1168
1168"주의해 주셔서 감사합니다." 보라색 방사형 배경에 대한 3D 텍스트 팝업 애니메이션 특수 효과입니다.

 4568
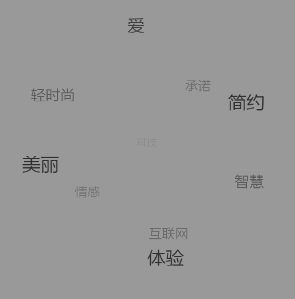
4568멋진 3D 구형 텍스트 클라우드 애니메이션 효과와 3D 텍스트 회전 이동 효과를 구현한 html5 Canvas입니다.

 360
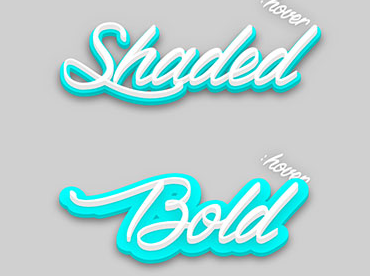
360CSS3 3D 텍스트 늘이기 및 빛나는 애니메이션 특수 효과 텍스트 위로 마우스를 이동하면 텍스트가 늘어나면서 빛나는 애니메이션 특수 효과가 나타나 매우 웅장해 보입니다.

 4939
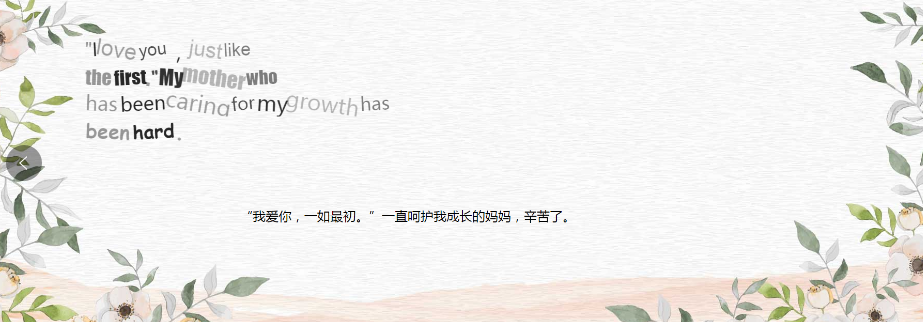
4939HTML5 멋진 3D 러브 텍스트 애니메이션 특수 효과, 이 효과는 여전히 매우 멋집니다. 고백용으로 좋을 것입니다. 이런 종류의 특수 효과는 여전히 웹사이트에서 거의 사용되지 않지만 수집할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3764
3764HTML5 캔버스 텍스트 태그 클라우드 3D 회전 애니메이션 특수 효과, 기업 웹사이트에서 더하기 기호는 어떤 효과인가요? PHP 중국 웹사이트에서는 모두가 다운로드할 것을 권장합니다.

 2093
2093SVG 마우스 통과 방향 인식 3D 애니메이션 특수 효과는 html5+css3을 기반으로 하는 마우스 오버 방향 인식 텍스트 3D 애니메이션 특수 효과입니다.

 291
291CSS 텍스트 스윙 애니메이션 특수 효과는 검정색 배경과 빨간색 가장자리 텍스트 및 스윙 애니메이션 디자인을 사용하여 애니메이션 프로세스 중에 텍스트가 거울 반사와 유사한 특수 효과를 생성하여 3차원 시각 효과를 제공합니다.

 2493
2493Three는 캔버스를 사용하여 3D 멋진 다이아몬드 배경 애니메이션, 단순하고 우아한 텍스트 배경 애니메이션을 만들고 버튼을 클릭하여 3D 텍스트 배경에 특수 효과를 표시합니다.

 312
312CSS 원형 회전 텍스트 애니메이션은 은하계 회전을 시뮬레이션하는 텍스트 효과로, 구 주위를 회전하여 공간 느낌을 줍니다.

 3010
3010jquery 텍스트 애니메이션 플러그인은 특수 효과를 전환하는 텍스트 플래시 애니메이션 필터 효과를 생성하여 텍스트에 애니메이션 효과를 줍니다. 기업 웹사이트에서도 이런 방식으로 공지 사항을 표시할 수 있습니다. 중국 웹사이트에서는 다운로드를 권장합니다!

 3319
3319jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.

 2117
2117bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.