2091
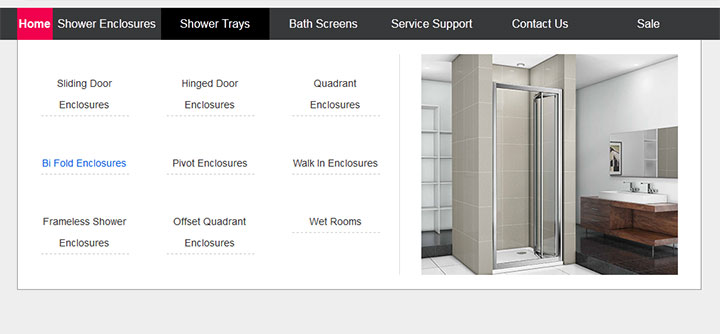
2091Jquery 와이드스크린 메뉴 탐색을 기반으로 하는 와이드스크린 메뉴는 적응형 웹사이트에서 사용하기에 적합합니다. 메뉴 탐색은 사용자의 경험 시간을 줄이고 보고 싶은 콘텐츠를 볼 수 있는 데 매우 유용합니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 673
673jQuery 녹색 와이드스크린 드롭다운 탐색 메뉴는 탐색 막대에 마우스를 올려 드롭다운 메뉴 효과를 축소하는 코드입니다.

 2992
2992jQuery는 Baidu를 모방하여 와이드스크린 드롭다운 탐색 메뉴 코드를 알고 있습니다.

 3730
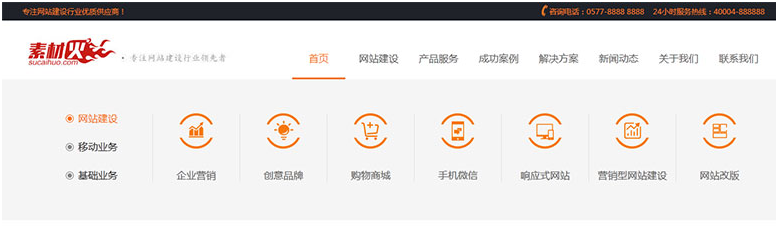
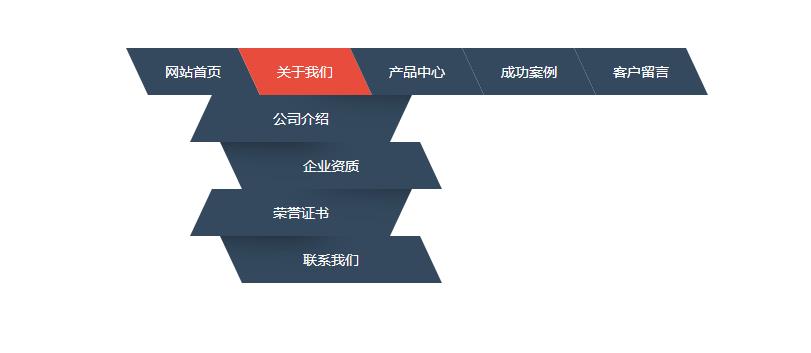
3730jQuery 네트워크 웹 사이트 구축 회사 와이드스크린 탐색 드롭다운 메뉴 코드

 2270
2270CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 특수 효과는 탐색 열을 통해 마우스를 밀어 보조 탐색 메뉴를 표시하는 코드입니다.

 2171
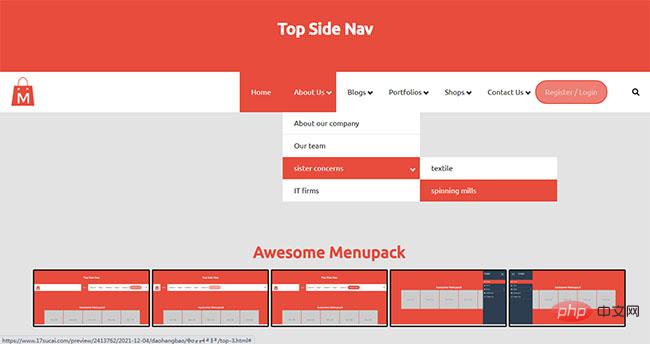
2171jQuery Microsoft 공식 웹사이트 전체 화면 탐색 드롭다운 메뉴, 대형 다단계 탐색 메뉴.

 2344
2344jQuery 전체 화면 대형 드롭다운 메뉴 탐색 코드는 Microsoft를 모방한 파란색 분위기의 전체 화면 웹 사이트 탐색 메뉴 효과입니다.

 1968
1968jQuery 와이드스크린 이미지 회전식 웹사이트 탐색 모음은 jquery-1.8.3.min.js를 기반으로 만들어졌으며 전체 화면 초점 이미지 전환 및 슬라이딩 탐색 메뉴가 포함되어 있어 주요 웹사이트에 적합한 메뉴 탐색 모음입니다.

 711
711jQuery Baidu는 드롭다운 탐색 메뉴 코드가 매우 실용적인 와이드스크린 탐색 메뉴 코드라는 것을 알고 있습니다.

 780
780CSS3 쇼핑 웹사이트 탐색 메뉴 패키지 컬렉션은 jQuery 및 CSS3를 기반으로 한 반응형 탐색 메뉴 패키지 컬렉션입니다.

 3121
3121Bootstrap의 반응형 다중 레벨 드롭다운 메뉴는 bootstrap.3.3.6.min.css 및 jquery-1.11.0.min.js를 기반으로 하며 간단한 인터페이스와 4레벨 드롭다운 메뉴를 갖추고 있습니다.

 2112
2112jQuery Xiaomi 공식 웹사이트의 수직 분류 탐색 메뉴는 jquery-1.4.2.min.js를 기반으로 제작되었습니다. 상세 제품 분류 탐색 메뉴는 페이지 왼쪽에 수직으로 표시됩니다.

 4300
4300마우스를 올리면 드롭다운 보조 탐색 메뉴가 표시되는 CSS3 기반의 멋진 탐색 모음입니다.

 1975
1975jQuery 아이콘 확장 아코디언 메뉴 코드는 jQuery+CSS3을 기반으로 한 마우스 오버 확장 탐색 메뉴입니다.

 648
648jQuery 웹 사이트 탐색 호버 드롭다운 메뉴 코드는 웹 사이트의 상단 탐색 메뉴 표시에 적합한 스타일 코드입니다.