
 2519
2519jQuery는 컴퓨터 및 휴대폰의 스와이프 반응형 이미지 캐러셀 코드와도 호환됩니다.

 2330
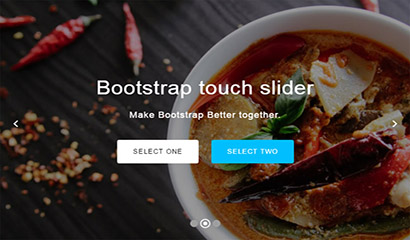
2330bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.

 2535
2535이것은 시각 효과가 포함된 jquery 반응형 회전식 효과입니다. 이 jquery 캐러셀 이미지의 특징은 마우스 드래그를 사용하여 전환할 수 있으며 각 이미지에는 멋진 투명 문자가 있다는 것입니다. 회전목마 이미지는 슬라이딩 시 시각적 차이 효과가 있습니다.

 2334
2334jQuery는 Swiper를 기반으로 세로 썸네일/가로 썸네일 이미지 슬라이딩 전환 디스플레이를 생성하고 반응형 레이아웃을 지원합니다. 브라우저 화면 크기에 맞춰 반응하는 그림 슬라이드쇼 효과입니다.

 2017
2017jQuery 반응형 모바일 단말기 캐러셀 효과는 손가락 슬라이딩 전환을 지원하는 Bootstrap 기반의 이미지 전환 코드입니다.

 2093
2093주로 비디오 재생 웹 사이트에서 사용되는 대형 이미지용 반응형 및 실용적인 그래픽 및 비디오 초점 캐러셀 jquery 특수 효과 코드입니다.

 562
562jQuery를 모방한 Xiaozhu CMS 공식 웹사이트 슬라이드쇼 코드는 반응형 사진 슬라이드쇼 효과로, 휴대폰의 사진 회전식 코드에 적합합니다.

 2037
2037jQuery 적응형 초점 사진 전환 특수 효과는 jQuery SuperSlide 플러그인을 기반으로 만들어진 배너 대형 사진 회전식 전환으로 화면의 회전식 사진 전환 표시 특수 효과에 적용됩니다.

 4307
4307jQuery SuperSlide 플러그인을 기반으로 제작된 간단하고 우아한 배너 대형 그림 회전식 스위치와 화면 적응형 그림 회전식 스위치는 특수 효과를 표시합니다.

 2656
2656jQuery 반응형 와이드스크린 슬라이드쇼 원활한 전환 코드 우아한 jQuery 반응형 와이드스크린 슬라이드쇼 그림 캐러셀 원활한 전환 특수 효과 코드, 웹사이트 배너 초점 이미지 전환.

 1484
1484JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 3680
3680Swiper는 CSS3 속성을 기반으로 인덱스 막대 진행 버퍼를 사용하여 이미지 회전식 디스플레이를 생성하고 마우스 드래그 이미지 전환 효과를 지원합니다.