285
285새해를 축하하는 텍스트 아이콘 깜박이는 H5 특수 효과는 CSS3 SVG를 기반으로 하는 새해를 축하하는 깜박이는 애니메이션의 특수 효과입니다.

 2728
2728CSS3 절묘한 작은 아이콘 메뉴 탐색은 절묘하고 신선한 CSS3 작은 아이콘 메뉴 탐색으로, 이 메뉴 위로 마우스를 슬라이드할 때 아이콘과 텍스트 사이를 전환하는 애니메이션 효과를 형성할 수도 있습니다.

 3772
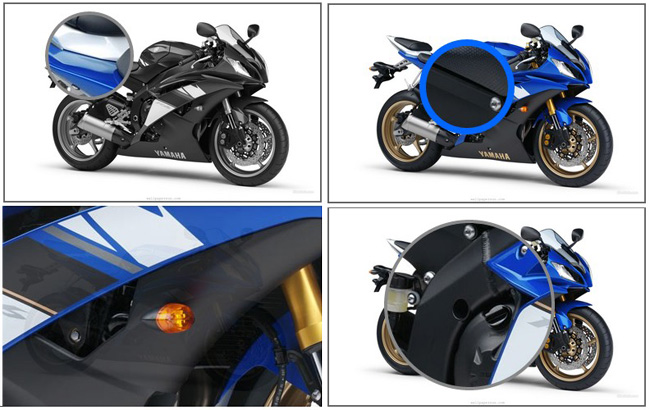
3772이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.

 1935
1935간단한 jquery 돋보기 효과입니다. 이미지 위에 마우스를 올리면 이미지가 더욱 선명하게 보입니다. 이 효과는 쇼핑몰 웹사이트나 전자상거래 웹사이트에서 자주 볼 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 4618
4618jQuery 메시지 댓글 게시 코드는 Sina Weibo를 모방하여 텍스트를 게시하고 댓글과 메시지에 아이콘을 삽입하는 코드입니다.

 1412
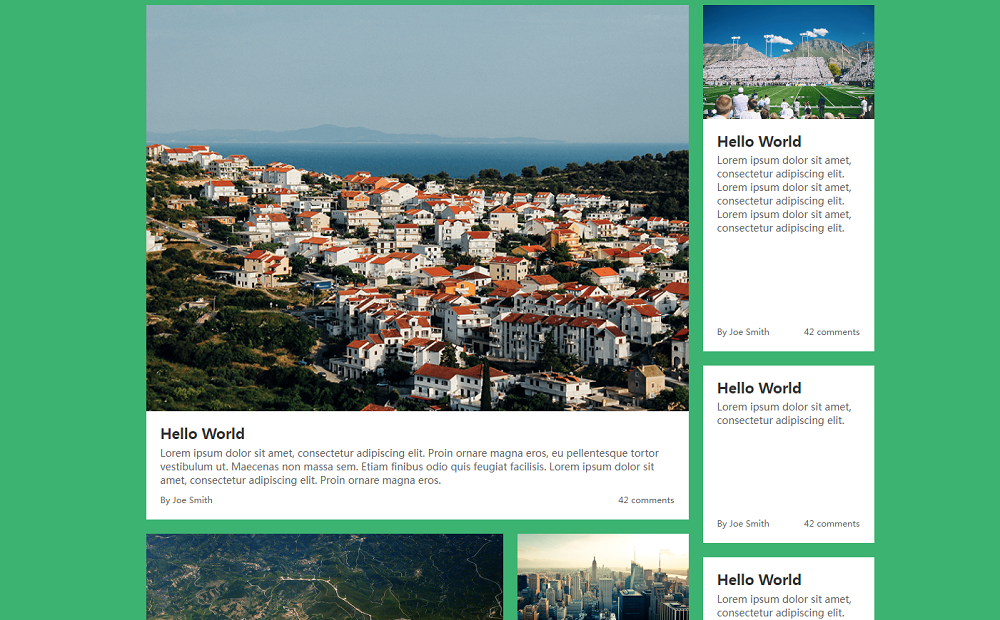
1412초점 뉴스 이미지를 전환하려면 제목에 마우스를 놓으면 다음 이미지가 전환 효과를 얻을 수 있습니다. 일반적으로 포털 웹사이트나 기업 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1846
18465 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2050
20506개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 3112
3112텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 3803
3803썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인 다운로드를 통해 간단하고 실용적인 네이티브 JS 구현. 기본 JavaScript를 기반으로 하는 사진 앨범 슬라이드 쇼 회전식 특수 효과 플러그인입니다. jQuery 라이브러리를 도입하지 않으며 기본 PHP 중국어 웹사이트의 단 몇 줄로 구현됩니다.

 1737
1737강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 1327
1327jquery 확대효과 일반몰 사이트의 상품은 해당 이미지를 클릭하거나 마우스를 올리면 확대된 이미지가 나타나므로, PHP 중국어 사이트에서는 다운로드를 권장합니다.

 5175
5175js css3은 웹 페이지 원형 이미지 커서 호버 텍스트 표시 효과를 생성합니다. 간단하고 우아한 웹사이트 제목 콘텐츠 이벤트 특수 효과에 적합합니다.

 1629
1629이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.

 1646
1646순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 1888
1888매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정

 1727
1727jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개