2199
2199jQuery 스크롤 자동 숨김 탐색 메뉴 코드는 페이지가 아래로 스크롤되면 자동으로 숨겨지고, 페이지가 위로 스크롤되면 메뉴가 자동으로 나타나는 탐색 메뉴입니다.

 1707
1707매우 분위기 있는 전체 화면 웹 사이트 전환 효과 상단의 고정 탐색 메뉴 링크를 클릭하면 해당 콘텐츠의 jQuery 전체 화면 페이지 스크롤 탐색 전환 효과로 자동 전환됩니다.

 593
593웹 페이지 상단의 JS 스마트 고정 탐색 코드는 웹 페이지 상단의 검정색 고정 레이어 탐색이며 페이지의 위아래 스크롤 탐색은 효과 코드를 지능적으로 표시하거나 숨깁니다.

 2095
2095jQuery 웹사이트에는 측면에 탐색 플러그인이 숨겨져 있고 확장되어 있으며 총 12개 이상의 전환 효과가 있으며 효과가 매우 좋습니다.

 705
705다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

 2405
2405jQuery 웹 페이지는 스크롤하여 플로팅 네비게이션 밴드를 표시한 후 상단으로 돌아갑니다. 웹 페이지가 맨 아래로 내려갈 때, 클릭하여 상단으로 돌아가면 컨텐츠 정보가 표시됩니다. 숨겨져 있습니다. 쇼핑몰 웹사이트에서 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1951
1951jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 8300
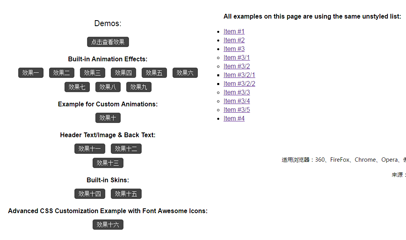
8300간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

 2216
2216jquery 아이콘 탐색은 슬라이딩 도어를 위아래로 스크롤하도록 제어합니다. 왼쪽 그림을 클릭하거나 마우스를 놓으면 오른쪽의 내용이 변경됩니다. 일반적으로 우리가 사용하는 멋진 슬라이딩 도어 효과입니다. 기업 홈페이지나 쇼핑몰 홈페이지는 PHP 중국어 홈페이지에서 다운로드를 권장합니다!