
 6348
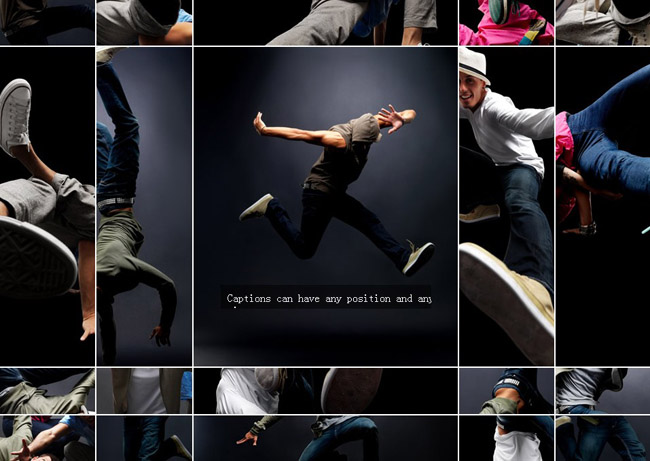
6348Bootstrap 마우스 오버 이미지 마스킹 효과는 마우스가 이미지 위로 이동할 때 마스크된 텍스트 정보를 표시하는 CSS3 기반 구현입니다.

 2028
2028멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.

 2242
2242애니메이션 효과가 있는 이미지 호버 마스크 JS 효과 코드, 애니메이션 회전 효과가 있는 다른 이미지로 전환하는 것은 여전히 매우 좋은 이미지 마스크 효과이며 일반적으로 그림의 설명 텍스트를 표시하는 데 사용되는 일반적인 JS 효과 코드이기도 합니다. .

 4765
4765멋진 3D 구형 텍스트 클라우드 애니메이션 효과와 3D 텍스트 회전 이동 효과를 구현한 html5 Canvas입니다.

 1915
1915nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 2069
2069jquery로 구현된 오버레이 3D 텍스트 효과는 매우 멋지고 구현 코드도 매우 간단합니다. HTML5 및 CSS3 요소를 사용하지 않고 순수하게 Jquery 코드로 구현됩니다.

 4333
4333jQuery 이미지 미리보기 플러그인, 썸네일 마스크를 클릭하면 큰 이미지 미리보기가 팝업되고, 단일 이미지, 여러 이미지, 텍스트 트리거 이미지 미리보기를 지원하여 효과 코드를 볼 수 있습니다.

 2945
2945HTML5+css3 텍스트 뒤집기 애니메이션 효과는 텍스트 뒤집기 효과를 얻을 수 있으며 기업 웹사이트에서 더 많이 사용될 것이며 일부 동적 제목을 만드는 데 사용될 수 있습니다.

 1734
1734jQuery에는 이미지 위에 마우스를 올려 놓으면 마스크 효과가 나타나고 텍스트가 페이드 인 및 페이드 아웃됩니다. 이는 주류 브라우저와 호환됩니다. 다운로드를 권장합니다. 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1606
16068개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 5311
5311HTML5 멋진 3D 러브 텍스트 애니메이션 특수 효과, 이 효과는 여전히 매우 멋집니다. 고백용으로 좋을 것입니다. 이런 종류의 특수 효과는 여전히 웹사이트에서 거의 사용되지 않지만 수집할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1546
1546이것은 매우 멋진 CSS3 휴대폰 슬라이딩 및 숨기기 사이드바 메뉴 효과 4개 세트입니다. 이러한 네 가지 효과는 기본 클릭 슬라이딩 사이드바 메뉴 효과, 3D 변형을 사용한 슬라이딩 사이드바 효과, 텍스트 크기 조정 및 페이드인 및 페이드아웃 효과의 슬라이딩 사이드바 효과, 슬라이딩 사이드바 효과를 달성하기 위한 번역 사용입니다.

 2876
2876jquery 사진 벽 아코디언은 실제로 개인 사진 앨범을 만드는데 좋은 효과입니다. 사진 위에 마우스를 놓으면 텍스트 정보를 추가할 수도 있습니다. 쇼핑몰이나 기업 웹사이트인 경우에도 이 효과를 사용할 수 있습니다. . PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 1790
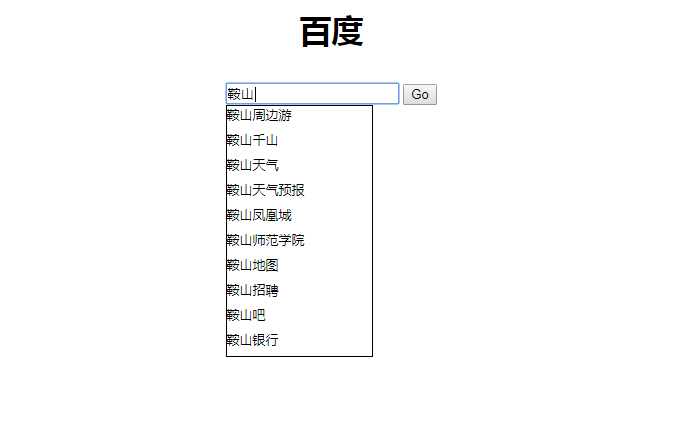
1790jQuery+Ajax 검색 상자 입력 텍스트는 자동으로 코드를 완성하고, Baidu 검색 자동 완성 드롭다운 상자는 관련 목록 옵션의 효과를 표시하기 위해 Ajax를 사용하여 구현되었습니다.

 4552
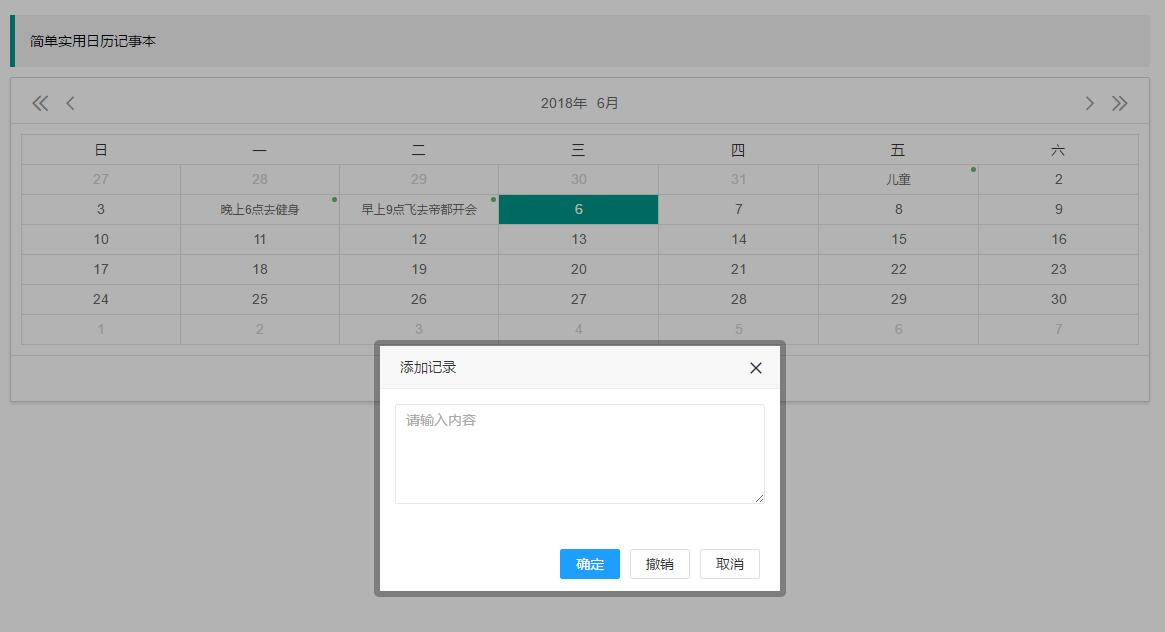
4552간단하고 실용적인 반응형 달력 일정 메모장 js 플러그인 코드 다운로드. 매일의 일정을 기록하는 간단하고 사용하기 쉬운 달력, 간단한 전자 달력 메모장 코드입니다. 텍스트 기록 효과 코드 실행 취소, 추가 및 수정을 지원합니다.

 8300
8300간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.



