
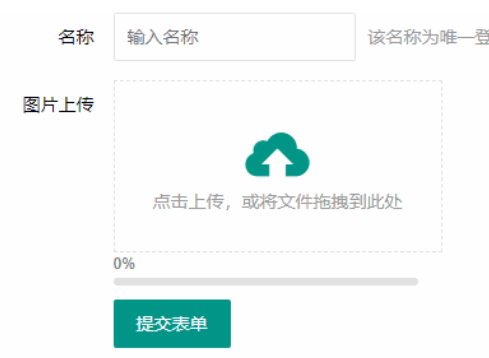
 2111
2111webuploader 다중 이미지 업로드 플러그인 diyUpload.js 기반

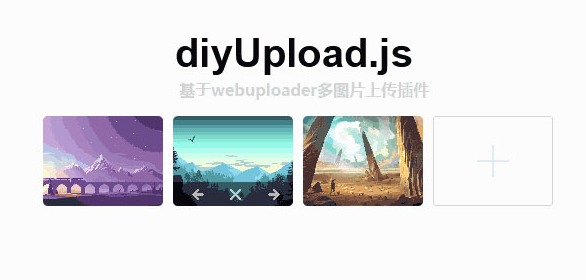
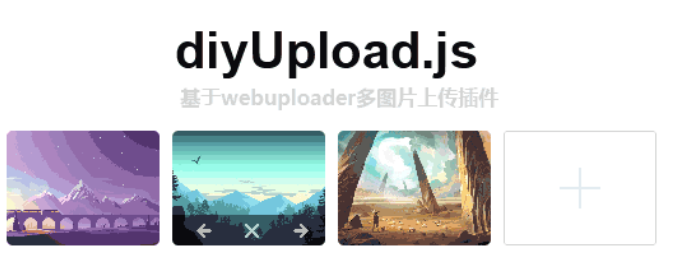
 1773
1773이미지를 미리 보고 제거할 수 있는 jQuery 다중 이미지 일괄 업로드 플러그인 코드

 2423
2423vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등

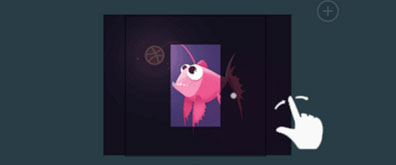
 1380
1380jQuery 이미지 업로드 플러그인은 업로드된 이미지 미리보기를 드래그 앤 드롭 방식으로 정렬하며, 이미지 편집 기능은 여러 다중 이미지 업로드 기능 특수 효과를 지원합니다.

 3352
3352텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.

 2076
2076HTML5, WYSIWYG 자르기 방법을 기반으로 하는 이미지 자르기 플러그인은 HTML5 캔버스를 기반으로 여러 축소판 크기 이미지를 생성할 수 있습니다. 그리기 구현은 다양한 효과로 자르기를 지원합니다. 물론 이미지를 저장해야 하는 경우에도 이미지 자르기를 위한 백엔드 서비스 프로그램이 필요합니다. 자르기 페이지는 Bootstrap 프레임워크를 기반으로 구현됩니다.

 1951
1951Cropper.js로 캡슐화된 이미지 자르기 플러그인입니다. 이미지 이동, 이미지 자르기, 확대/축소, 상하좌우 이동, 이미지 뒤집기 등 재설정 설정 기능을 지원합니다. jQuery 기반의 아바타 크기 설정 자르기 컴포넌트입니다.

 3376
3376전자상거래 웹사이트용 jQuery 돋보기 코드는 jquery.elevatezoom 플러그인을 기반으로 구현된 Taobao 돋보기 코드입니다. 40개 이상의 매개변수를 제공하며 다양한 효과를 자유롭게 구성할 수 있습니다. 사진 웹사이트.

 2016
2016Smoothslides는 jQuery를 기반으로 한 반응형 슬라이드쇼 플러그인으로, 다른 슬라이드와 가장 큰 차이점은 슬라이드 속 그림을 이동할 수 있고, 이동 방향(왼쪽/오른쪽/왼쪽 위/오른쪽 아래 등)을 설정할 수 있다는 점입니다. ) , 슬라이드쇼를 더욱 특별하고 흥미롭게 만듭니다.

 3719
3719HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.