 그리드 레이아웃: 유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, Pinterest 스타일 레이아웃

 4287
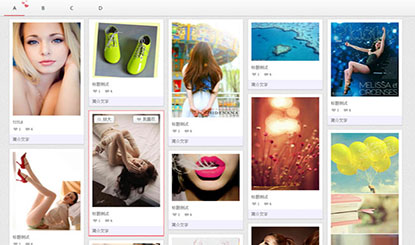
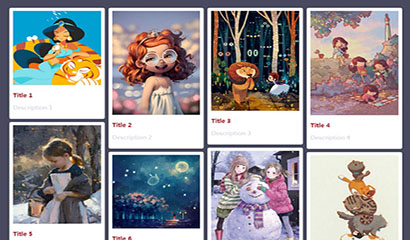
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.

 2243
2243jquery Waterfall 흐름 배열 스타일 코드는 Gridify.js 플러그인을 기반으로 구현된 jquery Waterfall 흐름 코드입니다.

 1828
1828IE8과 호환되는 jQuery 워터폴 코드는 Pinterest 웹사이트를 모방한 반응형 그리드 워터폴 레이아웃 jQuery 플러그인입니다.

 3712
3712사람들의 시각적 감상 능력이 향상됨에 따라 js 특수 효과는 웹 사이트 구축에 중요한 역할을 합니다. 폭포 흐름 효과는 적응형 높이 배열 문제를 해결할 수 있습니다.

 1676
1676
 4568
4568수집 및 재인쇄가 포함된 jquery 폭포 흐름은 매우 실용적인 폭포 흐름 특수 효과입니다. 이는 수집, 재인쇄 및 맨 위로 돌아가기 기능을 가지고 있으며 주로 페이지 넘김 플러그인 jquery.infinitescroll과 함께 사용됩니다. .

 1448
1448
 1356
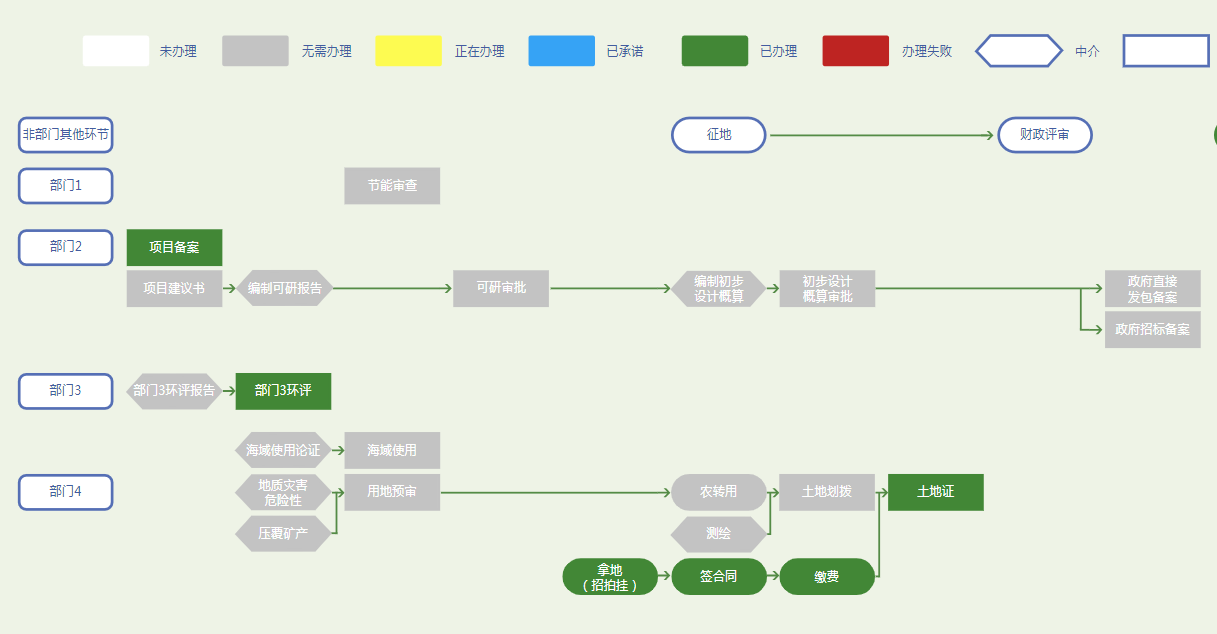
1356jDialog 팝업 레이어는 svg에서 사용됩니다. 플로우 차트는 게시할 수 없는 데이터를 표시합니다. 플러그인이 jDialog를 사용하고 확장되었습니다.

 2341
2341왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.

 1610
1610MixItUp은 콘텐츠의 아름다운 애니메이션 필터링 및 정렬 기능을 제공하는 가볍지만 강력한 jQuery 플러그인입니다. 기존 HTML 및 CSS와 잘 작동하므로 유동적이고 반응이 빠른 레이아웃에 적합합니다. 포트폴리오, 갤러리, 블로그 또는 모든 분류된 콘텐츠에 적합합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.