1715
1715모바일 단말기에서 사진을 드래그, 회전, 확대, 축소하는 것은 Douyin에서 이모티콘을 추가하는 것과 동일합니다.

 5126
5126js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 754
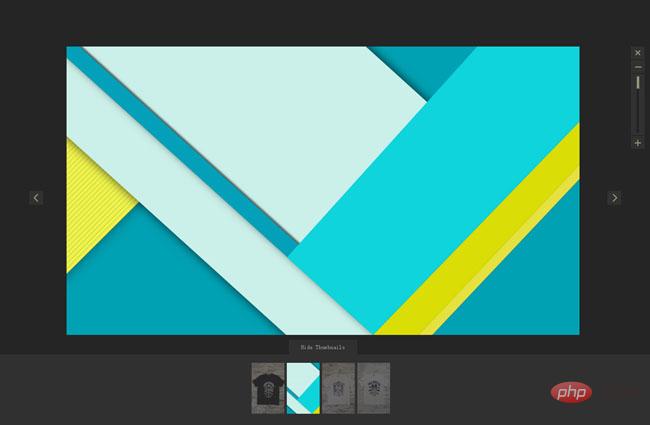
754jQuery 전체 화면 사진 앨범 플러그인 ZoomVisualizer는 jquery UI를 기반으로 한 사진 앨범 플러그인으로, 앨범 썸네일 숨기기 및 표시, 사진 전환을 위한 왼쪽 및 오른쪽 화살표 지원, 사진 확대/축소 지원을 지원합니다.

 1705
1705CSS 육각형 썸네일 클릭하면 큰 이미지로 전환됩니다. 육각형 썸네일 버튼을 클릭하면 사진을 확대하여 탐색할 수 있는 사진 탐색 플러그인입니다.

 3617
3617jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.

 1350
1350전체 화면 및 터치 지원 jQuery 슬라이드쇼는 확대 및 축소가 가능하고 터치를 지원하며 모바일 사용에 적합한 전체 화면 회전식 플러그인입니다.

 3106
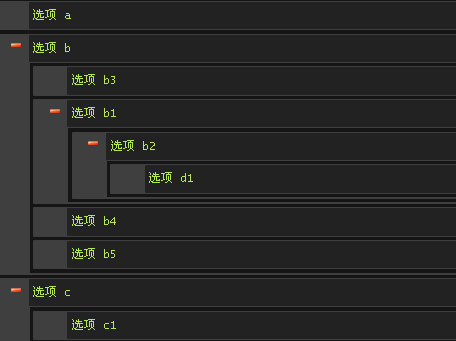
3106쿼리는 메뉴 트리 구조 트리의 특수 효과 코드를 드래그 앤 드롭하는 데 사용할 수 있습니다. 이는 정렬을 수행하기 위한 jQuery 플러그인 sortable-lists.min.js를 기반으로 하며 이를 자동으로 식별하고 배치합니다. 끌어서 놓기만 하면 메뉴 구조를 쉽게 조정할 수 있습니다.

 1766
1766이미지 미리보기, 이미지 확대, 삭제, 카테고리 선택, 드래그 앤 드롭 업로드 및 기타 기능과 강력한 jQuery 이미지 업로드 코드를 지원하는 이미지 일괄 업로드 플러그인입니다.

 3719
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 1531
1531웹 및 휴대폰에서 사진 미리보기를 지원하는 간단한 사진 미리보기 플러그인입니다. 휴대폰의 큰 사진 미리보기는 사진을 왼쪽 또는 오른쪽으로 밀어서 볼 수 있습니다. 확대 및 축소를 위한 여러 손가락 터치를 지원하지 않습니다. .

 4685
4685jQuery 적응형 3화면 스크롤 코드는 왼쪽 및 오른쪽 버튼을 지원하여 그림 전환 효과를 제어하는 그림 회전식 스크롤 플러그인과 화면 크기 조정에 적응하는 그림 스크롤 전환 코드입니다.

 1951
1951Cropper.js로 캡슐화된 이미지 자르기 플러그인입니다. 이미지 이동, 이미지 자르기, 확대/축소, 상하좌우 이동, 이미지 뒤집기 등 재설정 설정 기능을 지원합니다. jQuery 기반의 아바타 크기 설정 자르기 컴포넌트입니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.