9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 1660
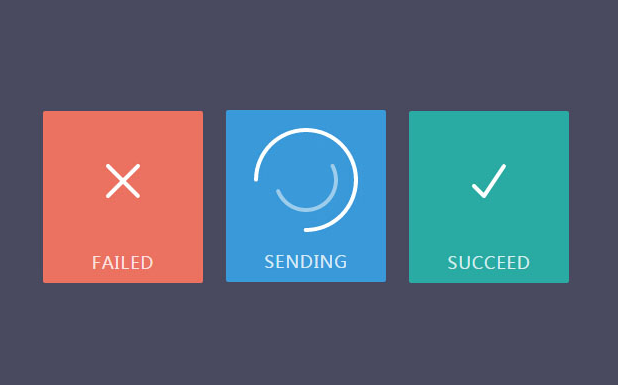
1660jQuery+SVG는 로딩 로딩 버튼 애니메이션 아이콘 특수 효과를 구현합니다.

 1538
1538jQuery+CSS3+SVG 신용카드 결제 버튼 및 아이콘 인터랙티브 애니메이션 특수 효과

 1446
1446마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.

 2525
2525jQuery 모방 라이브 앱 버튼 유사 효과는 다양한 색상의 하트 모양 아이콘 애니메이션 효과를 표시하는 마우스 클릭 버튼입니다.

 4203
4203jQuery와 유사한 돋보기 썸네일 전환은 썸네일과 왼쪽 및 오른쪽 버튼 아이콘 버튼이 있는 초점 이미지입니다. 썸네일 전환은 돋보기 효과와 유사합니다.

 1714
1714CSS3 애니메이션 속성은 신용카드 결제 버튼의 마우스오버 아이콘을 전환하기 위한 간단한 UI 대화형 효과를 생성합니다. 전자상거래 UI 결제 버튼에 적합한 창의적인 UI 버튼 대화형 특수 효과입니다.

 761
761jQuery 이음매 없는 그림 그라데이션 전환 코드는 마우스가 인덱스 버튼을 통과할 때 그림을 그라데이션으로 전환하는 특수 효과입니다.

 2626
2626CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.

 2729
2729jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 1992
1992jQuery 원활한 그림 그라데이션 전환 특수 효과는 마우스가 색인 버튼을 통해 그림을 점차적으로 전환하는 특수 효과 코드입니다.

 827
827JS 반응형 썸네일 슬라이드 효과는 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 제목, 썸네일 및 큰 그림에 대한 슬라이딩 전환 효과입니다.