3407
3407그림자 효과가 있는 CSS3 다채로운 텍스트는 만화 이미지가 포함된 CSS3 다채로운 텍스트 효과입니다. 매력적인 애니메이션 효과는 없지만 화면에 표시되는 다채로운 텍스트도 매우 멋집니다. 아름다운 영어 글꼴과 결합되어 전체 텍스트 효과가 매우 눈에 띄고 매력적으로 보입니다. 홍보 광고 페이지에서 이 CSS3 텍스트 효과를 사용해 볼 수 있습니다.

 761
761CSS 원형 회전 텍스트 애니메이션은 은하계 회전을 시뮬레이션하는 텍스트 효과로, 구 주위를 회전하여 공간 느낌을 줍니다.

 676
676CSS 텍스트 스윙 애니메이션 특수 효과는 검정색 배경과 빨간색 가장자리 텍스트 및 스윙 애니메이션 디자인을 사용하여 애니메이션 프로세스 중에 텍스트가 거울 반사와 유사한 특수 효과를 생성하여 3차원 시각 효과를 제공합니다.

 551
551jQuery 그림 테두리 및 버튼 색상 전환 특수 효과는 모든 레이아웃 일러스트레이션과 텍스트를 변경하지 않고 유지하면서 그림 테두리와 버튼의 색상을 선택하는 방법입니다.

 710
710밑줄이 있는 순수 CSS 애니메이션 텍스트 효과는 텍스트가 표시되기 전에 가로줄 효과를 생성하고 제목 줄이 막대에서 점으로 변경되어 생동감을 높입니다.

 1891
1891CSS3 반응형 컬러풀한 다이아몬드 그리드 책 표지 이미지 UI 레이아웃은 무한히 확장된 이미지 호버 뒤집기 효과를 지원합니다. 이것은 매우 창의적인 그림 격자 레이아웃 효과입니다.

 2440
2440jquery 텍스트 효과는 텍스트 위로 마우스를 이동할 때 색상 변경을 표시하도록 만들어졌습니다. 때로는 jquery를 사용하여 텍스트 스타일을 변경해야 합니다. 예를 들어 문신 스티커나 문신 웹사이트를 구입할 때 사용할 수 있습니다. 이 멋진 효과도 가능합니다. 글꼴과 게임 웹사이트도 이용 가능합니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3352
3352텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 1349
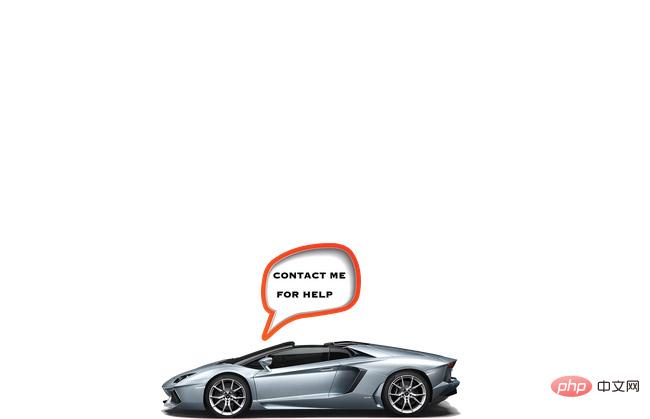
1349WeChat과 QQ를 사용한 자동차 애니메이션 특수 효과는 매우 독특한 js 애니메이션 특수 효과 코드입니다. 웹 페이지 오른쪽 하단에 있는 자동차를 클릭하면 자동으로 웹 페이지 하단 중앙으로 이동합니다. 텍스트 상자로 이동하면 WeChat QR 코드가 표시됩니다. 클릭하면 QQ 온라인 대화 상자가 나타납니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.