
 1768
1768모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.

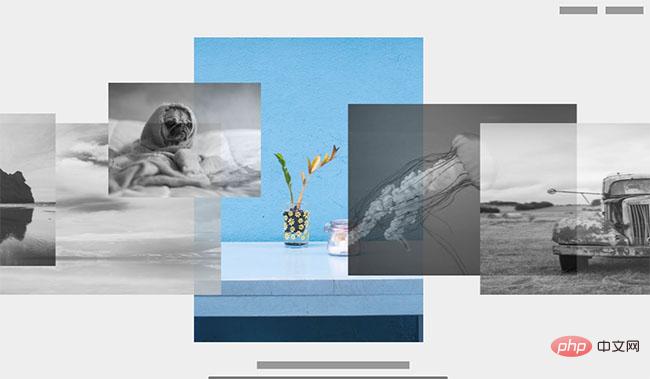
 3344
3344jQuery 라이트박스 이미지 확대 미리보기 코드는 사용자가 페이지의 작은 이미지를 클릭하면 페이지 중앙에 있는 이미지의 고화질 버전을 라이트박스 형태로 확대하여 표시할 수 있는 코드로, 사용자의 브라우징을 향상시킵니다. 경험.

 3174
3174js 스마트 줌 클릭 이미지 확대 미리보기 코드는 페이지의 썸네일을 클릭한 후 고화질의 큰 이미지로 전환하여 표시할 수 있는 코드입니다.

 3663
3663그림과 텍스트로 전환, jQuery, 호버, 수평 슬라이딩 도어, 슬라이딩 전환

 433
433CSS 가로 스크롤 그림 보기 효과는 전체 그림을 가로로 스크롤할 수 있는 슬라이딩 마우스 휠이며, 마우스 화살표가 있는 그림의 프레임은 원래 색상으로 표시됩니다.

 1706
1706HTML5 캔버스 그림 반사 잔물결 특수 효과는 아름다운 풍경 물 잔물결 애니메이션 특수 효과 다운로드입니다.

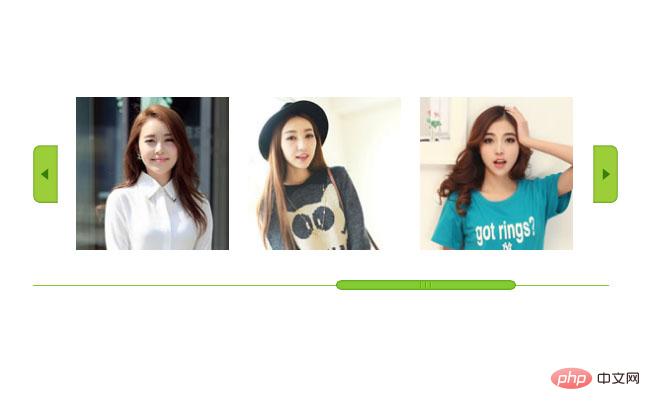
 500
500가로 드래그 바가 있는 jQuery 사진 앨범은 왼쪽 및 오른쪽 버튼과 가로 스크롤 드래그 바가 있는 사진 앨범 특수 효과입니다. 왼쪽 및 오른쪽 버튼을 클릭하면 사진 앨범이 왼쪽 및 오른쪽으로 부드럽게 스크롤되고 스크롤 바를 드래그하면 왼쪽 및 오른쪽으로 스크롤됩니다. 사진 앨범을 표시합니다.

 4992
4992CSS3 속성 이미지 레이아웃인 jQuery를 사용하여 작성된 수평 슬라이딩 아코디언 특수 효과는 다양한 적응형 화면 크기를 처리하는 둥근 모서리 이미지의 아코디언 레이아웃 코드와 호환됩니다.

 1521
1521CSS3는 5점 그림 돋보기를 구현합니다. 마우스를 각각의 작은 원으로 이동하면 완전하고 선명한 그림이 자동으로 표시됩니다. 창의성과 미적 느낌이 가득합니다.

 2309
2309순수 자바스크립트를 사용하여 제작된 탄력적인 애니메이션이 적용된 아코디언 사진첩 특수 효과입니다. 아코디언 사진 앨범 위로 마우스를 슬라이드하면 해당 사진이 가로로 확장되고, 사진의 설명 텍스트가 세로로 위로 슬라이드되어 시각적인 차이가 느껴집니다. 지침 페이지에 Slider.js 파일을 추가합니다.

 2078
2078jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 2862
2862우리는 이전에 jQuery 다중 레벨 수직 아코디언 메뉴와 같은 jQuery 기반 아코디언 메뉴와 jQuery의 수평 아코디언 이미지 캐러셀 포커스 이미지 효과와 같은 jQuery 기반 아코디언 포커스 이미지를 포함하여 아코디언 애니메이션에 대해 많은 것을 공유했습니다. 오늘 공유하고 싶은 것은 순수 CSS3를 사용하여 구현한 가로 아코디언 공유 버튼 메뉴입니다. 각 공유 버튼을 확장하면 매우 아름답고 실용적인 플랫폼에 대한 간략한 소개가 제공됩니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.




