6330
6330jQuery 마우스 인 지터 변형 효과는 HTML5 캔버스를 기반으로 하며 마우스가 안팎으로 움직일 때 HTML 요소의 테두리에 물결 모양의 지터 효과를 생성할 수 있습니다.

 3773
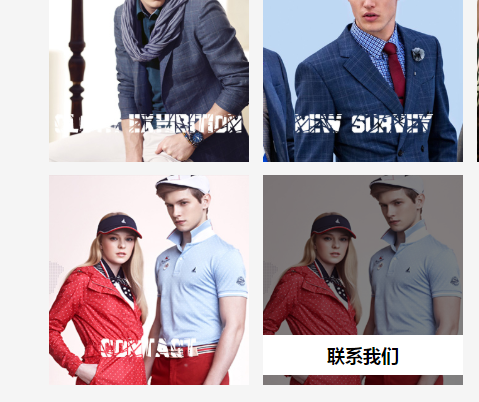
3773jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.

 1438
1438imagehover.css - 순수 CSS3 마우스 오버 이미지 효과 애니메이션 라이브러리, 44가지 종류의 마우스 오버 효과

 9729
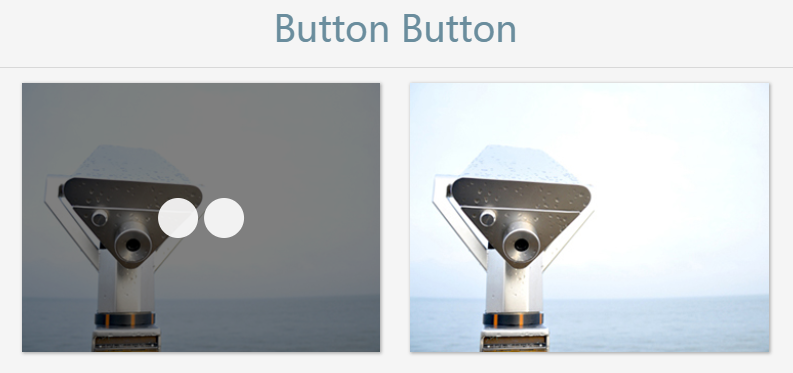
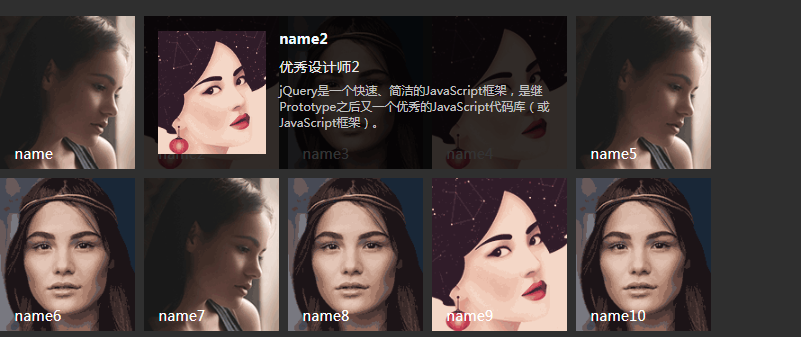
9729그림 위로 마우스를 슬라이드하면 반투명 텍스트 제목이 슬라이드되어 숨겨진 효과가 표시됩니다.

 823
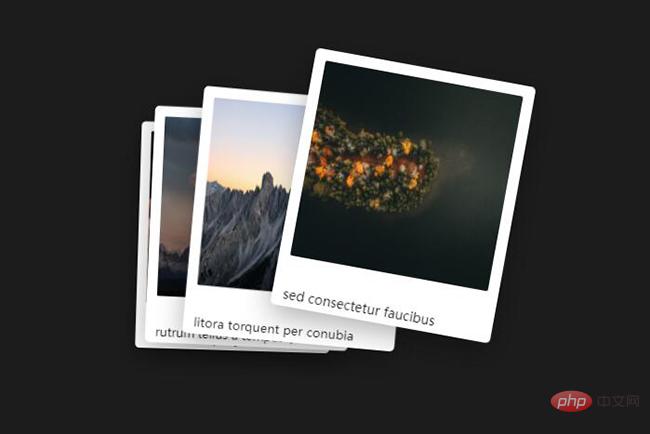
823마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.

 1499
1499매우 멋진 마우스 오버 버튼 배경 애니메이션 효과 세트입니다. 이 특수 효과에서는 마우스가 버튼 위로 미끄러질 때 CSS3 애니메이션을 사용하여 backgroundsize 및 backgroundposition 속성에 애니메이션을 적용하여 다양한 배경 애니메이션 효과를 만듭니다.

 1504
1504행 위로 마우스를 이동하는 표 효과는 기업 웹사이트에 적용할 수 있습니다. 10개의 뉴스는 각 행의 효과를 더욱 세련되게 만듭니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다!

 994
994
 2215
2215이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.