3037
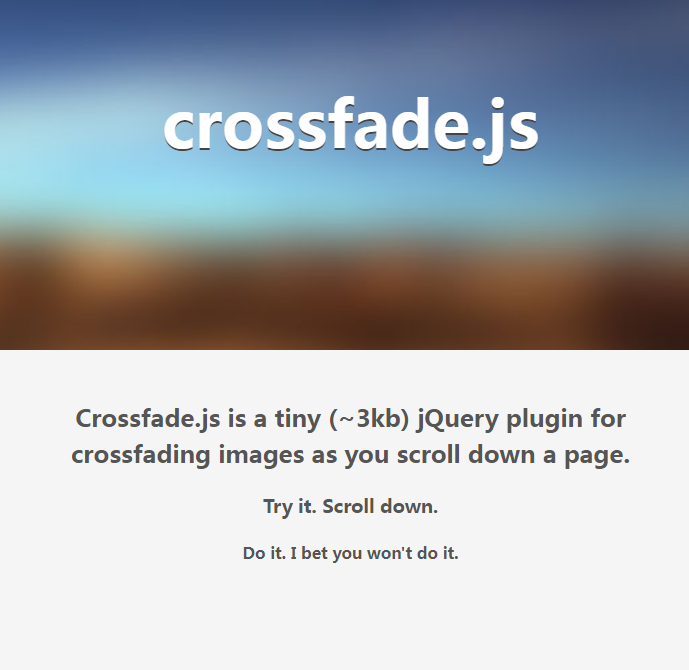
3037전체 화면 반응형 배경 대형 이미지 페이드 인 및 아웃 캐러셀 특수 효과 js 플러그인 다운로드. 자동 캐러셀 전환.

 755
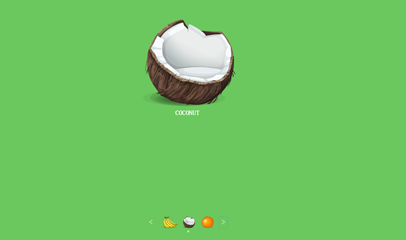
755HTML5 슬라이드 전환 플러그인 Sequence.js는 왼쪽 및 오른쪽 화살표, 축소판, 페이드인 및 페이드아웃 전환 효과가 포함된 슬라이드 코드입니다.

 2509
2509HTML5 슬라이드 전환 플러그인 Sequence.js는 왼쪽 및 오른쪽 화살표, 축소판, 페이드인 및 페이드아웃 전환 효과가 포함된 슬라이드 코드입니다.

 3336
3336Slick 플러그인을 기반으로 한 jQuery 포커스 맵 효과는 확대/축소 및 페이드 인/아웃을 사용하는 전환 애니메이션 효과입니다. 모바일 터치 장치를 지원합니다.

 2263
2263Swiper 플러그인을 사용하여 제작한 반응형 애니메이션 효과 블로그 슬라이드쇼입니다. 썸네일, 날짜, 제목, 소개, 세부 정보 링크 및 기타 정보가 포함되어 있으며 슬라이드가 전환되면 이 정보에 페이드 인, 페이드 등의 애니메이션 효과가 나타납니다. 밖으로.

 3378
3378이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.

 1889
1889Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.

 2239
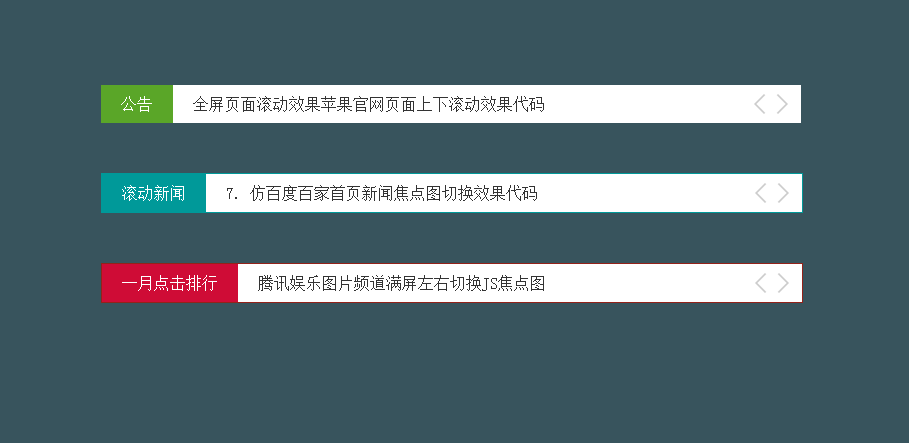
2239웹을 탐색하다 보면 공지사항, 업데이트, 스크롤되는 뉴스 등 간헐적으로 스크롤되는 콘텐츠를 자주 볼 수 있습니다. 오늘 소개된 jQuery 플러그인인 BreakingNews는 이러한 간헐적인 스크롤 효과를 만들 수 있습니다. 구성을 통해 제목, 제목 색상, 글꼴 크기, 너비, 자동 스크롤, 간격 시간 등을 설정할 수 있으며 페이드 및 슬라이드의 두 가지 전환 방법도 제공합니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.

 1008
1008JS 3D 사진 앨범 회전식 웹 페이지 특수 효과는 멋진 3D 사진 앨범 회전식 웹 페이지 특수 효과입니다.

 939
939멋진 HTML5 3D 버블 플로팅 메뉴. 각 메뉴 항목은 3D 스타일 플로팅 버블입니다. 메뉴 항목을 선택하면 회전하고 색상이 변경되며, 효과는 놀랍습니다.