
 994
994
 6330
6330jQuery 마우스 인 지터 변형 효과는 HTML5 캔버스를 기반으로 하며 마우스가 안팎으로 움직일 때 HTML 요소의 테두리에 물결 모양의 지터 효과를 생성할 수 있습니다.

 678
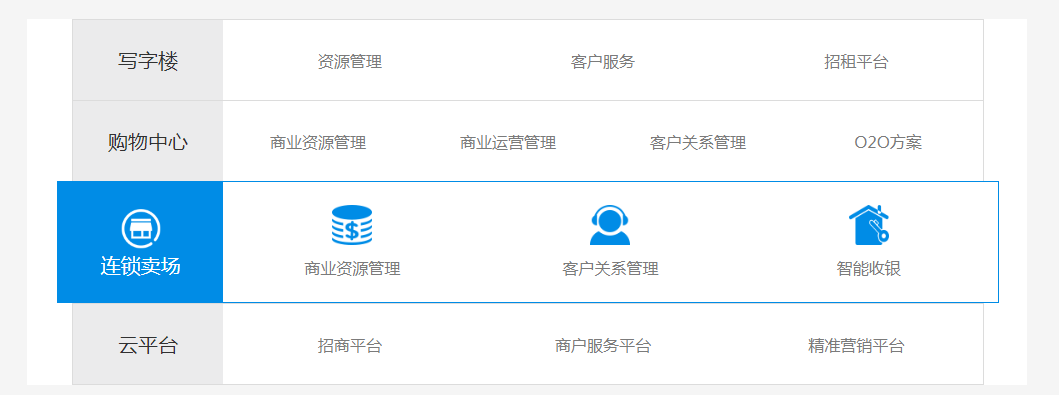
678jQuery 그래픽 콘텐츠 슬라이딩 아코디언 효과는 jQuery+CSS3을 기반으로 한 마우스 클릭 접이식 라벨 슬라이딩 도어 그래픽 디스플레이 효과입니다.

 1835
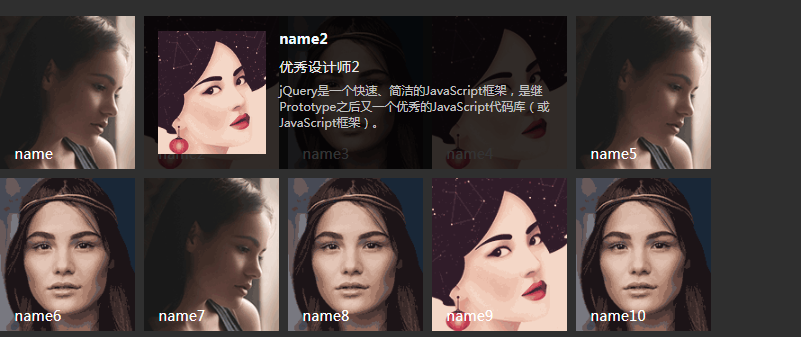
1835그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)

 1177
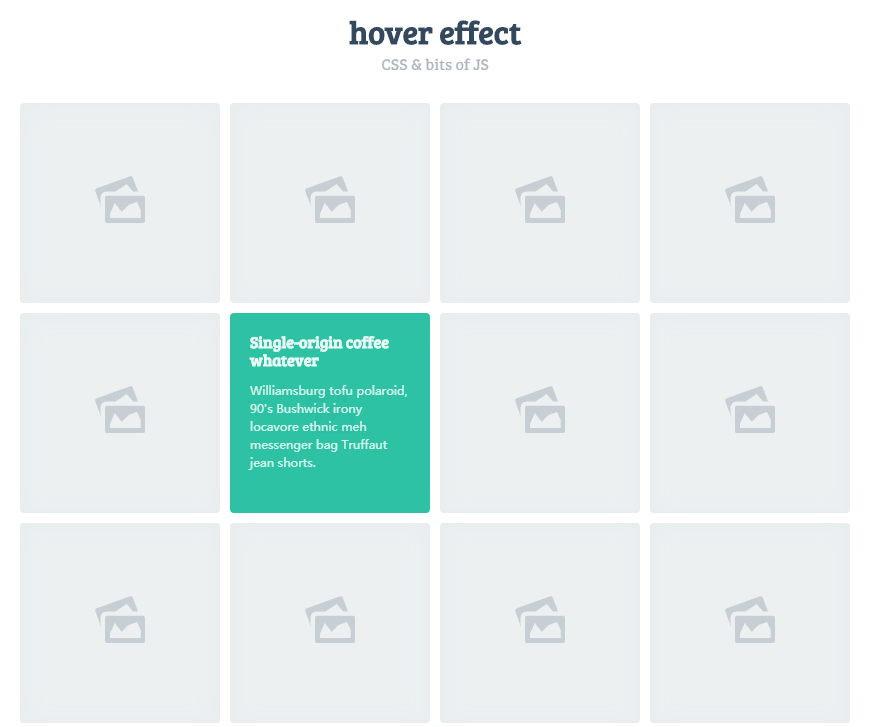
1177단순히 호버 효과를 실현하기 위해 마우스가 그 위로 빠르게 미끄러지는 것을 처리하기 위해 지연 오작동이 추가되어 트리거되지 않습니다.

 1546
1546이것은 매우 멋진 CSS3 휴대폰 슬라이딩 및 숨기기 사이드바 메뉴 효과 4개 세트입니다. 이러한 네 가지 효과는 기본 클릭 슬라이딩 사이드바 메뉴 효과, 3D 변형을 사용한 슬라이딩 사이드바 효과, 텍스트 크기 조정 및 페이드인 및 페이드아웃 효과의 슬라이딩 사이드바 효과, 슬라이딩 사이드바 효과를 달성하기 위한 번역 사용입니다.

 1963
1963끈끈한 효과 지터 창을 생성할 수 있는 jquery 플러그인입니다. 끈끈한 효과 지터 창은 HTML5 캔버스를 기반으로 만들어졌으며 마우스가 HTML 요소 안팎으로 움직일 때 테두리에 물결 모양의 지터 효과를 만들 수 있습니다.

 2213
2213Gourmet World의 주황색 jQuery 수평 보조 탐색 메뉴를 모방하여 페이드 인 및 페이드 아웃 효과가 있는 수평 보조 메뉴를 표시합니다.

 4382
4382jQuery 이미지 강조 아코디언 코드는 마우스 오버 이미지 강조 및 슬라이딩 확장 아코디언 효과 코드입니다.

 718
718CSS3의 멋지고 절묘한 3D 수평 메뉴는 마우스가 움직일 때 전체 메뉴 표시줄이 기울어져 3D 3차원 시각 효과를 생성하며 마우스를 슬라이드할 때 메뉴 항목도 강조 표시됩니다.

 677
677HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.

 1889
1889Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.

 2763
2763현재 존재하지 않는 미리보기 이미지의 양면에 이미지 블러 효과를 제공하는 jQuery 포커스 이미지 전환 플러그인입니다. 마우스 드래그 또는 클릭 전환과 휴대폰 터치스크린 슬라이딩 전환을 지원합니다.

 1259
1259jQuery의 가장 인상적인 애플리케이션 중 하나는 이미지 처리로, 이를 통해 프로젝트에 놀라운 이미지 전환 효과를 추가할 수 있습니다. ZOOM은 전체 화면 효과가 있는 jQuery 이미지 전환 디스플레이 플러그인으로 전면 및 후면 키보드 키 전환을 지원하고 모바일 장치를 지원합니다.