1770
1770CSS3 원형 진행률 표시줄 애니메이션 효과는 CSS3 SVG로 구현된 원형 백분율 진행률 표시줄 애니메이션 효과로, 기술 숙달과 숙련도를 보여주는 데 사용할 수 있습니다.

 2426
2426Pauseresume에 따라 SVG 진행률 표시줄이 있는 업로드는 일시 중지 애니메이션을 재생하고 업로드는 파일 번호와 진행 효과를 표시합니다.

 2218
2218FullScreen은 간단하고 실용적인 전체 화면 페이지 스크롤, 진행률 표시줄 인덱스가 있는 페이지 슬라이딩 전환 코드입니다.

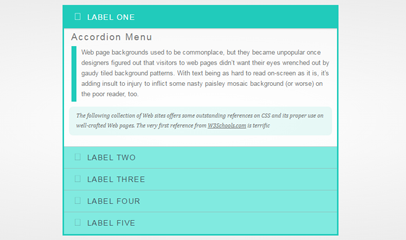
 4971
4971jquery 자동 아코디언 슬라이딩 미리보기 효과는 jquery를 기반으로 한 자동 아코디언 슬라이딩 전환 효과입니다.

 3491
3491Swiper는 CSS3 속성을 기반으로 인덱스 막대 진행 버퍼를 사용하여 이미지 회전식 디스플레이를 생성하고 마우스 드래그 이미지 전환 효과를 지원합니다.

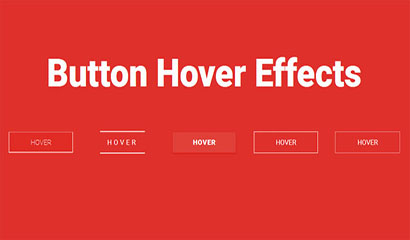
 1679
1679애니메이션 버튼 위의 순수한 CSS3 마우스 효과는 CSS3 전환 속성을 기반으로 한 버튼 애니메이션 효과입니다.

 1040
1040jQuery 카드 슬라이딩 전환 코드는 jQuery 및 CSS3를 기반으로 한 원형 레이아웃 카드입니다. 카드를 클릭하면 슬라이드 전환되어 코드가 표시됩니다.

 2291
2291HTML5는 우리가 쇼핑몰 웹사이트에서 일반적으로 사용하는 간단한 진행바 효과를 구현합니다. 예를 들어 회원가입, 회원이 제출한 정보, 100% 도달 여부, 예를 들어 쇼핑몰에서 상품을 구매했는데 문제가 있는 경우입니다. 제품의 품질에 문제가 있어 반품이나 교환이 필요한 경우 진행바를 이용하셔도 됩니다!

 2233
2233모바일 Baidu 특수 페이지에서 단일 페이지 전체 화면 스크롤 전환을 위한 JS 특수 효과 코드는 jQuery 플러그인 fullPage.min.js를 기반으로 구현되었으며 여전히 매우 좋은 특수 효과입니다.

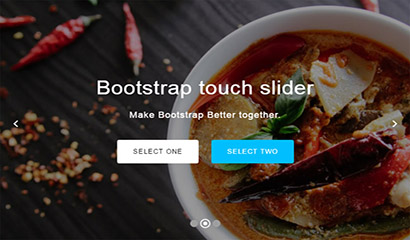
 1825
1825jQuery 반응형 모바일 단말기 캐러셀 효과는 손가락 슬라이딩 전환을 지원하는 Bootstrap 기반의 이미지 전환 코드입니다.

 3883
3883머티리얼 디자인 슬라이딩 메뉴 탐색 코드는 jQuery+CSS3 기반의 플랫 스타일 디자인 및 버튼 클릭 파동 효과 다운로드입니다.